2016.09.01
2017.09.07
コーディング
ソースコードを綺麗にしてくれるatomパッケージ「atom-beautify」を使ってみた

atomというエディターを使っていると「パッケージ」という機能がとても便利です。自分の使いやすいように機能をどんどん追加していける仕組みなのですが、今回はソースコードを自動で綺麗に整形してくれる「atom-beautify」というパッケージを利用してみたのでご紹介します。
豊富な対応言語が魅力
atom-beautifyのダウンロードはこちらからできます。
上記ページに記されているように、HTMLやCSS、JavaScriptなどの言語に対応しているとのこと。
Beautify HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, SQL, and more in Atom
早速使ってみましょう。
圧縮されたcssを整形

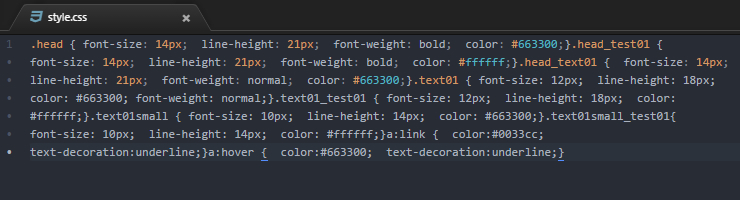
操作は簡単で、編集画面で右クリックから「Beauty editor contents」をクリックするだけです。上の画像のような改行のないcssの編集をしなければならないことがあってもこれを使えば…

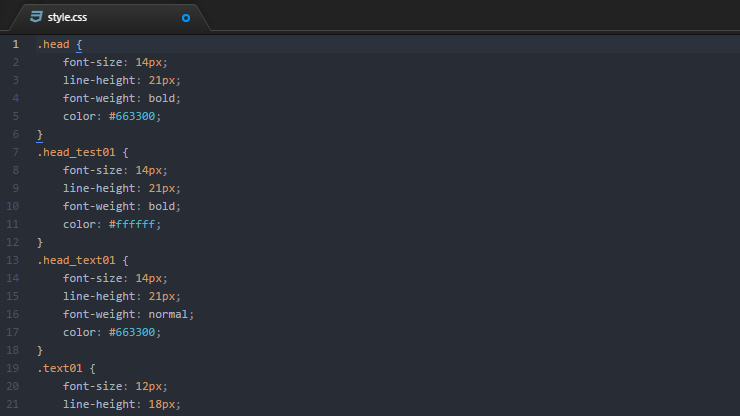
綺麗に展開してくれました!これで編集が容易になりました。
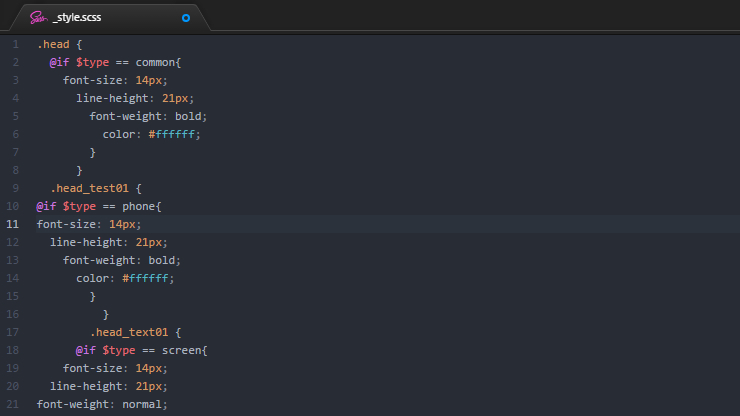
scssを使った、インデントのややこしくなったソースでも

上の画像はわざとインデントをジグザグにしていますが、sassを利用したややこしいソースコードでもatom-beautifyを同じように利用すると…

インデントも揃えて見やすく整形してくれました!
複数のコーダーの手を経たコードの編集を頼まれた時や、古かったり自分で管理していたのではないcssを触ることになったときに、見慣れない整形になっていて読み解きに時間がかかる…なんてときはatom-beautifyを使うと作業効率をアップさせることができるかもしれません。
皆さんも是非利用してみてください。







