2016.09.08
2017.09.07
コーディング
CSS などのカラーコードをわかりやすく表示するAtomパッケージ「pigments」

スタイルシートを記述する際に、色を16進数のカラーコードで指定するのは一般的です。ですが数字の文字列ではどのような色なのか後からわかりにくいことがあります。
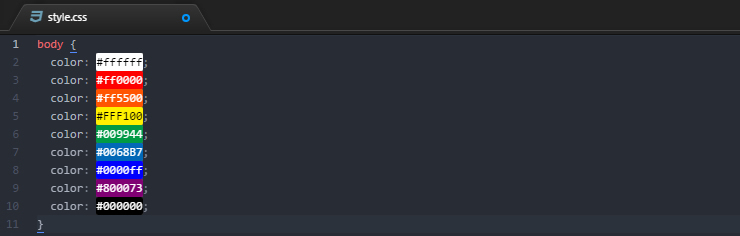
エディタがatomであれば「pigments」というパッケージを利用する事でカラーコード入力時にその色を表示させることができ、指定した色がどんな色か視認できるようになります。
色情報に関する様々な機能を持つpigments
パッケージをアクティブにするとCSSやscssなどでカラーコードの記述箇所にその色が表示されるようになります。

表示を方法を枠線や下線に変更することもできます。
便利なオプションコマンド
Pigments: Show Palette
プロジェクト内でPigmentsが認識した色の変数をパレットとして表示してくれます。
各所の色定義を一覧で確認できるので、cssだけでなくsassで複数のファイルにまたがって色設定を行っている場合などに便利です。
Pigments: Find Colors
色の変数だけでなくカラーコードで直接設定されているものなど、Pigmentsが認識できる色のデータ全てを表示するコマンドです。
Pigments: Convert To Hexadecimal/Pigments: Convert to RGBA
色コードの形式をRGBaに変換してくれるコマンドです。右クリックから行えます
制作中のプロジェクトを視覚的に捉えられるのはコーディング作業を便利にしますし、モチベーションアップにも繋がります。
設定項目も多いので好みのカスタマイズで利用してみてください。







