2017.12.04
コーディング
便利機能をたっぷり搭載したchrome拡張のコードプレビュー「Web Maker」

ブログにサンプルコードを載せたいときやcssやjsのテンプレートを保存するときに便利なcodepenというサービスがありますが、これによく似た使い勝手で、入力補助機能を搭載し、codepenとの連携もできるという便利なchrome拡張「Web Maker」をご紹介します。
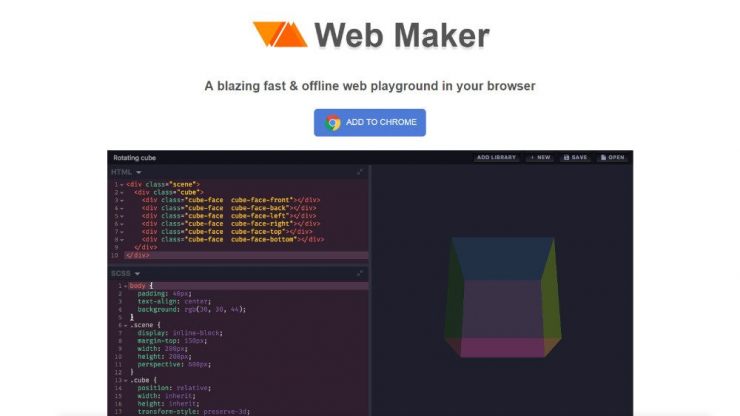
コードプレビュー「Web Maker」とは
HTMLやCSS、JavaScriptのコードを書くと、リアルタイムでプレビューを表示してくれるサービスが「Web Maker」です。類似のサービスにcodepenがありますが、Web Makerは単体でコーディングするのに便利な機能を多数搭載し、codepenの特徴の1つである外部埋め込み機能には連携できるようにしてあるなど、得意分野を活かした住み分けをしているようです。
chrome拡張「Web Maker」の便利な機能
オートコンプリート機能
例えば<divまでタイピングして>を入力すると<div></div>まで自動で出力してくれます。
また、pと入力してtabキーを押すと<p></p>と出力してくれます。
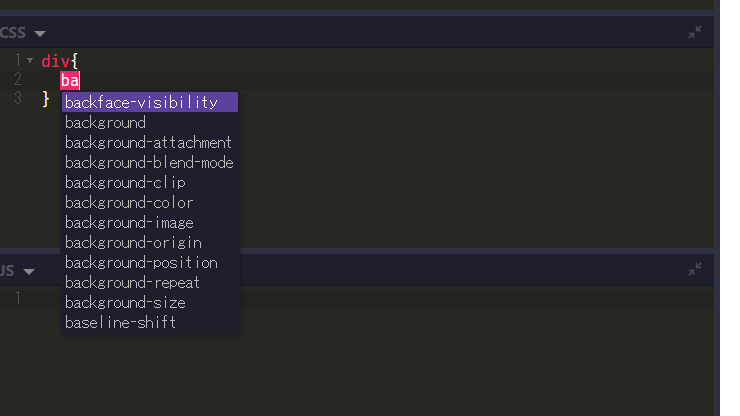
サジェスト表示

画像のようにcss入力時にbaと入力すると、変換候補をズラッと表示してくれます。また、mtと入力してtabキーを押すとmargin-top: ;とどこかで見たような便利な出力をしてくれます。
codepenとの連携
画面下方の「Edit on Codepen」ボタンを押すと、入力していたコードをまるごとcodepenに移してくれます。ブログに公開する際やcodepenアカウントでコードの共有・管理をしている場合、そのまま利用できます。
他にもetc.
タグの最初と最後をハイライト表示してくれる機能、オプションによる入力方法の変更はscssやlessにも対応、markdown記法にも対応しています。
まとめ
実はこのブログも「Web Maker」で書いています。コーディングソフトを何も起動しなくてもさっとマークアップした文章がかけるのでとても便利です。
Web Maker単体でのコードセーブ・管理機能もあるので、是非ブログ制作やサンプルcss&js管理などに利用してみてください。







