2016.04.14
2017.05.24
コーディング
CSSレイアウトの概念が変わるFlexbox

Flexboxとは、正式にはフレキシブルボックスレイアウトモジュール(Flexible Box Layout Module)といわれるもので、CSS3で採用されたボックスレイアウトの進化系とでも言うべきものです。 今まで様々なプロパティーを組み合わせたりJavaScriptを使って実現していたようなレイアウトも、Flexboxで手軽に実装できます。
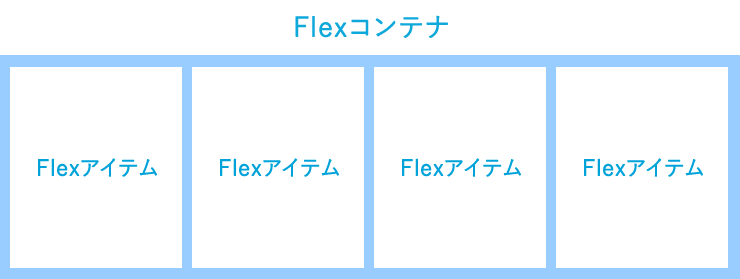
Flexboxの基本構造
Flexboxは、「flexコンテナ」という親要素と、その中にある「flexアイテム」と呼ばれる子要素で構成されます。それぞれに独自のプロパティを持ち、レイアウトの制御を行います。
CSSで「display:flex」と指定した要素がflexコンテナに、その子要素が自動的にflexアイテムと定義されます。

Flexboxでできる便利なこと一例
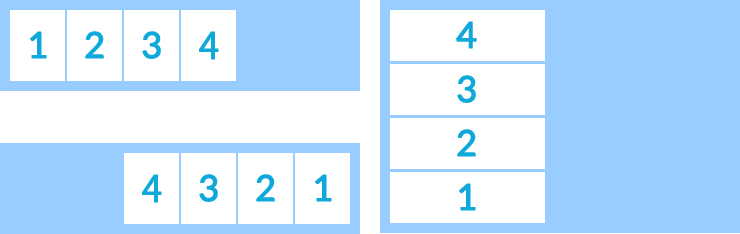
要素を並べる方向を指定できる。
flortやdisplay:tableと各種プロパティを組み合わせて実現していた要素の並び順の操作を、1つのプロパティで制御できます。

横並びにした子要素の高さが揃えられる。
従来では実現が難しかったですが、これも1つのプロパティで制御できます。
要素の上下中央揃えを指定できる。
従来では実現が複雑でしたが、1つのプロパティで制御できます。
要素間のスペースの調整ができる。
子要素の横幅を指定したまま要素間を均等に空けて整列、と、画像編集ソフトのような制御が行えます。
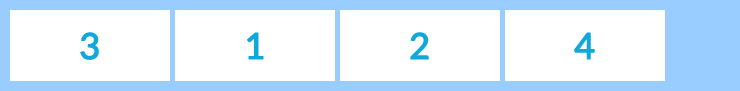
ボックス内の要素の並ぶ順番を指定できる。
htmlの記述順に関わらず、子要素の見た目の順番を制御することができます。

レスポンシブレイアウトとの親和性が高いので、有効に活用していきましょう。







