2019.04.24
コーディング
文字詰めを制御してくれるCSSプロパティfont-feature-settings

PhotoshopやIllustratorに存在する自動カーニングや文字詰めという機能は、テキストを美しく見せるために利用されますが、webの地のテキストにコーディングでこれを調整するのは難しいです。
今回はそんな場合に利用できるfont-feature-settingsというcssプロパティをご紹介します。
font-feature-settingsの機能
font-feature-settingsはOpenTypeフォントの表示形式を指定することができます。プロパティを指定することで()、’#などの記号や、句読点を含むテキストの文字詰めを行ってくれます。
プロパティは以下です。
- palt 全角英数字以外は、記号なども含めて文字詰め
- pkna ひらがなとカタカナのみが文字詰め
- pwid 句読点以外は文字詰め。全角英数字は半角に変換
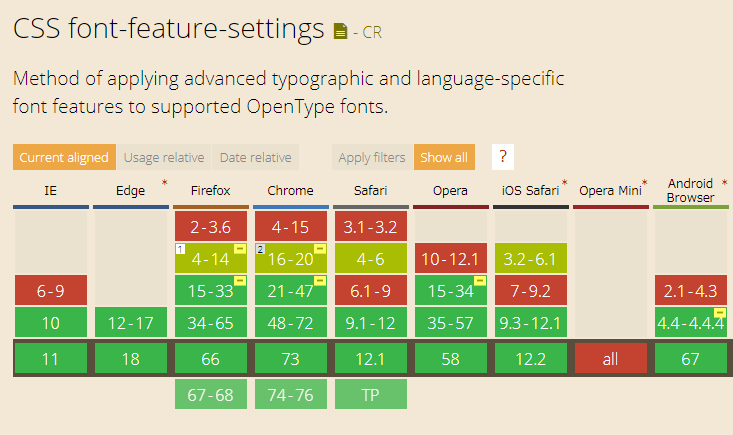
対応ブラウザ
Can I Useによると、対応ブラウザは下記のとおりです。(2019年4月24日現在)

注意点
等幅フォントには利用できません。地のテキストとしてよく利用されるメイリオなどは等幅フォントです。サイトに利用しているフォントのタイプに気をつけましょう。
サイト全体に適応するのではなく、特定の見出しや強調したいテキストなどに、ピンポイントに適応することで効果的に利用することができそうです。
まとめ
行頭の括弧や中黒の左側の余白など、文字詰めで不自然に見える要素は意外とあります。
効果的に利用することで、美しいタイポグラフィの実現に役立てましょう。







