2020.01.28
コーディング
複数アイコンやルート記述など便利機能で手軽にカスタムできるgoogleマイマップ

Googleマップをウェブサイトに導入するとき、iframeでの埋め込みやGoogle Maps APIを利用することは一般的ですが、地図の機能に制限があったり、埋め込みに独特なスクリプトの記述が必要だったりと、導入に課題を感じることがありました。
ですがgoogleマイマップ機能を使うと、簡単な操作で複数のアイコンを設置したり地図上にルートを書き込んだりすることができます。
今回はそんなgoogleマイマップの導入方法について紹介します。
googleマイマップの導入方法
googleマイマップの導入にはgoogleアカウントへの登録が必要です。クライアントサイトでの利用の場合はクライアントにアカウントの開設をお願いしておきましょう。
googleマイマップの新規作成
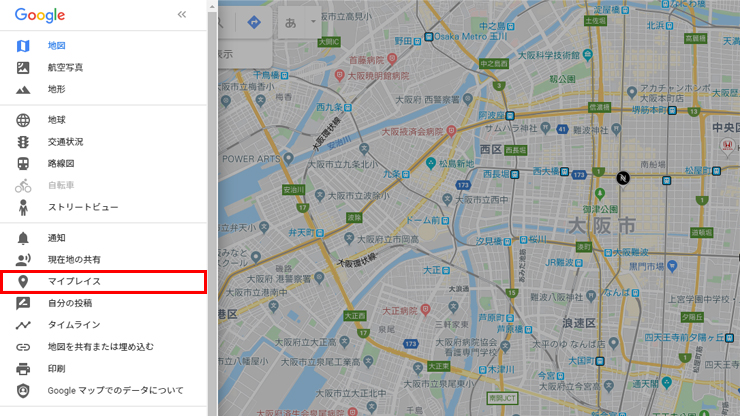
googleマップ左上のメニューからマイプレイスを選択します。

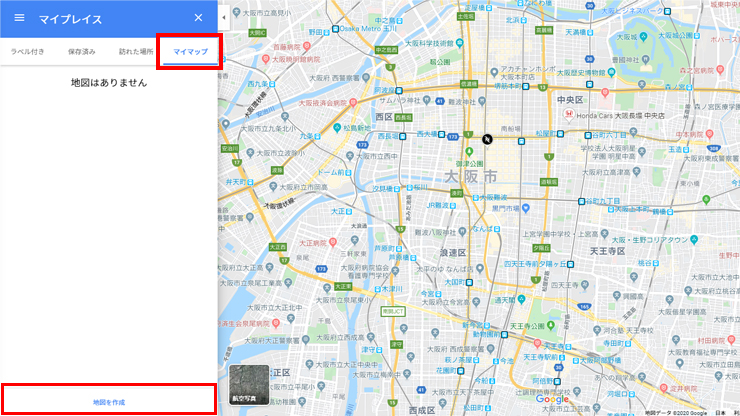
マイマップのタブを選択し画面下の新規作成をクリックすると、マイマップの編集画面が開きます。

マイマップの編集
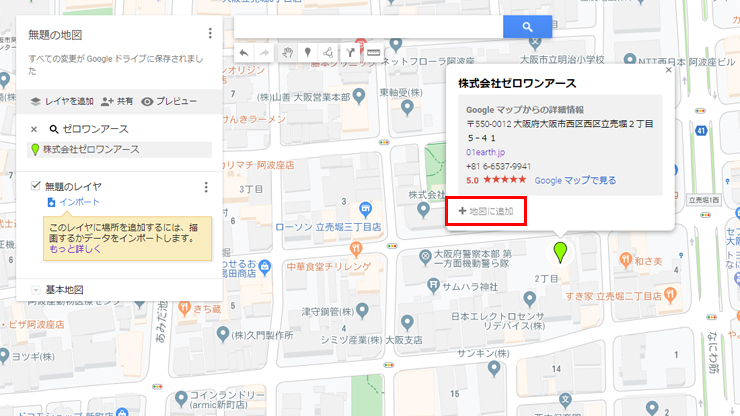
googleマップと同じように、検索窓に住所や地名を入力し、検索結果のピンを地図に追加すると、マイマップのレイヤーにピンが追加されます。
同様の操作でピンを複数設置することができます。

経路の追加
地図上にラインを引くことができます。ラインは選んだ交通手段によって自動的に適した道路上に描かれます。
検索窓の下のアイコンラインを追加から交通手段を選んで自由に記入するか、アイコンルートを追加からgoogleマップのように出発地点と到着地点を検索することで、経路を記入できます。
記入した経路は自動的にマイマップのレイヤーに追加されます。

地図の埋め込み
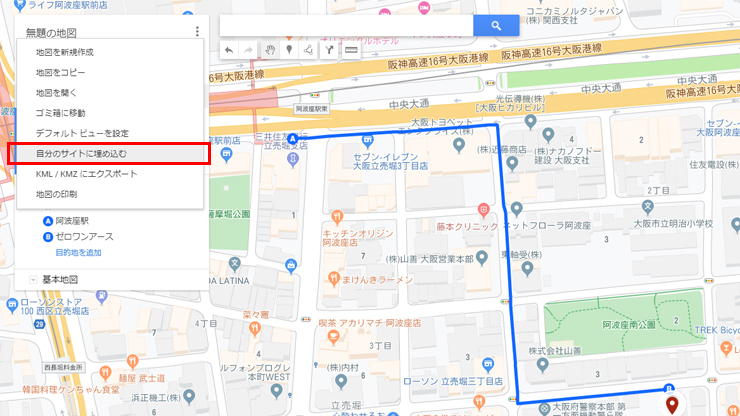
地図へ埋め込む場合は、編集しているマイマップの、タイトルの横のメニューボタンから、自分のサイトに埋め込むを選ぶと、埋め込み用のコードが出力されます。
マイマップの共有設定は公開にしておく必要があるので、ポップアップで警告された場合は設定を編集しましょう。

まとめ
googleマイマップでかんたんに導入できる複数ピンやレイヤー機能の紹介でした。
複数ピンやルート、レイヤーなどの機能が簡単に導入できるで、Google Maps APIなどにくらべて導入コストかなり下がるのではないでしょうか。
用途に合わせてぜひ導入してみてください。





