2018.05.16
2018.05.22
コーディング
5分でできる!Google Fontsを利用したWebフォント利用法

通常Webサイトの文字の表示にはユーザーの端末にインストールされているフォントしか使用できません。よりデザイン性の高い表現や、統一性のある表現をするためには文字を画像化する必要がありました。
しかし、Webフォントを使うことでユーザーに新しくフォントをインストールさせることなく、デザイン性や統一性とメンテナンス性を維持することできます。
本日はそういったWebフォントを非常に簡単に利用できる、「Google Fonts」を利用したWebフォントの利用方を紹介します。
Google Fontsとは
Google Fontsとは商用利用も含め、完全無料でフォントを利用できるサービスです。また試験的ではありますが、「Google Fonts + 日本語 早期アクセス」で日本語フォントの利用も可能です。
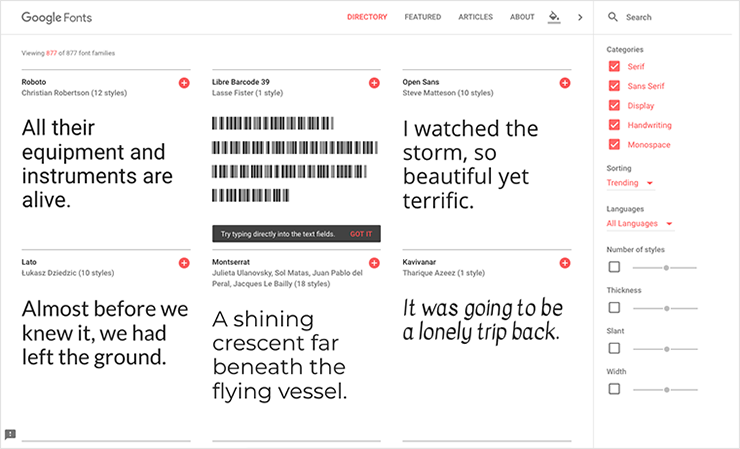
Google Fontsで使いたいフォントを選ぶ

Google FontsでWebフォントを利用するためにまずは使いたいフォントをさがします。
右のメニューで絞り込みなどをすることも可能です。
使用したいフォントが決まれば書くフォントの右上にある「+」をクリックして使用フォントを選択します。
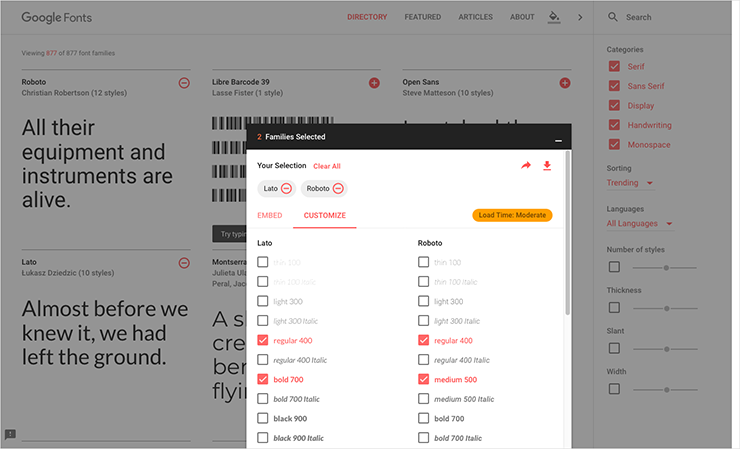
選択したフォントの設定を行う

使用したいフォントを選択すると右下に「○○ Families Selected」と表示され、メニューをクリックすると現在選択しているフォントが表示されます。
ここでCUSTOMIZEタブをクリックします。そうすると現在選択しているフォントのウェイトを選択することができます。
それぞれのフォントで使用するウェイトを選択しましょう。これで準備は完了です。
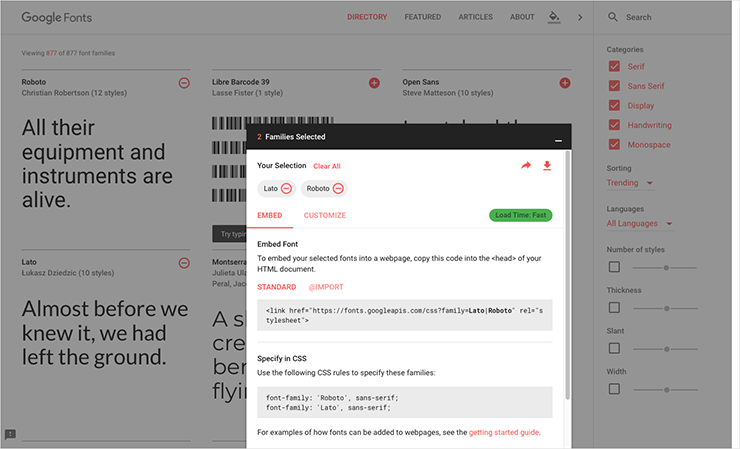
HtmlとCSSでWebフォントの設定を行う

使用するフォントの設定が完了したら、「EMBED」タブをクリックします。
グレーのボックスが二つ表示されているので、まずは上のグレーのボックスに表示されているlinkタグをコピーし、Webフォントを使用したいページのheadタグ内に記述します。
次に下のグレーのボックスに記載されているスタイルを参考に、CSSでWebフォントを使用したい要素に指定を行います。
ウェイトの指定を行う場合はフォントの設定を行った際に、選択した項目を参考にfont-weightやfont-styleを設定してください。
これでWebフォント設定は完了です。
Webフォントは通常のWebサイトに追加してフォントデータの読み込みも行うため、多用しすぎると、表示が遅くなったりしてしまう原因になります。必要な箇所にのみ利用し、より良いWebサイト作りに役立ててください。







