2017.07.11
コーディング
cssグリッドレイアウトの生成に便利なWebサービス「Griddy」

flexboxやtableと同様に、マルチカラムレイアウトをすることができるdisplay要素grid。通常であればgridコンテナの中に多くのプロパティを記述する必要がありますが、それの便利な自動生成Webサービス「Griddy」を見つけましたので、今回はそれを紹介します。
便利なGriddy
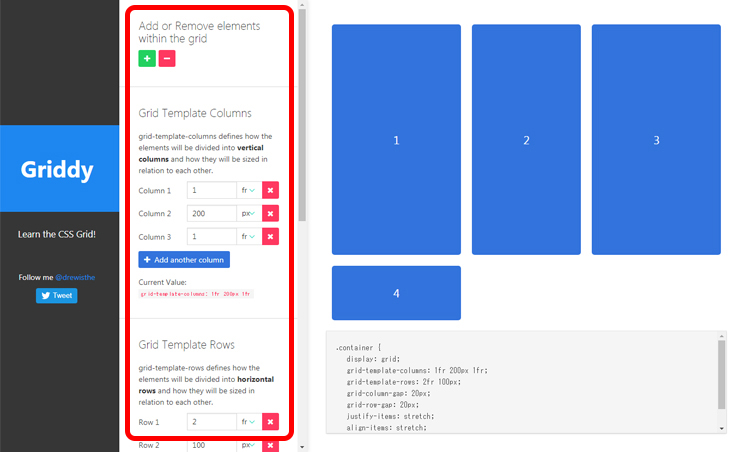
サンプルを見ながら生成できる
Griddyはブラウザ上で生成結果を確認しながら作業できます。サイトを開くと4つのグリッドアイテムが表示されており、ページ左側の列からグリッドの数や段組、サイズなどを編集できます。

「Grid Template Columns」欄では1行に何個のグリッドを生成するかを編集でき、サイズの指定も行えます。サイズの単位はfr(比率)、 px、 %、 autoから選ぶことができます。
続く「Grid Template Rows」欄では1列に何個のグリッドを生成するかを編集できます。Columnsと同じくサイズの指定も行えます。
生成したGridのコードが出力される
ページの右下から、生成したGridのコードをコピーすることができます。

デフォルトでは .containerというクラスが当てられていますが、任意のクラスに変更し、親要素にコードを適応すれば完成です。
まとめ
display:gridの生成がかなり楽になったのではないでしょうか。display:gridはtableのようにグリッドの連結やサイズ違いを任意の並びにしたり、複雑なことも可能なプロパティです。ここで生成したグリッドを雛形に編集して使うなど、応用の幅は多そうです。







