2017.08.01
コーディング
Advanced Custom Fieldsでタクソノミ一覧ページにテキストフィールドを追加

Wordpressでサイトを構築するときに大変便利なプラグイン、Advanced Custom Fields。これを使えば記事内だけでなく、タクソノミ一覧ページにも任意のテキストを管理画面から入力できるのですが、設定方法に一手間必要だったので紹介したいと思います。
Advanced Custom Fieldsの設定
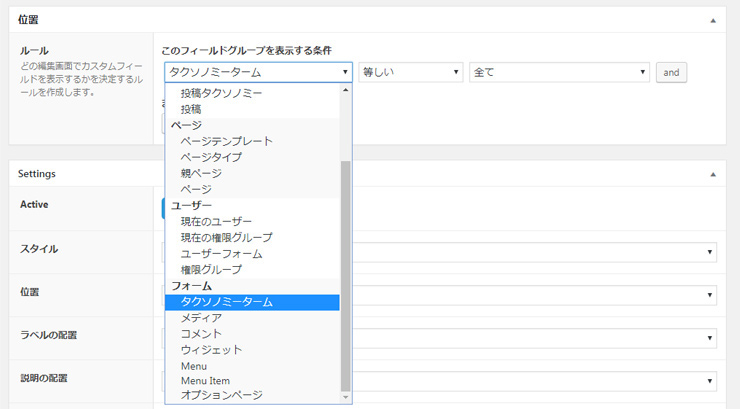
管理画面の「位置」の1つめのプルダウンで『タクソノミーターム』を選び、2つめと3つめのプルダウンで適用するページを設定します。フィールド名はわかりやすいものを任意でつけます。これでタクソノミページにテキストエリアを出す準備は完了です。

タクソノミページでの動作
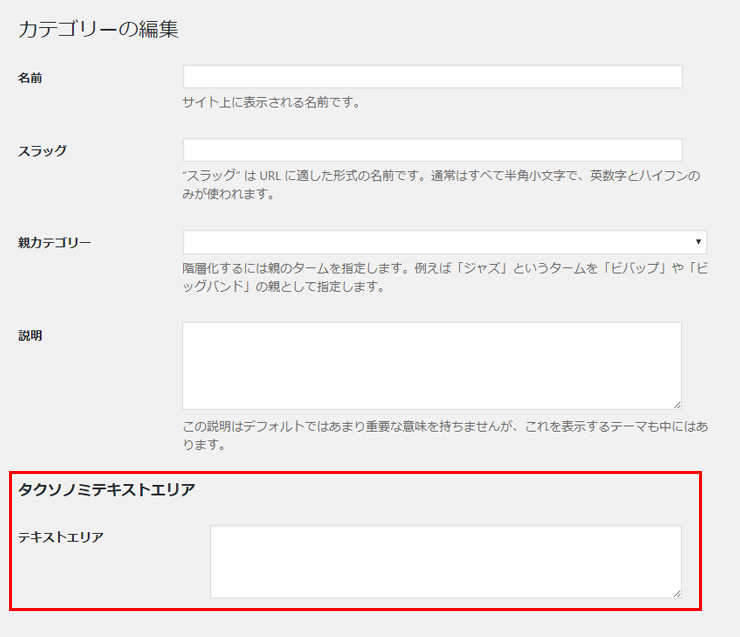
カスタムタクソノミの編集ページに入ると、先ほど名前をつけたカスタムフィールドが見つかるはずです。ここに任意のテキストを入力することができます。

テンプレートへの記述
該当テンプレートに以下のように記述します。
<?php
$term_slug = get_query_var('タクソノミー名');
$term_ID = get_term_by('slug',$term_slug,'タクソノミー名')->term_id;
$任意の変数名 = the_field( '設定したカスタムフィールド名','タクソノミー名_'.$term_ID);
?>
<?php echo $任意の変数名; ?>などで任意の場所に出力することができます。親タクソノミ、子タクソノミでも動作します。
まとめ
descriptionとは別に、改行やスタイルを適応した記述をタクソノミ毎に追加したい、なんてときに役立つのではないでしょうか。
Advanced Custom Fieldsは便利なプラグインですが、一般的な機能以外は有用なものでも情報が少なかったりします。せっかくなので調べてわかったことについては今後もこちらで紹介させていただきます。







