2017.06.06
コーディング
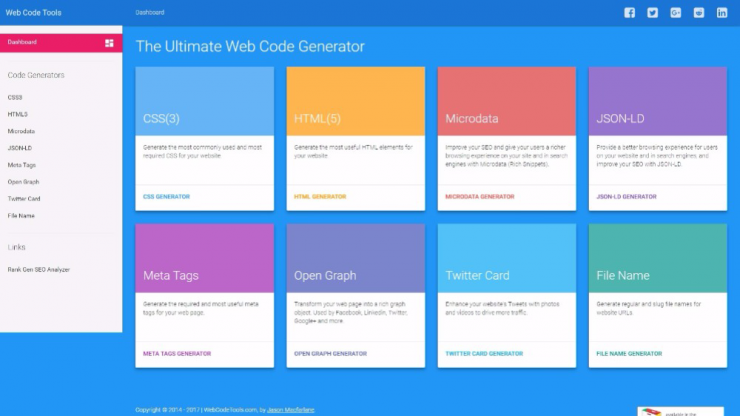
CSSの面倒なコードや、OGPやTwiterカードを生成できるオンラインツール「Web Code Tools」

CSSで入力に手の掛かるグラデーションやボックスシャドウやアニメーションなどを、調整結果を確認しながらコードを生成できるオンラインツール「Web Code Tools」を紹介します。CSSのコードだけでなくFacebookのOGPやTwitterカード、HTML5の新要素やよく使うスニペット、microdataやMetaタグなど特定の形式があるコードの生成に対応してくれており、とても便利です。
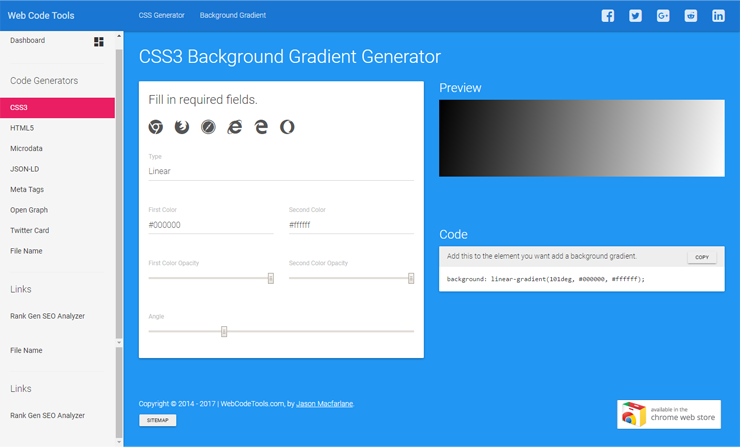
CSS3のコードを生成

グラデーションやボックスシャドウなど、数値入力が煩雑であったり結果を見て微調整をしたいようなコードを、結果を見ながら生成することができます。カラーコードの入力も専用UIが用意されており簡単です。
実際に出力した背景グラデーションが以下になります。
See the Pen bRNdgr by hoshu_t (@hoshu_t) on CodePen.
OGP,Twitterカードのコードを生成
独自の形式を持っていてルールーに則ったコードが必要なfacebookのOGPタグやTwitterカードの出力にも対応しています。
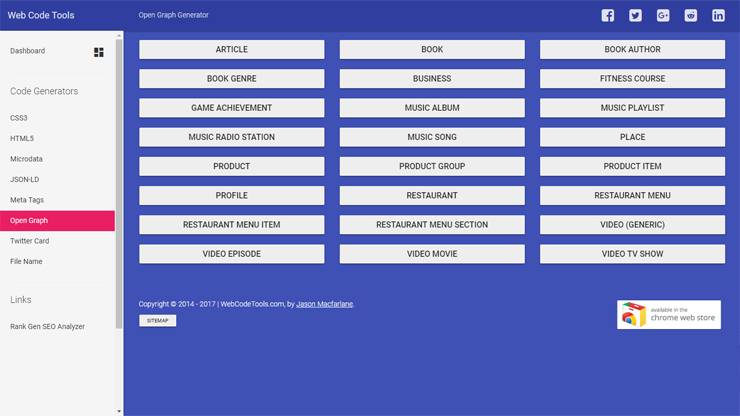
まずはOGPタグ。

汎用のプロパティに加えて、音楽や映像コンテンツ用のプロパティ、用途は限定的ですが飲食店用コンテンツなどの特殊なプロパティも網羅されています。
使い方は、出力したいプロパティを選んで、データを入力するだけと簡単です。
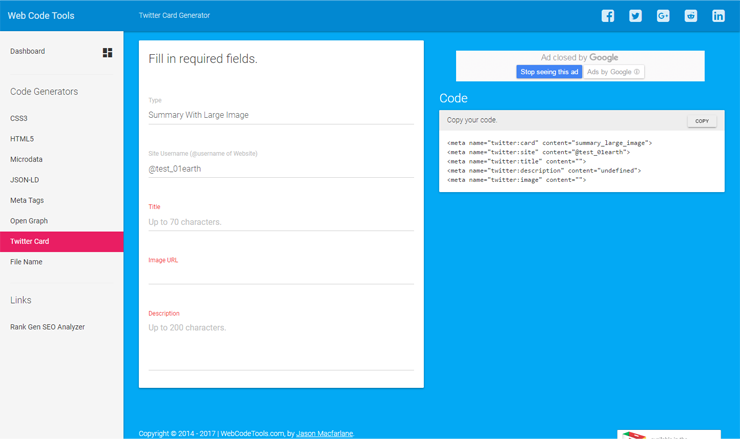
続けてTwitterカードの生成です。

こちらは更にシンプルで、プルダウンで形式を選択した後にデータを入力すればコードが完成します。
現在このサイトでは他にもHTML5の新要素やスニペット、microdataや汎用のMetaタグにも対応しているようです。
コードごとに対応ブラウザも表示されており、大変便利ですので、うまく使って各種コード生成の時間短縮に役立てましょう。











