2016.02.03
2017.05.18
ホームページ制作関連
グラフィックデザイン(紙媒体)とWebデザインの色の違いを書いてみた

紙媒体出身の私が、紙のデザインとWebのデザインの両方を仕事にし、感じた「色」の違いをお話ししたいと思います。
紙とWebの色の違い 色の認識
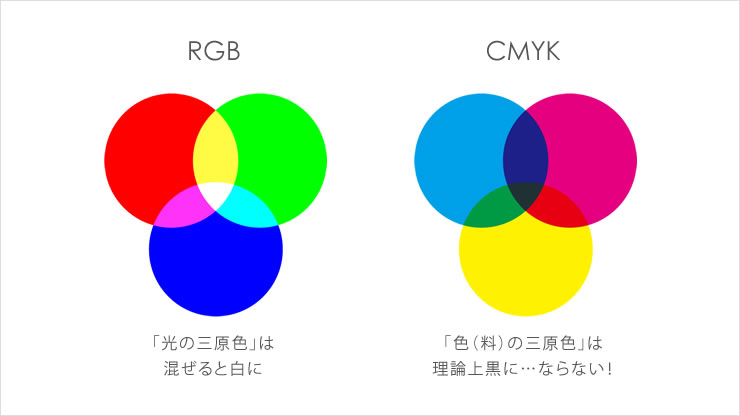
まずWebと紙の大きな違いは「光の三原色」と「色(料)の三原色」の違い。
Web:光の三原色は(R(レッド) / G(グリーン) / B(ブルー))
紙:色(料)の三原色はインキ(C(シアン) / M(マゼンタ) / Y(イエロー))
ここがすでに大きく違う点ですね。
RGBは発光するモニターから直接光が届くが、CMYは物体であるため光が物体に当たり反射して目に届く。なんか科学っぽくなりましたが、要は目に届く情報に違いがあるということです。
さらに「光の三原色」は混ぜると白に「色(料)の三原色」は黒に理論上なります。 なぜ理論上なのかというと、インキは完全な色を作り出すことができません。 なので補色としてK(ブラック)を追加しています。だから印刷はCMY(K)なんですね。

私が学生だった頃、一番先に学んだのは、C(シアン)M(マゼンタ)Y(イエロー)を同量で混ぜる講義。 どれだけきっちり量ったつもりでも絶対に黒にはならない。濁った茶色のような色になると学びました。
意外と勘違いしてる?!Blackの「K」のホントの意味
ちなみにブラックのKってBlackのKから来たと私はデザイナーを志した当初聞いたのですが、どうやら3色では再現できない色を向上させる「Key」になる色(Key Plate)なのでKというのが正解だそうです。
そういえばオリンピックのマーク問題で一躍有名人になった某デザイナーの○野さんは、これをコンセプトにしてオリンピックのマークを作られてましたね。
紙とWebの色の違い 色の工程
紙とWebでは進める工程も違います。
Webはモニターでチェック、完結しますが、紙は印刷し「物」を作成するという大きな工程を挟みます。 当たり前の話ですがこれはWebにはない、大きな違いです。
先ほどインキは完全な色を作り出すことができない、と書きましたが現在デザイナーがデザインするときに使用しているツールは、PCのアプリケーションを使用したDTPデザインが主流です。
となると
紙のデザイナーはRGBのモニターを見てCMYKのデザインをしていることになります。 これは当然ながら大きな差を生みます。
キャリブレーション(モニター調整)しても色の再現はやはり難しい
Illustratorのドキュメント設定をCMYKにしたからといってモニターからの視覚情報はRGBなので、印刷時に大きな差となって返ってきます。 デザイナーに絶大な信頼のある、EIZOさんのモニターキャリブレーション(モニター調整)を使用しても、やはり印刷の色は実際に目で見て調節しないといけません。
もちろんプリンターで出力し確認しますが、実際の紙質やインクが違うので判断はできません。 あくまでレイアウトのバランスや、色味のざっくりしたバランスをチェックするだけのものです。
紙とWebの色の違い 紙の場合

紙の場合「モニターと印刷物の色が違う!」なんてのは日常茶飯事。
紙のデザイナーが一番苦労しているのは色でしょう。 紙のデザインは印刷というデザイナーにはコントロールできないファクターを挟むため 「色校正」という過程があります(最近の激安印刷などの色校正をしない簡易印刷は除く)。
その名の通り「色を再現する」工程です。 この工程を印刷会社と何度か繰り返し、デザイナー、クライアントが目指す色の再現度を高めていきます。
しかしながら当然自分ではコントロールできないものなので、上がってきた色に満足しないということが多い。 でも自分ではできない、というジレンマが生まれてしまいます。
こだわりのあるデザイナー、クライアントならこの色校だけで何校も行う場合があります。 印刷会社によってもかなりクオリティに差が出てきますしね。
終わらない色校正
しかもクライアントの判断も入るため一度齟齬がでるとやっかい。
なんどもなんども色校正を繰り返し…時にはOKだったレイアウトの修正も入ったり…。そして費用と時間がかかって…でも納期は変わらない…。
誰も幸せにならないやつです 笑
一方Webは印刷という工程が無いため、全てはモニター上で完結します。 色校正という要素も特に存在はしないの(弊社だけ?! 笑)で、紙に比べると余程のことがない限りチェックのラリーを繰り返すことはありません。
また、色を参考にしたサイトなども引用しクライアントに伝えておけば色の齟齬を防ぐこともできます。 印刷会社に足を運ぶ、もしくは来てもらいチェックする、なんて工程もメールでURLを送るだけなのでありません。
そういう意味では紙の方が労力と費用がかかります。
紙とWebの色の違い Webの場合

知り合いの紙のデザイナーは言います「Webは色校正がないから楽そう」と。
でも私は思います「Webも色は難しい」と。
確かにWebは印刷という工程が無いため、全てはモニター上で完結します。 しかし紙とは違った不確定要素があります。それはモニター環境です。
当たり前ですが各モニターによって色、照度、コントラストが違います。 下手をすれば同じメーカーの同じモニターなのに色が違う。なんてこともあります。
サイトの閲覧環境は十人十色
じゃあどうすればいいのか。
答えは「不可能」です。
明るさやコントラストなどを個々で調節していたりしたら…。 モニターを製造しているメーカーは…。 グレア?アンチグレア? etc…。
そんな調節、無理ゲー過ぎます。
Webデザインでクライアントから色に対する指摘(やり取り)を受けると調整は大変です。 ディレクター、もしくは営業が間に入ってクライアント環境で確認しても、主観が入るのでやはり難しい。
一方紙にはモニターキャリブレーション、DICやPANTONEなどのカラーガイド(特色)で指定したりできるので、精度の高い再現ができますがWebには存在しません。
紙とWebの色の違い 結論
私の勝手な私心から思うことは
「Webは『モニター環境』に左右されてしまう」ので、調節は容易ではない。
「紙は仕上がる『物』が予想できない」ので、調節は容易ではない。
結局何が言いたいのか。
工程や色の表現方法は違いますが、「紙もWebもそれぞれ色の悩み」があるということ。 その中でどう色と向き合い「ユーザー、クライアントに伝えるのか」というのは紙もWebも同じだ、と私は思うのです。
それぞれの制作会社によって色々ルールや進め方、考え方は違うと思います。
今回の記事が、今後みなさまの仕事環境への何かの一端を担えれば幸いです。







