2017.02.08
2017.05.24
ホームページ制作関連
空き(スペース)を制するものはデザインを制する!ちょっとした工夫でプロのデザイナーなれる!

かもしれません(笑)
WEB、グラフィック(紙媒体など)、という広告媒体において、デザイナーがユーザーに伝えたい事があります。それは「コンテンツ(内容)」です。気持ちよく、すらっと、興味を持ってコンテンツを知っていただく、読んでいただくためにデザイナーは日々デザイン(レイアウト)を模索します。
そんなデザインの要素で重要なもの(色、写真、文字の大きさ…などなど)は多々ありますが、私が最重要だと思っているもの、それは『空き(スペース)』です。
この空き(スペース)、やっかいです。このスペース次第では、ひと目見ただけでユーザーが離れてしまう、なんてことも。パンフレットや本、WEBサイトなど、『読みにくい!』と思う時、大抵はこの「空き(スペース)」が原因であることが多いです。
私はデザイン系の専門学校の生徒さんの作品を見る機会が多かった時期があるのですが、大抵の作品はこの「空き(スペース)」がうまくできていないです。この空き(スペース)を操れるようになれば、プロとしての大きな一歩が踏み出せると言っても過言ではありません。

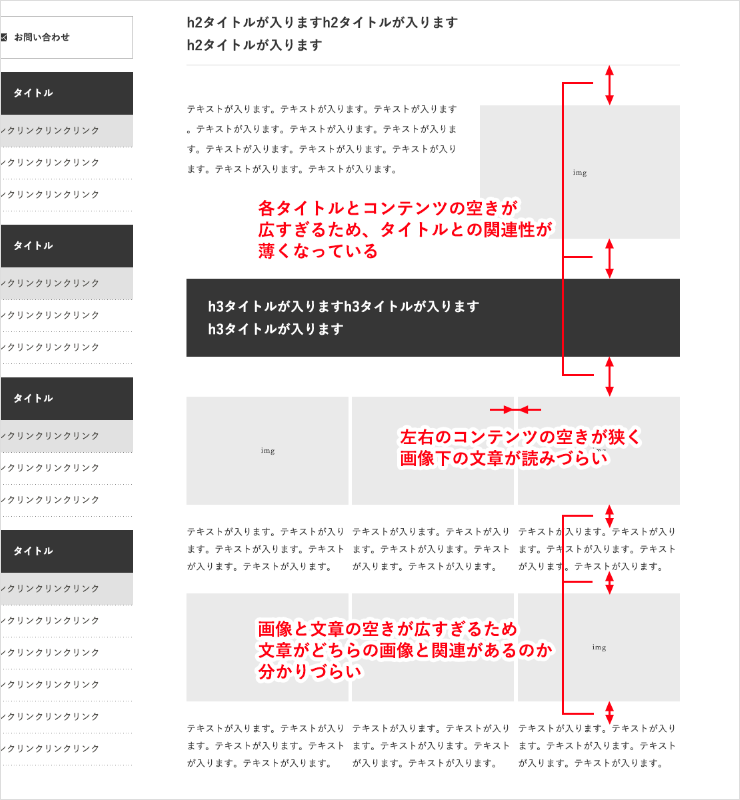
例えば上記のようなレイアウトがあります。プロが見ると「気持ち悪い!」と言うでしょう。ではどこが気持ち悪いのか。

とにかく「読みにくい」です。ん?これどの文章の画像?文章がひっつきすぎて読みづらい…という感じです。ではどうすれば読みやすくなるのか。ちょこっと触ってみましょう。

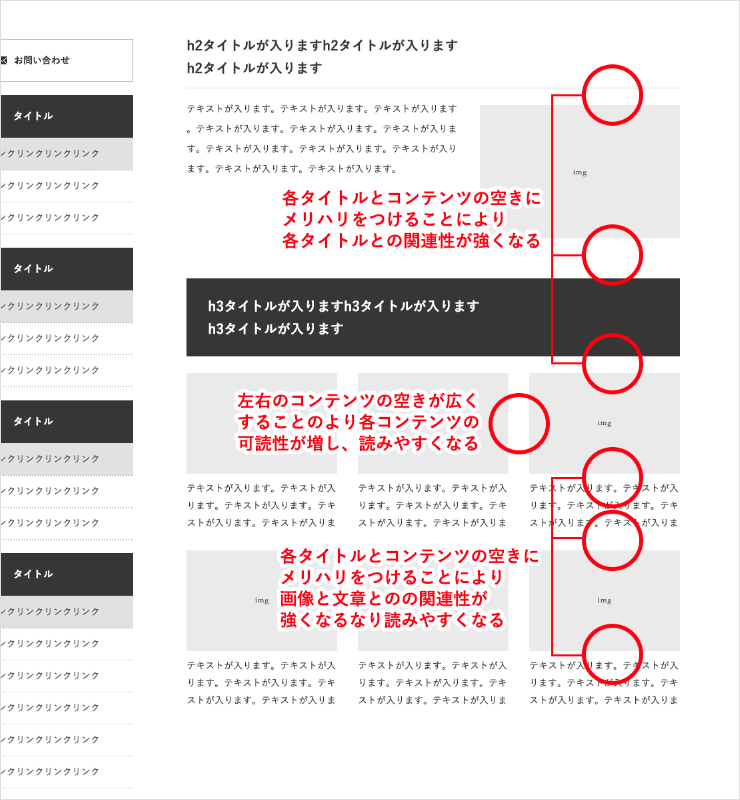
大幅な変更は行っておりません。ほんのすこし空き(スペース)を調節してみました。ではどこを調整したのか?

上記画像を見ていただくと…いかがでしょう。かなり読みやすく、各コンテンツの関連性が増したのではないでしょうか。
もちろんこれが必ず正解!ではありませんが、さまざまな空き(スペース)の工夫をすることにより、コンテンツは魅力的に輝きます。
色々工夫して、ユーザビリティの高い自分なりのデザインを模索してみてください。







