2018.08.31
Photoshop
Photoshopの色調補正の方法が3種類あるのをご存知ですか?

Photoshopの機能のひとつに「色調補正」機能というものがあります。画像の彩度や明るさのバランスなど色んな色調補正が出来るのですが、実は方法が3つあるのをご存知でしょうか。今回はその3つの方法をお伝えしたいと思います。
Sponsored Links
その1 調整レイヤー
おそらくこちらがメジャーだと思います。フォルダーにも単一レイヤーにも矩形にも適用することができるので、汎用性も高く使いやすいです。

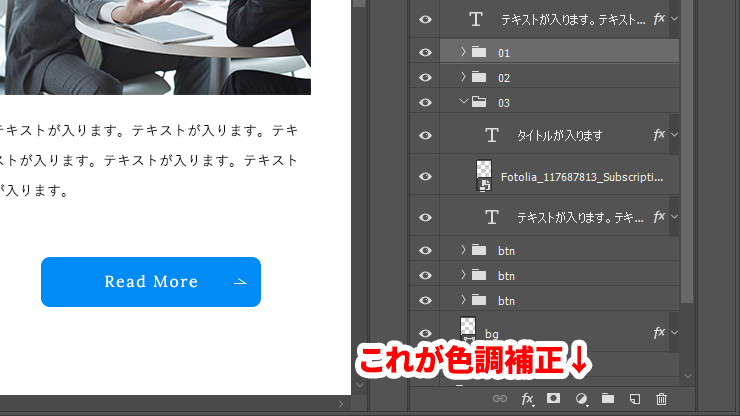
これが調整レイヤーの「色調補正」です。

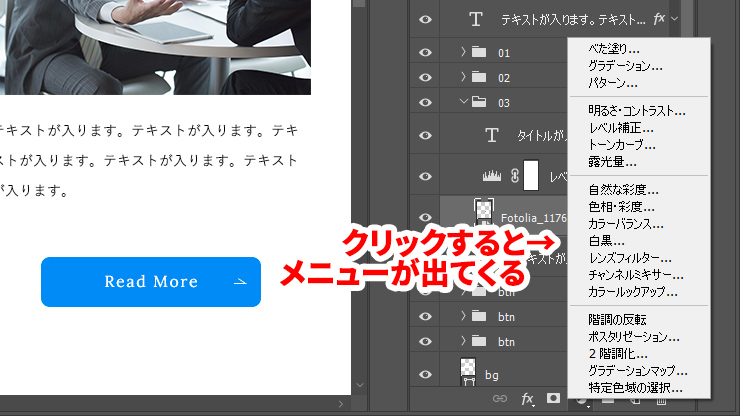
色調補正のアイコンをクリックすると、このように色調補正のメニューが出てくるので、調整したいメニューを選びます。

今回は写真の明るさを変えたかったので「レベル補正」を選びました。レイヤーパネルにレベル補正の調整レイヤーが作成されているのが分かりますね。
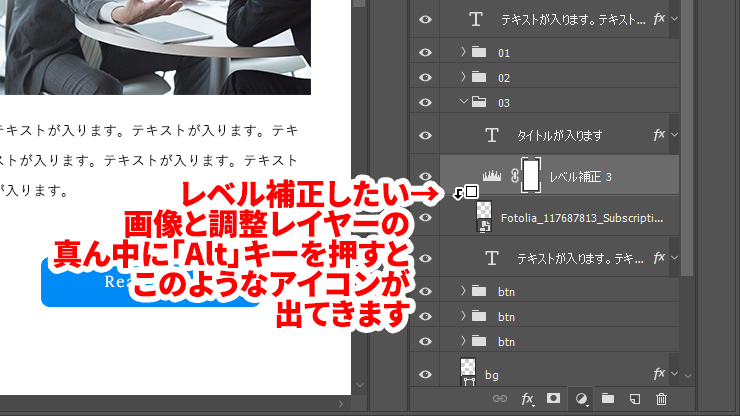
ただこのままだと調整レイヤーより「下層のレイヤー全てに影響」してしまうので、調整したい画像と調整レイヤー(必ず画像の直上に置いてください!)の間にカーソルを合わせ、「Altキー」を押すと、上記のようにアイコンが出てきますのでクリック。

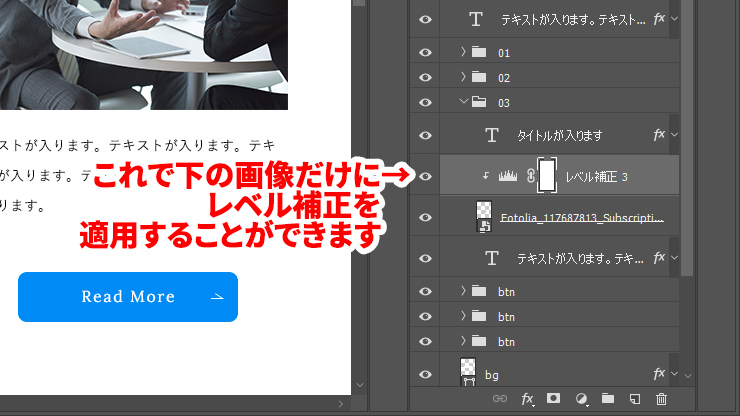
すると調整レイヤーの左側に矢印が出てきます。これを行うと指定した下の画像のみに調整レイヤーの効果を適用することができます。この調整レイヤーは、複数のレイヤーを内包したフォルダや矩形にも適用するとこができます。
これが調整レイヤーの適用方法なのですが、調整レイヤーにはひとつ欠点があります。それは「管理が大変」ということです。
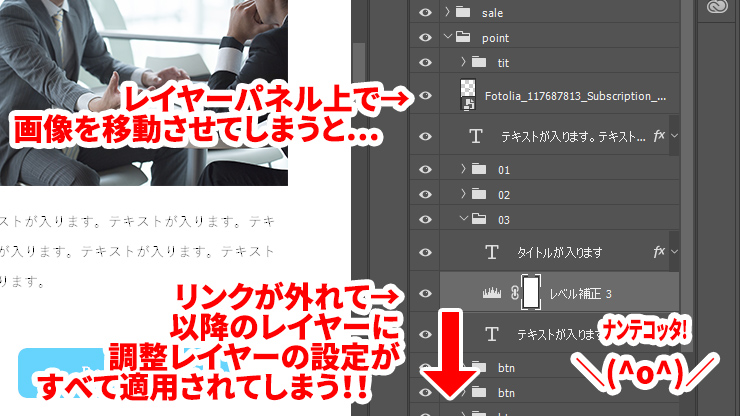
例えばWebサイトのレイアウトをデザインしていると、画像や文字、矩形など、いくつものレイヤーが作成され、管理が複雑になっていきます。そんな場合、間違えて調整レイヤーに適応していた画像をレイヤーパネル内で移動させてしまうと…。

このように調整レイヤーと画像のリンクが外れてしまい、下層のすべてのレイヤーが影響を受けてしまいます。しかも微妙な調整で気付かず作業をしてしまった日には…。考えただけで恐ろしいです…。
調整レイヤーとリンクさせている画像やフォルダーは、移動させる時かならずセットで移動させましょう。
その2 スマートフィルター
こちらの特長は「画像とセット」で適用できる点です。なので調整レイヤーのように、ふいに何かの拍子に画像や調整レイヤーを移動させてしまった!なんてトラブルがありません。 ただしこちらのスマートフィルターを使用するには条件があります。それは「スマートオブジェクト化」しなければ適用できないことです。
スマートオブジェクトとは簡単に説明すると、元の画質を保持したまま編集や拡大・縮小、回転することが出来る機能です。

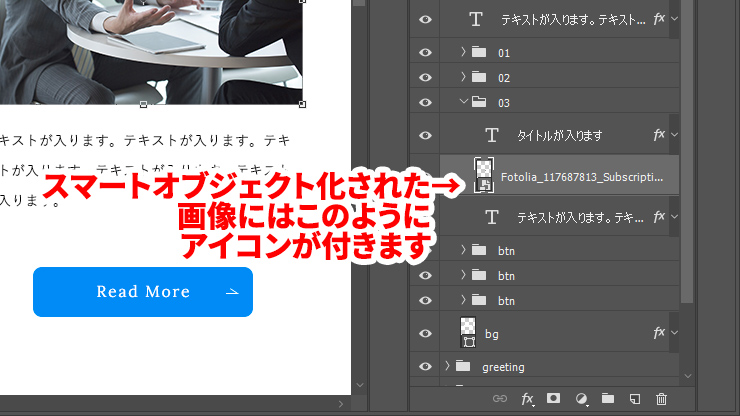
まずは画像をスマートオブジェクト化します。スマートオブジェクト化したい画像の上で右クリックし、出てくるプルダウンメニューから「スマートオブジェクトに変換」をクリックし適用。するとスマートオブジェクト化された画像は画像レイヤーのサムネールにアイコンが付きます。

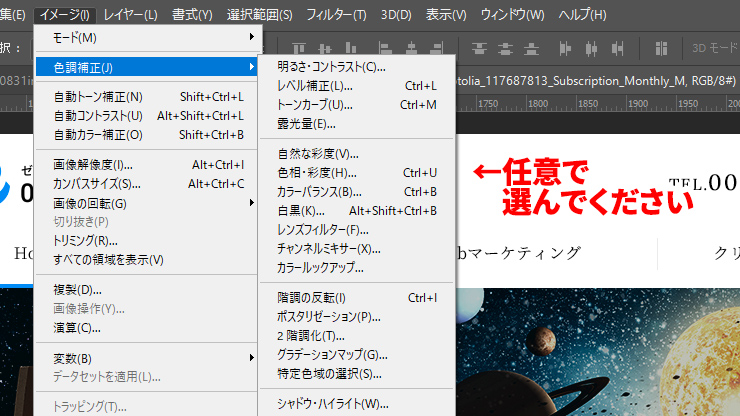
次に画像を選択したままで、Photoshop上部のツールバーから「イメージ」→「色調補正」を選び、かけたい補正を選び適用。

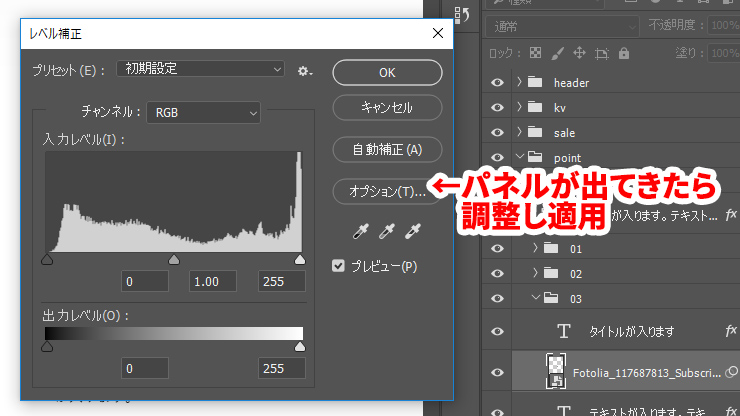
するとそれぞれ選んだ調整パネル(ここではレベル補正を選択)が出てきますので調整し適用。

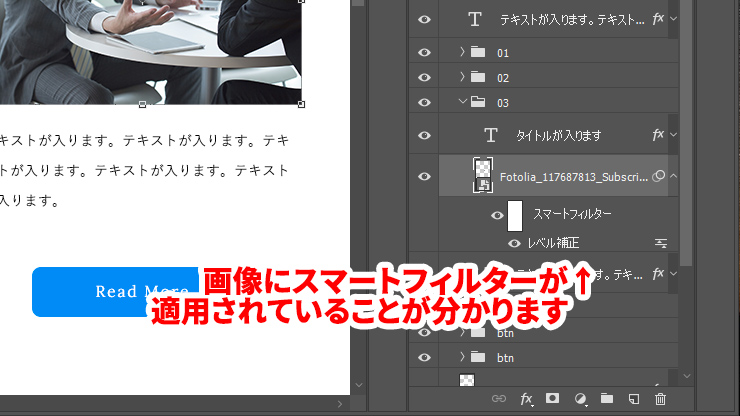
画像レイヤーを確認すると、スマートフィルターがかかっているのが分かります。あとで調整し直すことも可能です。
その3 直接適用
この方法は正直オススメしません。なぜなら一度適用した効果を再調整することができません。つまり後戻りできません。さらにはラスタライズされた画像にしか適用できません。
方法はラスタライズされた画像レイヤーを選択し、ツールバーからスマートフィルターと同じように「イメージ」→「色調補正」を選び、かけたい補正を選び適用です。
他の2つに比べ利点をあえてあげるなら、容量が軽く出来るというところでしょうか。
最後に
今回は3つの色調補正の方法をお伝えしました。それぞれに色んなやり方がありましたね。このように色調補正の適用方法には正解がありません。使う側がどれが自分にとって便利なのかを取捨選択し使用してみてくださいね。










