2016.02.17
2017.07.26
Photoshop
デザイン制作をFireworksからPhotoshopに移った時に陥ったマスクしてから整列の罠

フォトショップはレタッチソフトだろ!という思い込み
最近FireworksからPhotoshopにデザイン制作環境を移行しました。
理由はアドビがFireworksの「CS6」で開発を終了、以後開発しないと発表したためです…。
私はグラフィックデザイン(紙媒体)からのWEBデザイン移行組。レイアウトはIllustrator、Photoshopは画像編集アプリ!というのが頭から離れず、デザイン制作には使わない・使えないという考えでした。Illustratorをレイアウトアプリのメインとして使用してきた私には、Fireworksは扱いやすいアプリでした。 しかし時代は変わりました。Photoshopに様々な機能を常に搭載しつづけてきたアドビは、どうやらマクロメディアの名残を消したいようです…。
これからはPhotoshopでWEBデザインしてねということですね。分かります。
というわけで長く付き合ったCS6とおさらばし、とうとう「Creative Cloud」に移行。いよいよPhotoshopデビューです(遅いか…)。
色々あって迷うマスクの方法
Photoshopで制作すること数ヶ月。触っているうちにPhotoshopでのレイアウト作業も慣れてきました。もう今ではFireworksに戻りたいと思わなくなりました。しかし、そんな中である一つの壁にぶち当たったのです。
それはマスクの作成方法です。
FireworksでWEB制作に慣れた私が最初にぶち当たったのがマスクでした。Photoshopでマスクをする方法は3つあります。
クリッピングマスクとレイヤーマスクとベクトルマスクです。
それぞれのマスクの方法は色んなブログで皆様書かれているので割愛しますが、色々試してみて私が選んだのはたベクトルマスク。パスを作成しマスクする方法ですね。後はレイヤーマスク(グラデーションマスク)です。 クリッピングマスクはレイヤー管理が大変なので使わないことにしました。
なぜ出来ないのだ!マスク範囲の整列が!
マスクの作成方法は理解しましたが、もう一つ壁に当たりました。
マスクした後の画像を整列させる方法です。
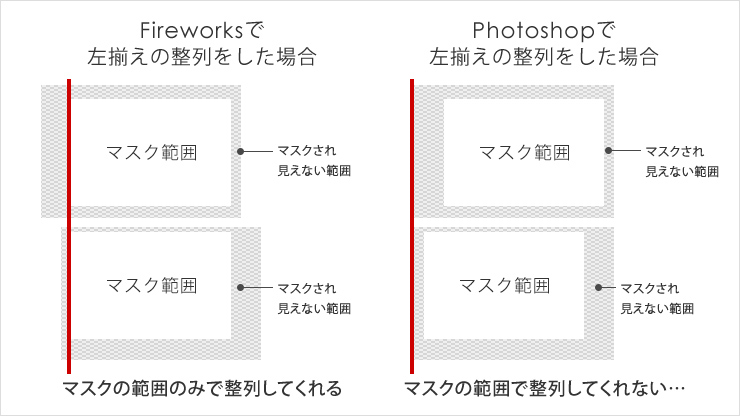
Fireworksのマスクは「マスク範囲」で大きさを判断してくれるので、整列時に元の画像(マスク外)を気にする必要なかったのですが、Photoshopはマスクをかけても認識としてはマスク外の大きさ(元画像の大きさ)を含んでいるので、整列時に「マスク範囲で整列してくれない」。

色々調べてみたが有用な記事が出てこなかったので悩みました。
では私はどうしたのか。
凄まじくアナログな方法で作業していました。マスクをかけた画像レイヤーを選択し、細部が確認できるまでアップした後にキーボードの方向キーで縦なら縦、横なら横に合わせるという方法です。 確実な方法ですがいちいちアップして方向キーで調整…。時間のロスが凄まじい…。
あ、もしかしてスマートオブジェクト化すればいいんじゃないか?
なんとか方法はないのかと色々模索しているうちに気づきました。
マスクを掛けた画像を「スマートオブジェクト」に変換したらいいんじゃない?と。
スマートオブジェクトとは簡単にいうと、配置した画像を画質保持をしたまま編集したり拡大(拡大はもちろん元の画像サイズより大きくすると荒れます)縮小したりする機能です。 ファイル内に元情報(大きさ)を保持するため、同フォルダー内に画像を配置しておく必要もありません。欠点は情報が埋め込まれているので、ファイルの容量が重くなることでしょうか。

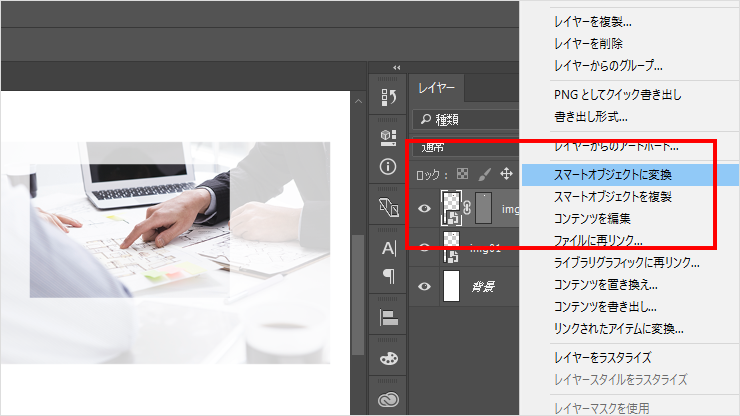
マスクかけたレイヤーを選択し、右クリック。「スマートオブジェクトに変換」を選択。

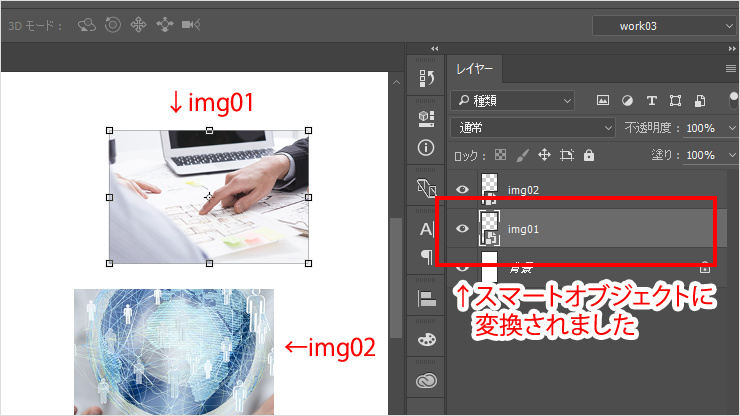
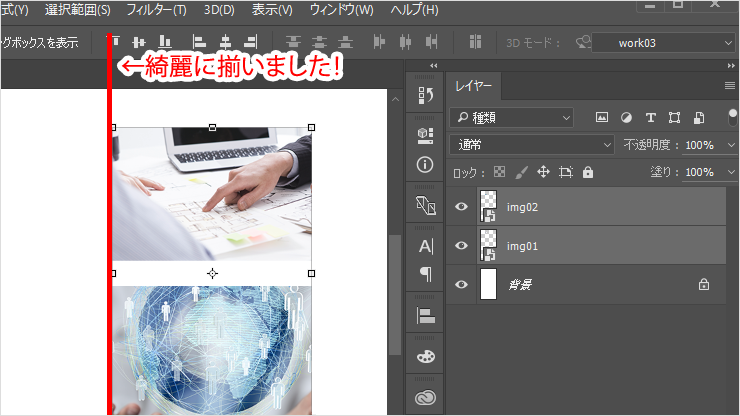
スマートオブジェクトに変換したら、整列させたいレイヤー(今回はimg01とimg02)を選択。

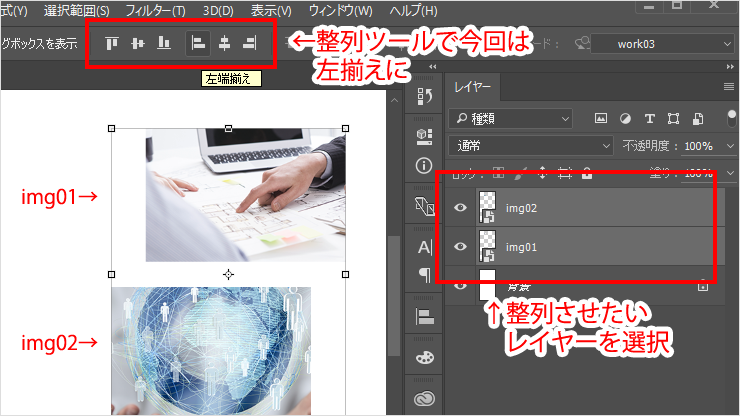
整列ボタンをクリックすると…

綺麗に左揃えができました!
これが出来るだけで作業効率が大きくアップできます。嬉しい!
きっとフォトショッパーの方々には当たり前のことなのでしょうね。
Photoshopの機能をもっと色々探っていく必要がありそうです。






