2018.11.26
Photoshop
【Photoshop初心者向け】画像のフィットで縦長、横長まとめてラクラクっとリサイズ

Webサイトやブログで画像を使用する際、気を付けたいポイントの一つが「サイズを揃えること」です。見た目の美しさはもちろんのこと、サイズがバラバラで統一感のない画像が並んでいると、読む気になりません。また最近のカメラは解像度が高い写真を撮影できるので、そのままで画像を使うにはデータ量が多すぎるという現実も。
そこで画像のリサイズが必要になるのですが、1~2枚であればまだしも複数枚、それも縦長と横長の画像が混在していたりしたら、Photoshop初心者の方であればちょっと気が重くなってしまいますね。
Photoshopの便利機能「画像のフィット」
こんな時にぜひ活用したいのが、Photoshop の便利な機能「画像のフィット」です。
Photoshop の「画像のフィット」は画像が縦長でも横長でも関係なく、いずれか長いほう(長辺)を基準とし、指定した長さにリサイズする方法です。気になるのは短辺ですが、こちらは長辺の縮小率に合わせて自動的に縮小されますので、画像が荒れる心配はありません。
「画像のフィット」手順
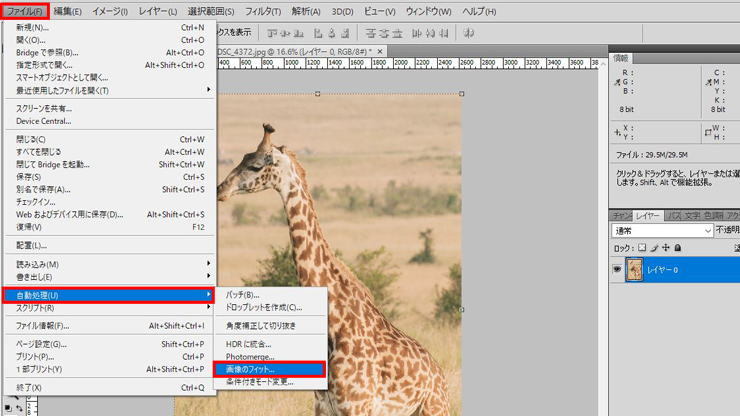
「ファイル」から「自動処理」、「画像のフィット」を開きます。

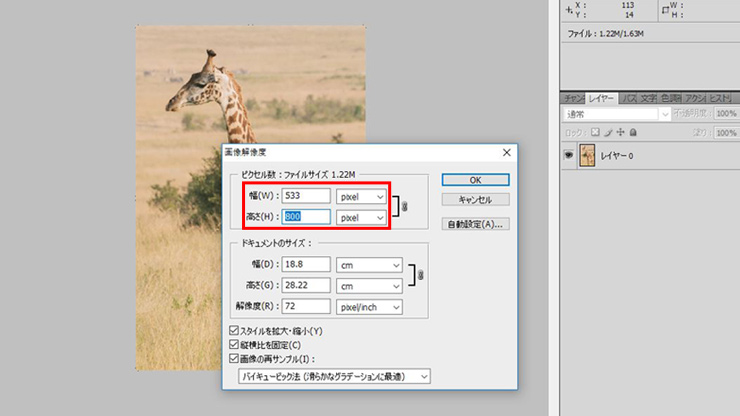
詳細設定のウインドウが開きますので、「幅」「高さ」でサイズを指定、「拡大しない」にチェックを入れ、「OK」ボタンをクリック。これで終了。
例えば、「幅」と「高さ」両方のサイズを800pxとすることで、画像が縦長か横長か関係なく、長いほうの辺が800pxに収まるサイズにリサイズされ、短辺はそれに合わせて比率を守ったまま自動的に縮小されます。縦長横長さまざまな複数枚の画像の、長辺をそろえてリサイズする時に、大変重宝します。

とても簡単でしたね。リサイズにはいくつかの方法がありますが、写真の向きを気にせずサイズ感を揃える時にこの方法はうってつけ。次々とこなせますのでぜひ活用してみてください。







