2016.09.28
2017.05.29
Photoshop
【Photoshop CC】ファイルのパーツを別ファイルに複製する方法【図解】

ああ!このパーツ別ファイルから今のレイアウトデータに持っていきたい
ということありませんか?
ああ、あのパーツ流用できそうだからコピーしたいなあとか。
そんな時「Creative Cloudのライブラリ」便利ですよね。
でも、登録するのも面倒!とりあえず今パーッとレイアウトしてるファイルに持っていきたいだけなの!や、デザインしたパーツをクラウドに上げるのなんか不安だし…というニーズに応える方法をご案内します。
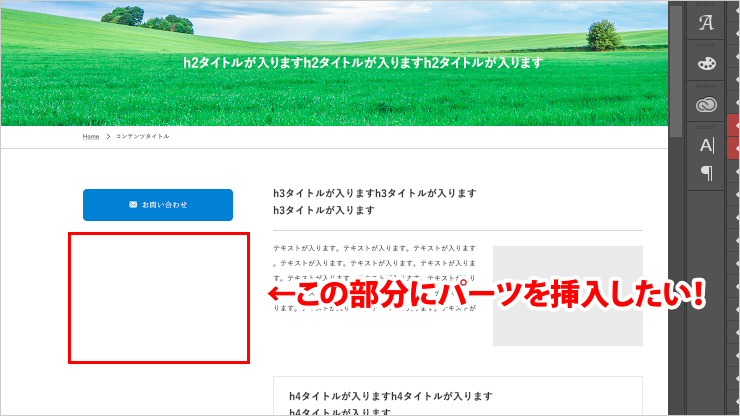
1.複製したいファイルと配置したいレイアウトファイルを用意

このローカルナビの部分に…

このパーツを複製したい!
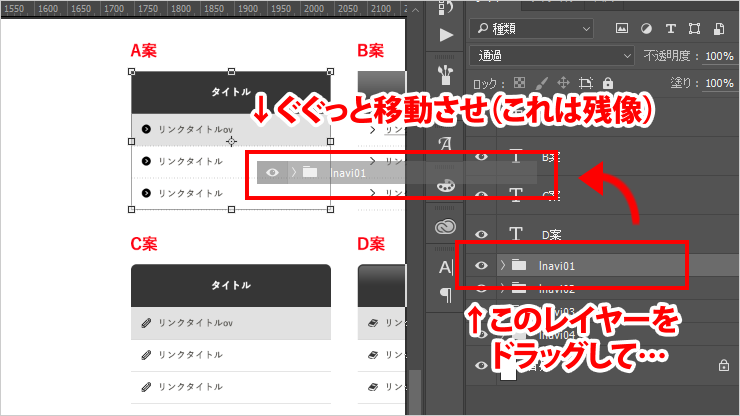
2.パーツ側のファイルからレイアウトファイルに移動させる

ということでまずはパーツ側のファイルの複製したいレイヤーを選択。そのままドラッグしたまま…

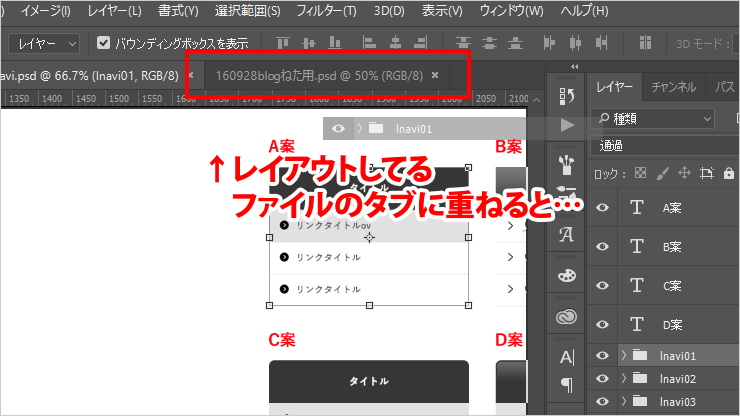
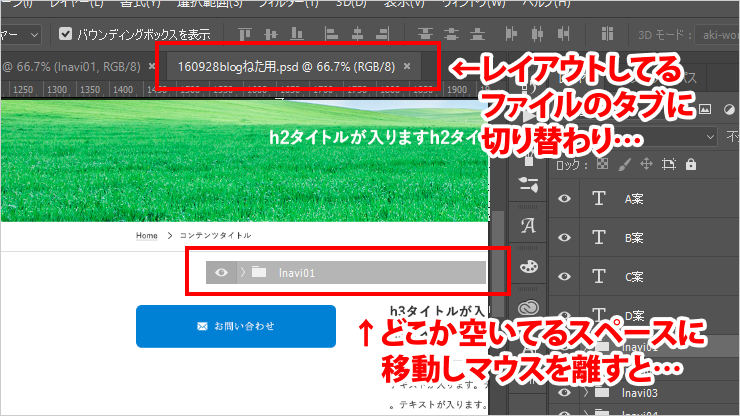
複製したいレイアウトファイルのタブに重ねます。
3.空いてるスペースに配置し複製完了!

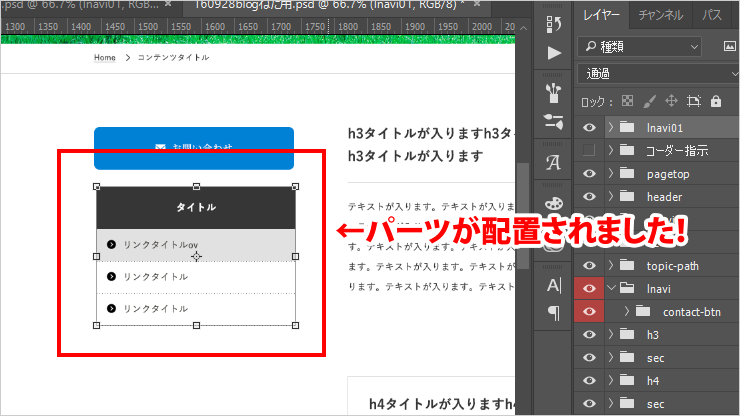
レイアウトファイルに移動するので…空いてるスペースに配置!

するとパーツが配置されました!あとはレイアウトしたい位置に配置・調整すればOKです。
まあ、せっかくPhotoshop CCなんだからライブラリ使えばいいのに。共有もできるんだから…と思うかもしれませんが、やはりアドビ様と言えどクラウドに上げるとなると情報の漏洩やらデータの消失などが無いとも限りません(前にアドビさんハッキングされてID3800万件盗まれてるし…)。
できればローカルで行いたいななあと、個人的には思う今日この頃です。







