2019.01.18
Photoshop
Photoshop CCのフレームツールがめちゃ便利な件

2018年の大型アップデートで様々な機能が追加されたPhotoshopですが、WEBデザイナーにとって大変便利な機能が実装されていることにこの数ヶ月気づきませんでした…。
その機能とは…
フレームツールです!
フレームツールとは?
簡単に言うと「マスク」をかける機能なんですが、これが今までのマスクとは一線を画する画期的な機能なんです。
Adobe XDには前から実装されていたみたい(使ったこと無い)で、XDを使っている方には今更感があるでしょうが、これがPhotoshopに来たのは「よくやったAdobe!」て感じですね。
使い方
フレーム作成

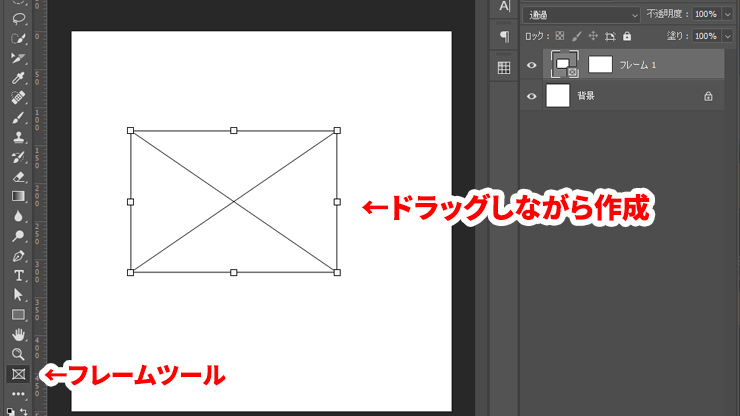
使い方はめちゃ簡単。ツールからフレームツールを選択してキャンバスの上で矩形ツールのようにドラッグして作成するだけ。「属性パネル」から線をつけることもできます。

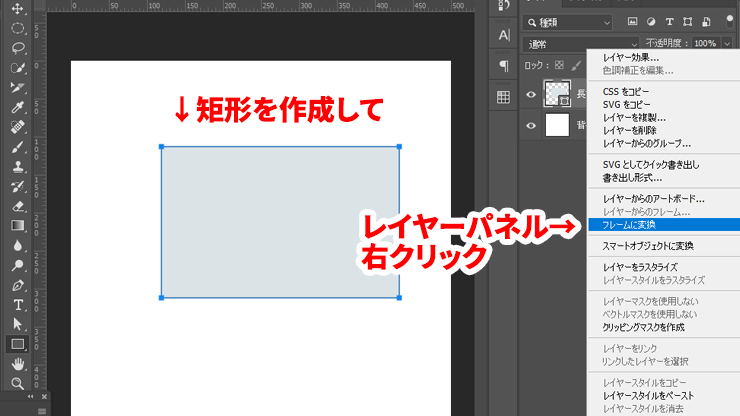
もうひとつは任意で作成した矩形やパスで書いたオブジェクト、フォントをフレーム化することもできます。
- 矩形やパスで描いたオブジェクトの場合、レイヤー右クリックしプルダウンメニューから「フレームに変換」を選択
- フォントの場合は、「書式」メニューから「シェイプに変換」しパス化。あとは上記を同じです
この上記の矩形、パスのフレーム化はめちゃ便利です!
画像配置

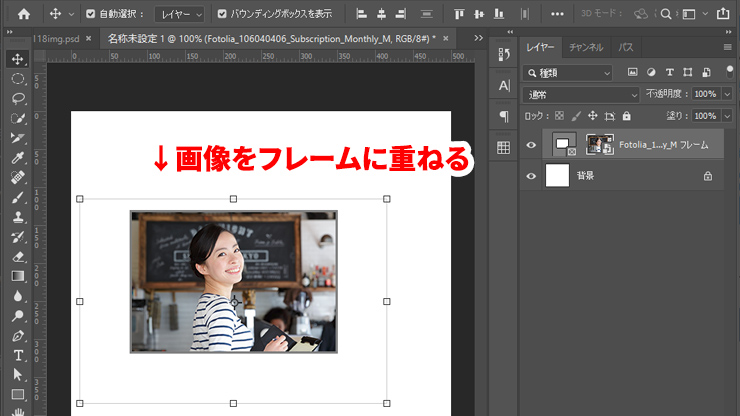
フレームを作成し画像を任意(デスクトップやAdobe Bridgeなど画像を格納している)の場所からドラッグ&ドロップするだけでフレームツール内に画像が入ります。
拡大縮小

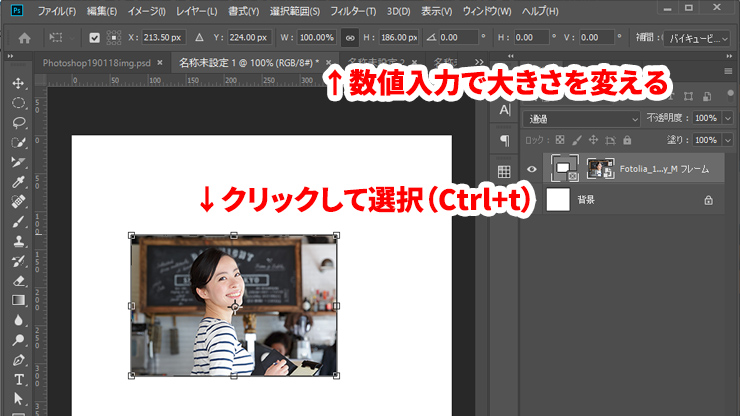
フレームと画像を同時に拡大縮小する場合は、フレームをクリックしたのちCtrl+T(MacはCommand+T)でバウンディングボックスが出てきますので、手動もしくは数値入力で拡大縮小をします。

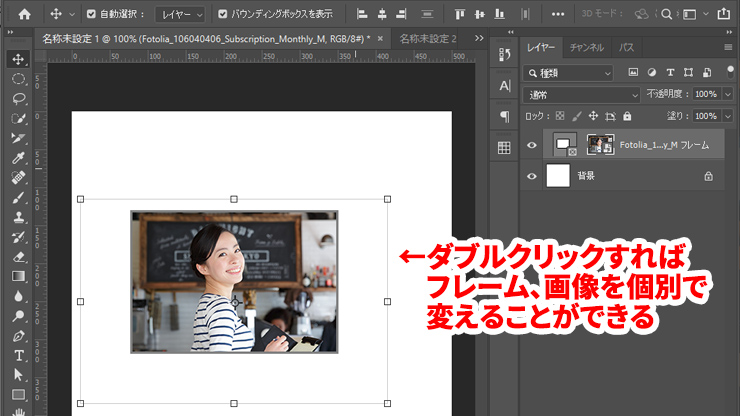
フレーム、もしくはフレーム内の画像を拡大縮小する場合は、フレームをダブルクリックすれば、フレームと画像を「個別で選択」し拡大縮小することができます。
今までのマスクではできなかった機能

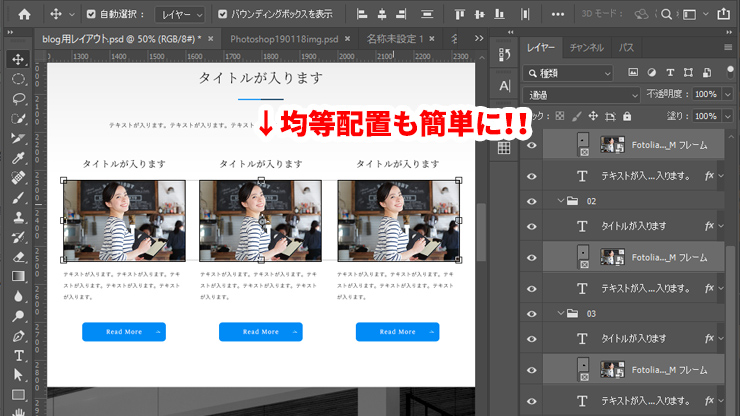
ここを強調したい!いままでのマスクだと「均等配置」をしようと思うと「マスクで隠れている画像の大きさ」で認識してしまい、マスクサイズでの均等配置ができなかったのですが、フレームツールではこれができるようになりました。これは便利です!!
フレームツールの欠点
便利なフレームツールですが、ひとつ欠点があります。それは「レイヤースタイル」の一部機能が「直接適用できない」ことです。フレーム内にレイヤースタイル(カラーオーバーレイやグラデーションオーバーレイなど)を適用することはできるのですが、「ドロップシャドウ」や「光彩(外側)」などのフレームの外側に適用する機能が効きません。
ただし対処方法はあります。
- フレームをスマートオブジェクト化する
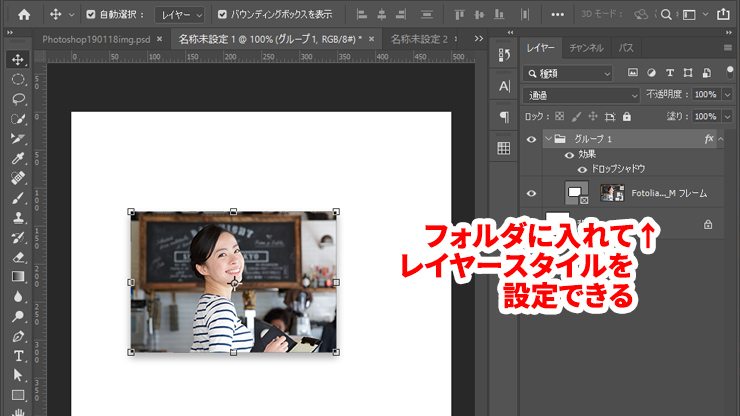
- フレームレイヤーをフォルダに入れフォルダにレイヤースタイルを適用する

スマートオブジェクト化は正直編集が大変になるのでおすすめしません。なのでフォルダに入れ、フォルダにレイヤースタイルを適用したほうが編集がしやすいでしょう。
最後に
いかがでしたでしょうか。いままでのマスク作成方法の欠点を大きく改善された、フレームツールを今後使わない手はないでしょう。ぜひ今後のデザインライフにお役立てください。










