2018.09.14
Photoshop
Photoshopの自動トリミング機能を使ってみた

WebサイトのデザインをPhotoshopで行うようになり数年経ちますが、未だに使用したことがないのがこの「トリミング」機能です。一体どんな機能なんだろうとふと思い調べてみたら、なかなか使える機能だったのでご紹介します。
Photoshopのトリミングってどんな機能?
簡単に言うと「余白を自動検出して消して(トリミング)くれる」機能です。
例えば下図のような画像があります。白い余白が多いですね。

なぜトリミングするの?とお思いになる方もいるかも知れませんが、単純に余白分の画像の容量を削減できるからです。
Webサイトをデザインをしていると画像を何枚も使用しレイアウトします。つまり画像が増えるたびにドキュメントが重くなります。そうなると読み込みも重くなり作業効率が下がります。なのでできるだけデザイナーは画像の容量を減らしたいわけです。
かと言って手作業で人物や物をトリミングするのも面倒です。そこで使用するのがこの「トリミング」機能です。
トリミング機能を使ってみよう

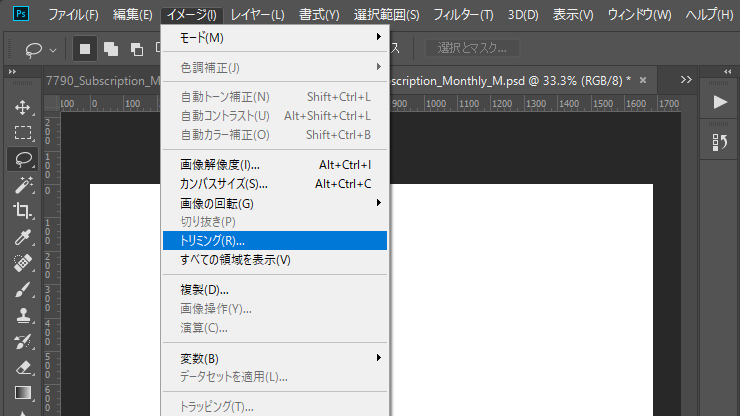
まずはPhotoshopの上にある「メニューバー」から「イメージ」をクリックし、「トリミング」を選択。

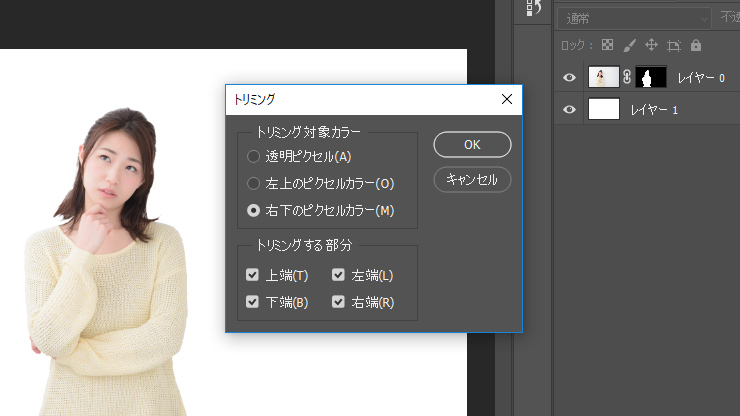
トリミングのメニューが出てきますので、任意で設定します。
トリミング対象カラー
- 透明ピクセル(透明状態の部分をトリミング)
- 左上のピクセルカラー(画像左下のピクセルカラーを検出しトリミング)
- 右下のピクセルカラー(画像右下のピクセルカラーを検出しトリミング)
トリミングする部分
これは上、下、左、右の余白のどこをトリミングするかの設定です。全てにチェックを入れると上下左右全ての余白をトリミングします。

今回は上下左右全ての余白をトリミングしました。いかがでしょう、白の余白がカットされ人物のみがトリミングされましたね。
最後に
使用頻度は低いかもしれませんが、覚えておくといざという時に役に立つと思いますので皆さんもご活用ください。







