2016.09.07
2017.07.26
Photoshop
Photoshopの機能「選択とマスク」を使って人物を切り抜いてみる

デザイナーの鬼門…それは人物の切り抜き!
デザインをする上で必ず必要になってくるのが「人物の切り抜き」です。
「パスツール」や「選択ツール」を使用し、こまかく丁寧に切り抜いていく…。特に髪の長い女性の切り抜きは非常に困難で、プロのデザイナーでも敬遠したい工程ですね。 紙媒体では印刷会社のレタッチャーに指示だけだしてお任せしたりすることもありますが、WEB系はなかなか社内にそんな人はいませんよね…。でも簡易的な切り抜きなら素人でもできるようになってきました。相変わらず根気はありますが昔に比べれば随分便利になりました。
というわけで、今回はバージョンを重ねるごとに便利になっているPhotoshopの機能「選択とマスク」を使い、比較的楽に切り抜きできる方法を書いてみたいと思います。
まずはざっくり選択範囲で囲う

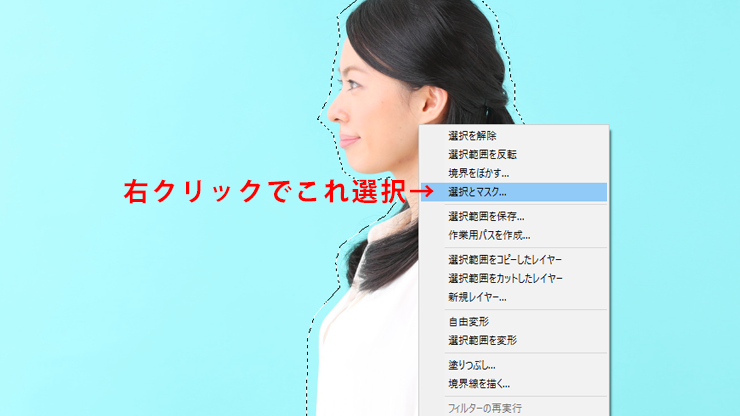
まず人物の画像を用意。選択ツールを使用し、ざっくり人物を囲い「選択範囲」を作成し、マウスを右クリックしプルダウンメニューから「選択とマスク」をチョイスします。

すると選択範囲以外の部分に色が付いた状態に。※色はメニューの「カラー」から変更可能です
グローバル調整のパラメーターは「滑らかに0」「ぼかし0.0px」「コントラスト0%」「エッジをシフト0%」でやってます。
ブラシツールでいらない部分を塗りつぶす

次に切り抜きたい部分を埋めるように「境界線調整ブラシツール」を使い、塗りつぶしていきます。

塗りつぶしたい部分が全て塗りつぶされたのを確認したら「出力先」のプルダウンメニューから「レイヤーマスク」をチョイス。
意外とキレイに切り抜かれました…がしかし!

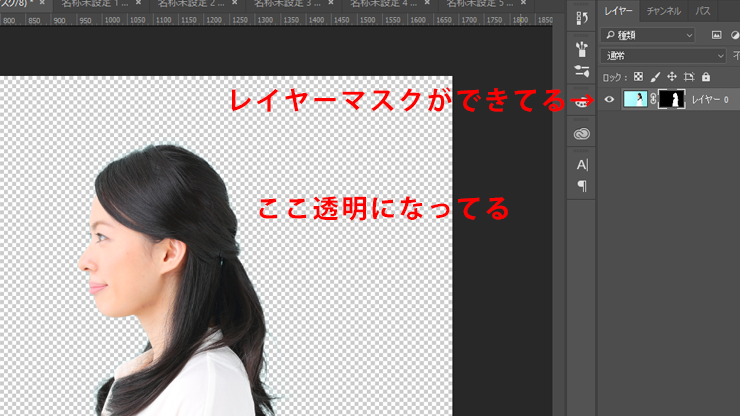
すると塗りつぶした部分が透明になり、レイヤー部分にマスクが作成されました。しかしこれだけだちゃんと切り抜かれたのか分かりません。

そこで「新規レイヤー」を作成し、切り抜きレイヤーの下に配置し、適当な色を付けます。※濃い色がいいかも
うまく切抜きできなかった微妙な箇所を調整していく

あとは切り抜きレイヤーのマスク部分を選択し、「選択ツール」「ブラシツール」などを使用し、うまく切り抜かれなかった部分を補正していきます。
※「ブラシツール」を使用する場合、元のディテールを出したい場合は「ブラシの色を白」に、さらに切り抜きたい場合は「ブラシの色を黒」を選択してください。
切り抜き完成!

これで切り抜きは完成です。最後の調整はやはり難しいですが、昔に比べたら遥かに便利になりました! 切り抜き苦手!という方も、一度試されてみてはいかがでしょうか。
※注意!人物の背景が複雑なもの(町並みや森林など)は服の色や肌の色、髪の色によって背景と同色認識されてしまうこともあり、こうなると非常に切り抜き難易度が上がります。皆さんで色々お試しください。







