2016.12.07
2017.07.26
Photoshop
【Photoshop】スマートオブジェクトの元画像のサイズを調べる方法

ある日弊社のコーダーからとある質問をされました
「画像の差し替え修正の依頼が来たので画像をPhotoshopに持ってきたんですけど、サイズが小さいんですよ…デスクトップにある画像のアイコンをダブルクリックし、画像をプレビューしたときは大きかったんですけど」と。
それを聞いて私は思いました。「ああそうなのか、スマートオブジェクトの特性知らない人、結構いるのかもしれない」と。ということで、スマートオブジェクトの特性と、Photoshopのドキュメントに貼り付けられたスマートオブジェクトの画像の元サイズを調べる方法を書いていきたいと思います。
スマートオブジェクトとは何か
ざっくりに言うと「元の画像の大きさをキープしてくれる機能」です。
元の大きさをキープしてくれているので、いくらサイズを変えても劣化することなく(もちろん元の大きさより大きくすれば荒れます)何度でも編集できる便利機能です。しかも比較的処理が軽く(Fireworksのときは「シンボル機能」がありましたが、処理が重く、何度も強制終了したりしましたね…)、扱いやすいのが特徴です。Illustratorのデータも扱うことができるため、再編集も容易にできるのが便利ですよね。
ほとんどの原因は『解像度』にあり
WEBサイトのデザインをするとき、ドキュメントの解像度の設定は「72dpi」で設定し製作します。ここが今回、コーダーが引っ掛かった問題です。今回の画像の解像度(dpi)を調べてみましょう。
※解像度ってなに?という方はぜひネットで調べてみてください。ここではあくまで、そういう単位があるよってことだけ覚えてもらえればいいです。
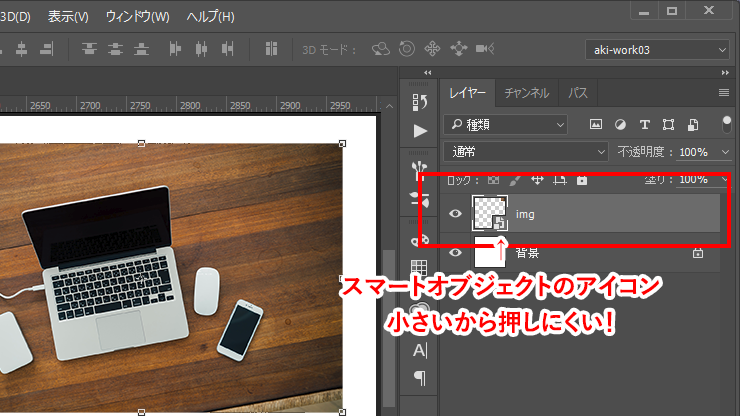
1.レイヤーのスマートオブジェクトアイコンをクリック

まずはドキュメント上でスマートオブジェクト化されている画像のレイヤーを確認し、スマートオブジェクトアイコンをダブルクリックします。
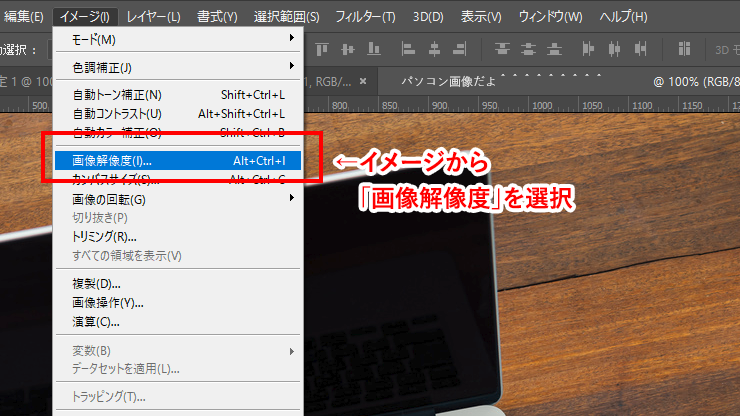
2.元画像に移動し画像解像度を確認

すると元画像が別タブで開きますので、メニューの「イメージ」から「画像解像度」を選択。

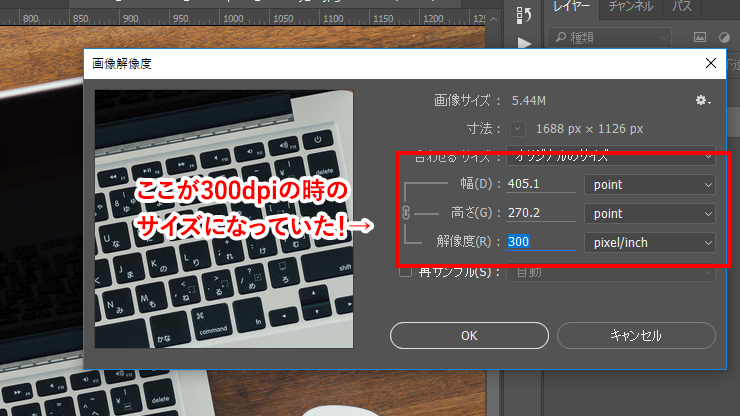
今回の場合は元画像の解像度は300dpi(単位がpixel/inchになっていますが、これの説明は今回省きます)。画像のサイズは幅405×高さ270(小数点は切り捨て。Photoshopのバグ?)と判明。
今回の原因は「300dpiで幅405×高さ270の画像」を「72dpiのドキュメントに貼り付けた」ために起こったのが原因でした。
Photoshopは画像を貼り付ける際、解像度を無視し『画像のサイズで算出』します。Fireworksのように解像度で計算して、72dpi時の大きさに変換してくれないんですよね。
※Windowsの画像プレビューって72dpiでプレビューされるみたいです。だからコーダーは違和感を覚えたんでしょうね。。
解像度は合わせておいたほうが混乱を避けることができますので、解像度を72dpiに変えてみましょう。
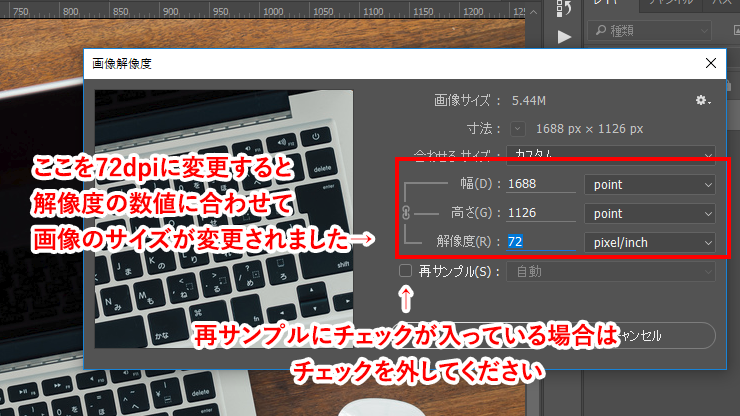
3.解像度を変更する

今回の画像の解像度を72dpiに変更すると(「再サンプル」にチェックが入っている場合はチェックを外してください)w1688×1126に変更されました。

元のドキュメントに戻ってみると…どうでしょう、画像が大きくなりました。これが72dpiの時のこの画像の大きさです。元の300dpiの画像と比べてみると、大きくなっていますね。
画像を貼り付ける際は解像度に注意しよう!
画像を扱う場合、例えばクライアントから支給されたもの、撮影されたもの、画像ストックサイトから使用するもので『解像度』が違ったりします。解像度の違いに注意し、画像を貼り付けましょう。







