2017.09.18
WordPress
MW WP FormにreCAPTCHAを導入しよう

WEBサイトのコメント投稿や問い合わせフォームで、ロボットによるスパム投稿を排除するための機能CAPTCHA(キャプチャ)、一度はどこかで体験したことがあると思います。
今回はGoogleが提供するキャプチャサービス「reCAPTCHA」とWordpressのプラグイン「MW WP Form reCAPTCHA」を利用して、WordpressにMW WP Formで制作したフォームに、CAPTCHAによるセキュリティ対策を実装する方法をご紹介します。
reCAPTCHA利用の準備
Googleアカウントの用意
reCAPTCHAのAPIキーを取得するためにGoogleアカウントが必要になります。
サイトによって管理に利用しているアカウントを用意するとよいでしょう。
ウェブサイトのドメイン
キャプチャを実装するウェブサイトのドメインが必要になります。あらかじめ確認しておきましょう。
reCAPTCHAのAPIキーを取得
情報の登録
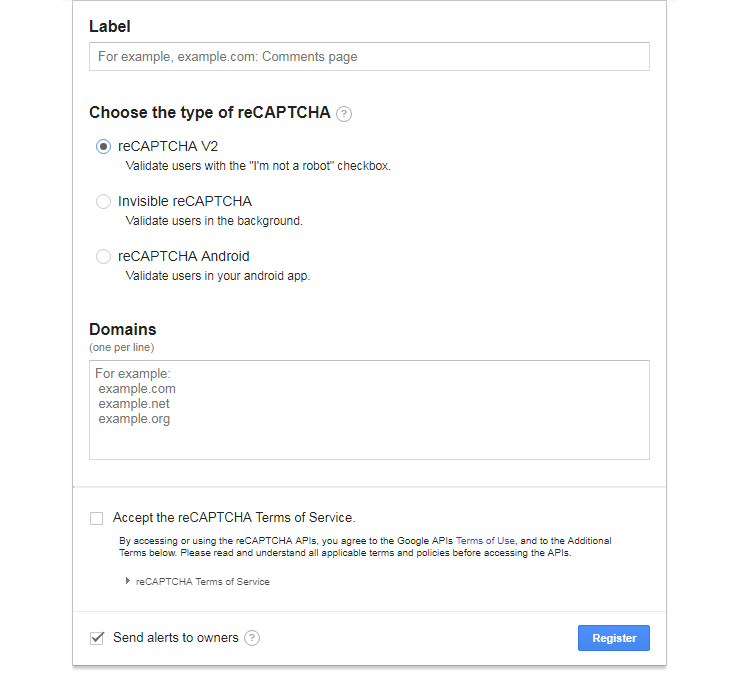
reCAPTCHAの登録ページで必要情報を記入します。

Labelは、導入するキャプチャを識別するための名前です。
サイトで複数のreCAPTCHAを作成する場合に判別するための管理上の名称ですので、自由に決めてかまいません。
Choose the type of reCAPTCHAでreCAPTCHAのタイプを選べます。
チェックボックスをクリックさせるタイプの「reCAPTCHA v2」
ブラウザの操作履歴などを元に自動で機械か人間かを判断する仕組みの「Invisible reCAPTCHA」
Androidアプリ用の「reCAPTCHA Android」から選びます。
Domainsには、このキャプチャを導入するサイトのドメインを指定します。
Ownersには、先ほど用意したGoogleアカウントのメールアドレスを入力します。
Accept the reCAPTCHA Terms of Serviceは、利用規約への同意を求めています。リンクから確認の上、同意して下さい。
準備ができたらRegisterをクリックします。
APIキーの確認

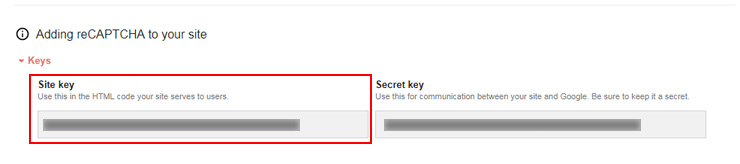
Adding reCAPTCHA to your site Keysの項目にある
Site key
をメモしプログラムに利用します。
MW WP Form reCAPTCHA のセットアップ
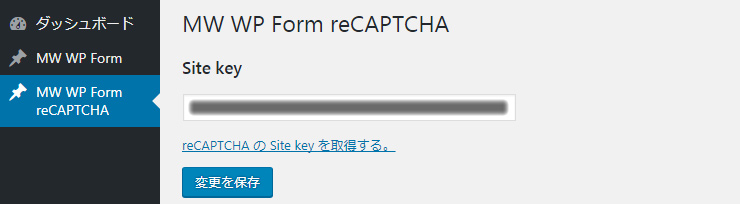
WordPressの管理画面でプラグイン「MW WP Form reCAPTCHA」をインストールし、 有効化します。

入力欄に先ほど取得したSite keyを入力します。
問い合わせフォームにキャプチャが追加されていれば完了です。
まとめ
ほぼプラグインのインストールだけでreCAPTCHAを導入できるので、大変便利なプラグインです。注意点として、サイト内に複数のMW WP formを設置している場合すべてのフォームにreCAPTCHAが出力されることと、reCAPTCHA用のjsがソースの/head直前に出力されるので、jsの読み込みをheadタグ内に記述する必要がある点にご留意下さい。
reCAPTCHAを導入してよりセキュアなフォームにしましょう。







