2016.02.11
2020.01.06
WordPress
マークアップに便利なWordPressプラグイン「AddQuicktag」

WordPressのテキストモードでブログを投稿する時、見出しである「h」や段落タグ「p」など、頻繁に利用するタグがあると思います。これらを手打ちするのは、少し手間だったり入力ミスをしてしまう可能性があります。
そんなマークアップ作業をサポートしてくれるWordPressプラグイン「AddQuicktag」をご紹介します。
タグボタンエリアを使いやすいようにカスタマイズ
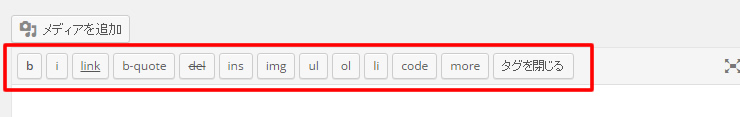
記事入力エリアの上部には、デフォルトで「b」や「i」といったタグボタンがありますが、AddQuicktagを導入することによりこのタグボタンの内容をカスタマイズできるようになります。
デフォルトの表示

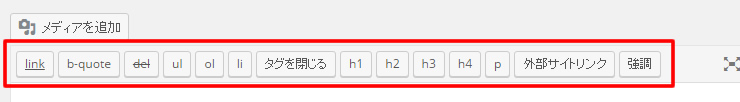
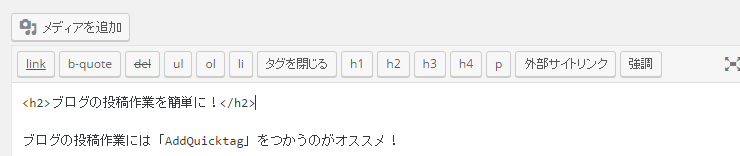
AddQuicktag導入後

このように、頻繁に利用するタグボタンに変更することができます。
プラグインの導入
AddQuickTagをインストール
導入には、WordPress管理画面左メニュー
プラグイン > 新規追加 >
右上のプラグインの検索に「AddQuicktag」と入力

※プラグインアイコンは更新などにより、表示と異なる可能性があります。
「インストール」、有効化することで利用できるようになります。
プラグインの設定方法
プラグインを導入したら、次はよく利用するタグの設定です。
管理画面左メニューの「設定」からAddQuicktagを選択
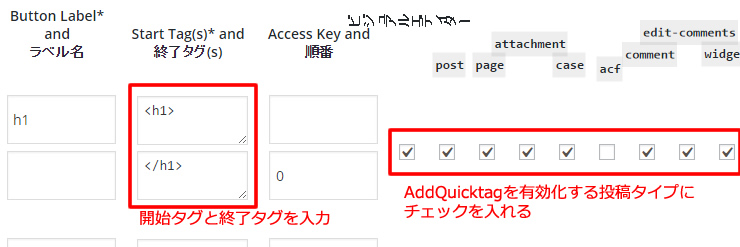
設定画面の中にタグを登録していきます。

AddQuicktagの使い方
使い方は非常にシンプルです。
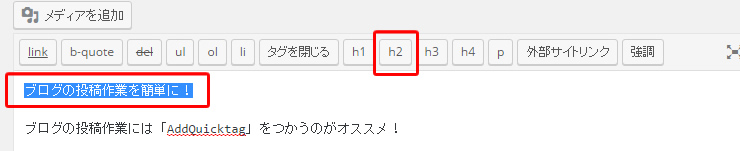
たとえば、文章にh2の見出しタグをつけたい場合、対象となる文章を範囲選択します。

この状態で登録したh2のタグボタンを押すことで、選択文章の最初と最後にそれぞれ開始タグと閉じタグがふられます。

投稿作業を効率化してスピーディーに記事を投稿!
日々の業務の中で投稿作業を行う事は、なかなか大変ではないかと思います。その作業を少しでもスピードアップできれば、ブログ投稿も効率よくなると思います。また、マークアップ作業は単純な作業でもあるため、ミスも誘発しやすいものです。
AddQuicktagのマークアップの仕方であれば、ミスも起こりにくいので、是非導入されてみてはいかがでしょうか。







