2015.08.21
2017.07.26
WordPress
Macユーザーに朗報WordPress4.3でファビコン簡単登録
![]()
WordPress4.3で管理画面からファビコンを設定できるようになりました。もちろんプラグインもつかいませんしテーマにも依存しません。Macでファビコンを作るのはちょっと面倒なのでマカーには嬉しい仕様なのでは?
ワードプレスでファビコンを設定する
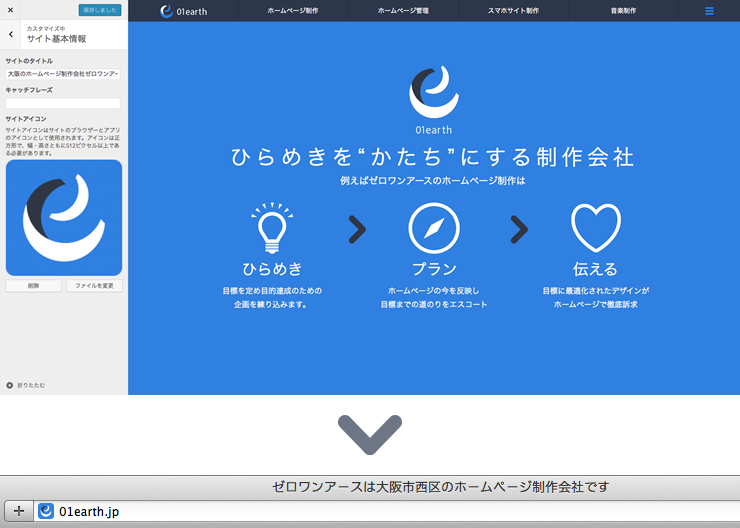
メニューの外観>カスタマイズ>サイト基本情報>サイトアイコンから設定します。

簡単に設定できました。ヘッダーに以下のタグが追加されました。
<link rel="icon" href="/images/upfile/2015/08/cropped-favicon1-32x32.png" sizes="32x32" /> <link rel="icon" href="/images/upfile/2015/08/cropped-favicon1-192x192.png" sizes="192x192" /> <link rel="apple-touch-icon-precomposed" href="/images/upfile/2015/08/cropped-favicon1-180x180.png"> <meta name="msapplication-TileImage" content="/images/upfile/2015/08/cropped-favicon1-270x270.png">
ちなみにスマホでブックマークをホーム画面に追加した際のアイコンにもなります。






