2016.02.16
2017.05.18
ホームページ制作関連
モバイル爆速プロジェクトAMP(Accelerated Mobile Pages)に対応してみました

まず、この記事内でのモバイルはスマホに限定させていただきます。 GoogleからAccelerated Mobile Pagesというモバイルの表示を高速化するためのプロジェクトが発表されてしばらくたちますが、今後の展開を見据えて当社も本ブログにAMPを実装してみました。
AMP(アンプ)って?
AMPはGoogleとTwitterがモバイルの高速化を目的とし、共同で策定したプロジェクトです。jsもAMP js以外使えないなど、制作に制限がありますが、爆速で表示されるらしいです。今後普及するかどうかは不明ですが、WordPressもプロジェクトに参加していてプラグインも開発中だとのことですので、知らず知らずのうちに恩恵にあやかれると思われます。
とりあえずエラーは出なかったものの・・・
とりあえず、エラーを解消しながらマークアップし、エラーは解消できましたが、ちょっと運用してみないことには、その効果はわかりませんよね!実際検索でまだアンプのカルーセルみたこと無いし・・・

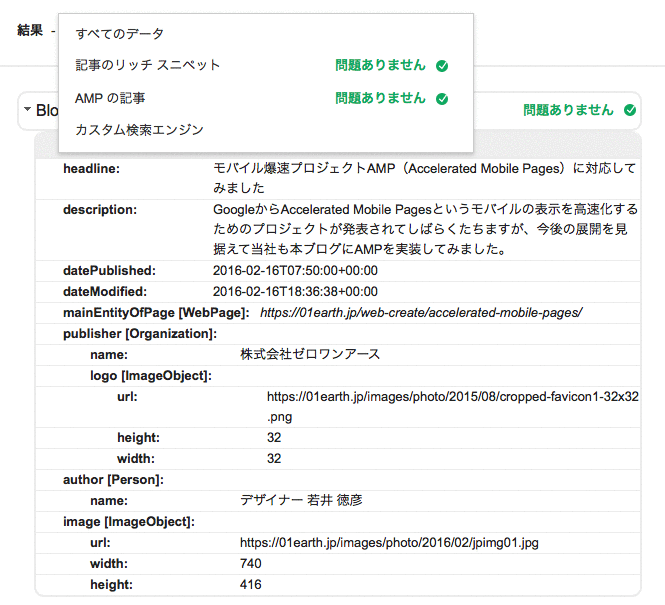
エラーのチェックは以下から
URLの末尾に?ampでブログの詳細ページのみ対応しました。とは言え、シンタックスハイライトが入ってるコンテンツは未対応なのです。ブログのルール変更しないと完全対応は難しいです。







