2016.04.21
2017.05.24
コーディング
古いブラウザ対策に必須の設定!ベンダープレフィックスの記述方法

ベンダープレフィックスは先行実装機能に対するリスクヘッジ
CSS3で採用予定の機能が各ブラウザで先行実装されていますが、それらの機能を動作させるためには、現状ではプロパティの先頭に-moz-や-webkit-などのベンダープレフィックスを付ける必要があります。
ベンダープレフィックスとはブラウザ独自の拡張機能や、草案段階の仕様を先行実装するときに「これは拡張機能だ」と明示する識別子のことです。
便利な先行実装機能はどんどん活用したいところですが、仕様が変更されるリスクに備えて、草案段階の機能にはベンダープレフィクスをつけることが推奨されています。
今回はそんなベンダープレフィクスの記述方法や、要不要の調べ方についてご紹介します。
ベンダープレフィクスの記述方法
ベンダープレフィクスはプロパティの前後に「-」を付けたベンダー識別子でブラウザの種類を特定して記述します。
主要ブラウザのベンダー識別子は以下になります。
| -webkit- | Chrome Safari(PC版、iOS版) Android Opera(PC版 ver.15以降、Android版 ver.14以降) |
| -moz- | Firefox |
| -ms- | Internet Explorer |
| -o- | Opera(ver.12以前) |
上記を指定したプロパティに加えて、必ず本来の標準の書き方を併記します。仕様が正式に勧告された後でも併記しておくことでそのままエラー無く動作させることができるためです。 併記の際は標準型を1番最後に書きます。
以下はプロパティ box-sizing 時の記述例です。
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
-o-box-sizing: border-box;
box-sizing: border-box;
要不要の調べ方
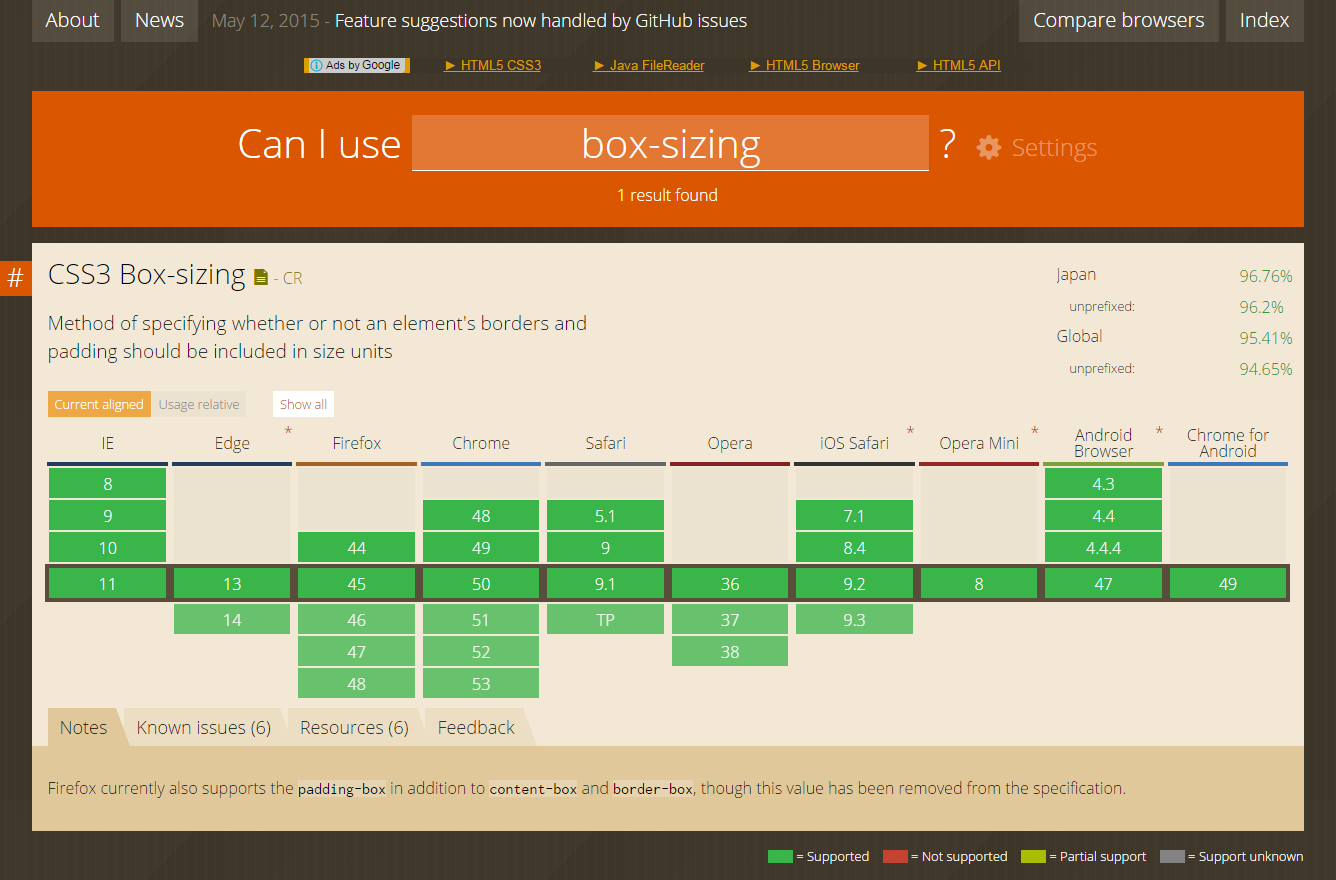
ブラウザのバージョンごとにベンダープレフィックスが必要かどうかを調べられる「Can I use」というサイトがあります。
http://caniuse.com/
画面上部の検索窓にプロパティを入力することで、ブラウザごとの対応状況を一覧表示してくれます。ベンダープレフィックスが必要なバージョンのブロックは、クリックすることで必要な識別子を教えてくれます。
ベンダープレフィクスは記述することでブラウザ間の差異の調整を行うなど、コーディングの問題解決に役立てることができます。