2016.01.13
2020.01.06
ホームページ制作関連
資料づくりで注意すべき見やすいレイアウトの基本ルール

見やすいデザイン制作はプロデザイナーのお仕事!…というのが一般的ですが、たとえデザイナーという立場でなくても、ビジネスシーンにおいては提案書や依頼書など人に見てもらう資料を作成する機会が多々あります。
そんな時、見やすいレイアウトを意識されている資料のほうが、より内容が伝わります。
しかし、何も考えず無造作に文字や画像を並べるだけでは、到底見やすいとは言い難いものになります。
今回は、資料づくりにおいて注意すべき見やすいレイアウトの基本ルールをご紹介します。
関係する情報をグループ化
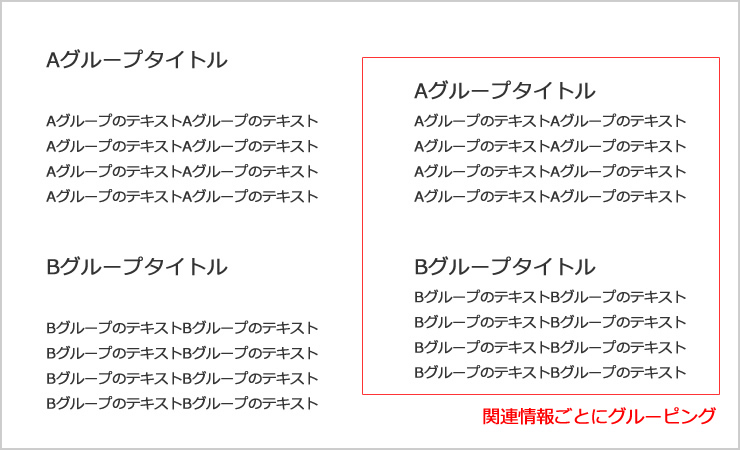
関係している要素(画像や文章)を近づけてグループ化します。情報をグループ化することにより、それらが一つの固まりとして意味を持つようになります。 逆に関係の薄いグループのものは距離を開けて遠ざけます。そうすれば、全体のレイアウトに意味が出てきます。

上記画像を見た時に、グループ化されてなければそれぞれが独立した情報に見えますが、関係あるものを近づけて関係の無い物を遠ざけることで、それぞれの情報の関連性や意味が出てくるようになります。
文字サイズのルールを決める
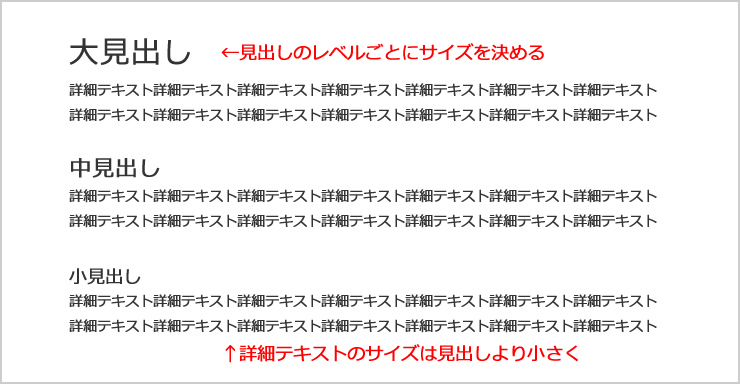
大見出し・小見出し・詳細文章といった情報ごとに文字サイズのルールを決めることで、資料全体に統一感を持たせます。大小の文字サイズがルール統一されれば、グループ化した情報の中でルールが付いてより見やすい資料となります。

情報を整列させる
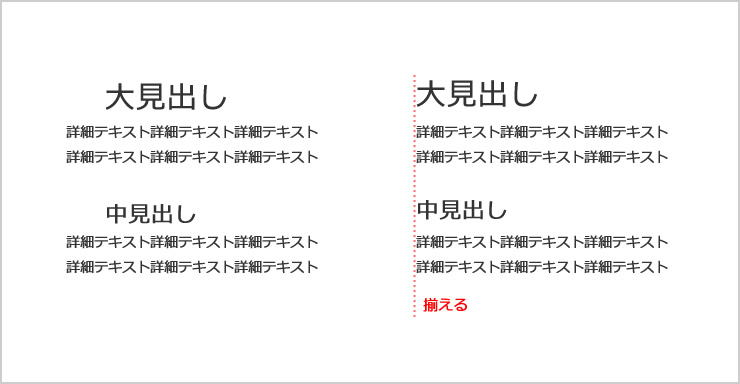
グループ化された情報の中で、例えば見出しと詳細文章が揃っていなければ、無造作な感じもしますし、グループの関係性も薄れてしまいます。そこで、見出しと詳細文章を左に整列させるようにすれば、統一感が出でて見た目も綺麗に整理された印象になります。

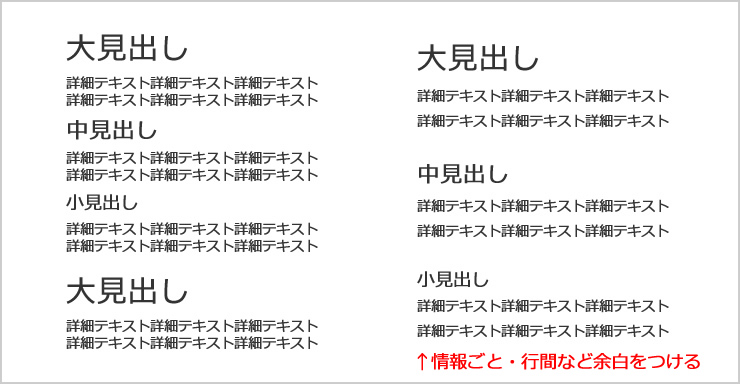
余白をつける
情報の間に何もない余白を持たせることで、各情報が見やすくなりますしグループごとの区切りともなります。
もし余白が無い詰まった状態では、情報が読みにくいだけでなくグループ化された情報の関連性も分かりづらくなります。文章の行間余白についても、余白が無いと読みにくいだけでなくストレスすら感じてしまいます。
よく、大きい余白を見つけると取りあえず何か他の要素を埋めたくなったり、可能な限り1ページに情報を詰め込みたくなることがありますが、結果的に非常に見にくい資料となってしまうため、十分に余白をつけることをおすすめします。

レイアウトはデザイナーでなくてもできる!
冒頭でも少し書きましたが、レイアウトを意識するのはデザイナーだけの仕事ではありません。日ごろ作成している資料においても、今回ご紹介した読みやすいレイアウトを意識して作成することで、見る人にとって読みやすく、伝わり方や印象もかなり違ってくると思います。
大切なのは、相手に想いや意図を伝えること。
それが正確に伝わらないのは非常に勿体無いことです。折角時間をかけて作る資料ですので、是非今回ご紹介した内容を参考にされてみてはいかがでしょうか。







