2017.07.31
2020.01.06
ホームページ制作関連
非デザイナーが簡単にブログのアイキャッチ画像を作る方法

「アイキャッチ画像」は、ブログのクリック率を高めるためにも大切な要素の一つです。しかし、「画像の編集なんてプロでもないのに簡単にできない!」そうお困りではありませんか?
かく言う私も、営業寄りのWebディレクターのため、専門的なアプリを駆使してホームページのデザインを作ることはできません。そんな非デザイナーの私でも、無料で簡単にできるブログのアイキャッチ画像の作成方法があります。
オンラインで画像編集ができるPixlr Editorを使う
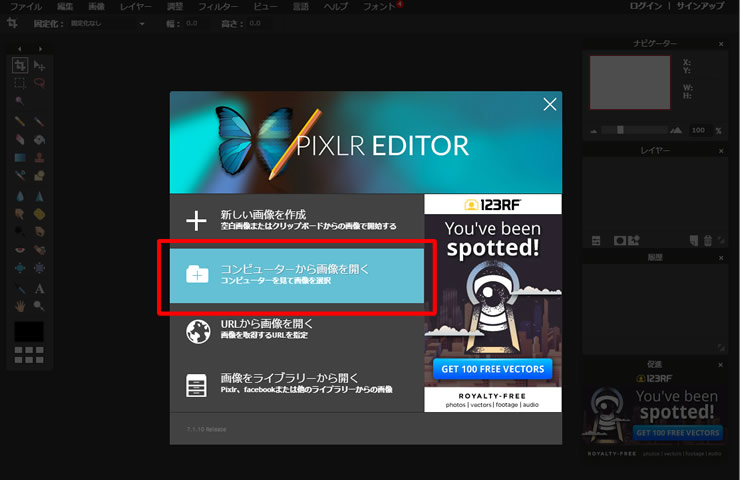
Pixlr Editorを使えば、わざわざ専門アプリを購入したりPCにインストールする必要はありません。まずは、Pixlr Editorにアクセスしてください。
ページにアクセスしたら、アイキャッチ画像に使用したい画像を「コンピューターから画像を開く」を選択して読み込ませます。

これで画像を編集する準備は整いました。後は、画像のサイズを縮小して、余計な部分をカットするだけでアイキャッチ画像が出来上がります。 今回は、サンプルで用意した画像サイズ「4000×2667ピクセル」の画像を、このブログのアイキャッチ画像でも使用している16:9の比率を例に、「740×416」のサイズに編集します。
1.画像のサイズを縮小
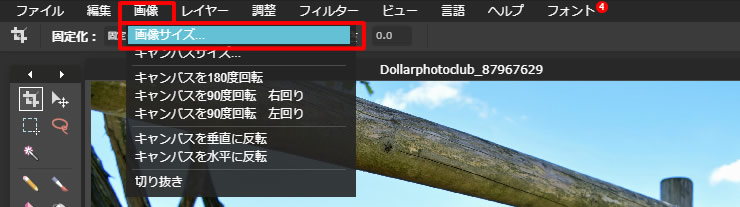
まずは、素材として用意した画像の縦横サイズを、比率を保ったまま縮小します。上部メニューにある「画像」→「画像サイズ」を選択します。

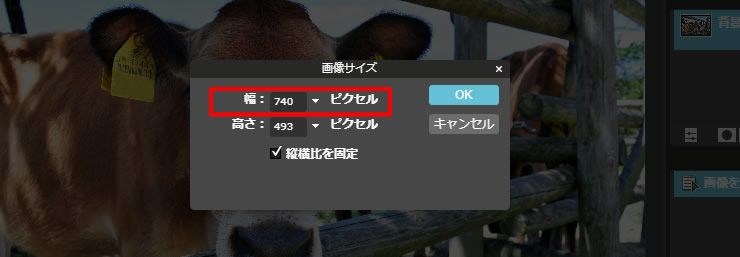
「画像サイズ」のボックスが出てきたら、「幅」の右にあるピクセル数値を変更します。ここでは「740」と入力します。その際、「縦横比を固定」にチェックしてあることを確認してください。
740と入力すると、「高さ」も自動的に変更されますので、この状態で「OK」を選択します。

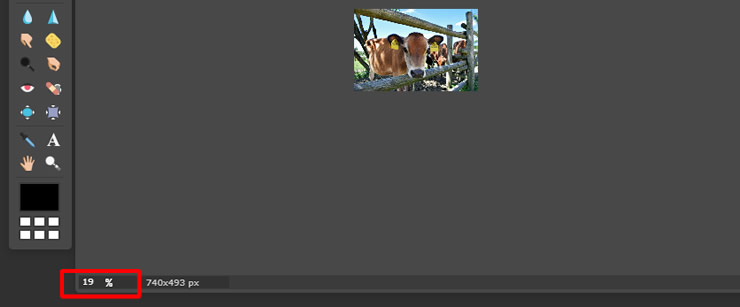
これで画像サイズが縮小されました。このままではこの後の作業が行いにくいので、画像左下にある「●●%」を選択し100%と入力すると、変更したサイズはそのままで100%表示されます。

2.余計な部分をカット
画像を縮小することで、横幅は740ピクセルのサイズとなりました。しかし、サンプル画像の高さは493ピクセルですので、これを416ピクセルにするために、画像の上下をカットします。
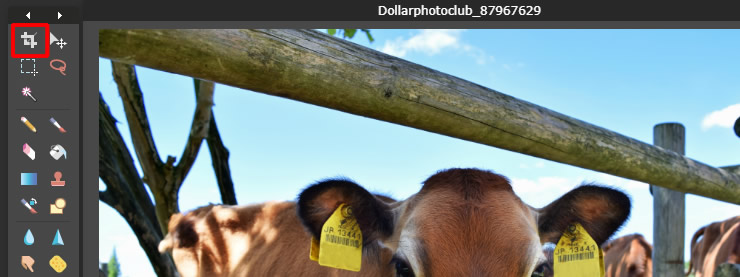
画像をカットするために、左側のツールメニュー左上にある「切り抜きツール」のアイコンを選択します。

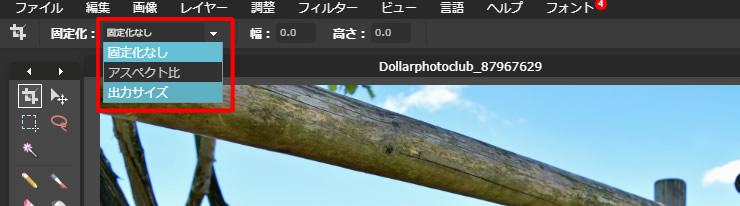
カーソルが変化したと思いますので、この状態で上部メニューバーのすぐ下にある「固定化」横のプルダウンメニューから、「出力サイズ」を選択します。

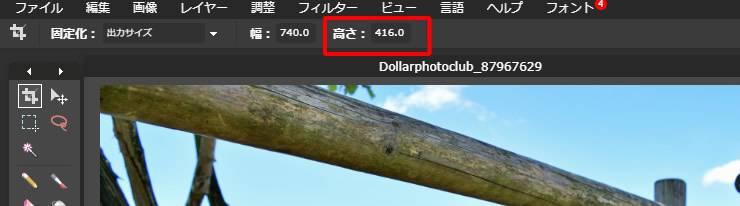
その後プルダウンメニューの横に表示されている「幅」と「高さ」に数字が表示されますので、「高さ」の数字を416と入力します。

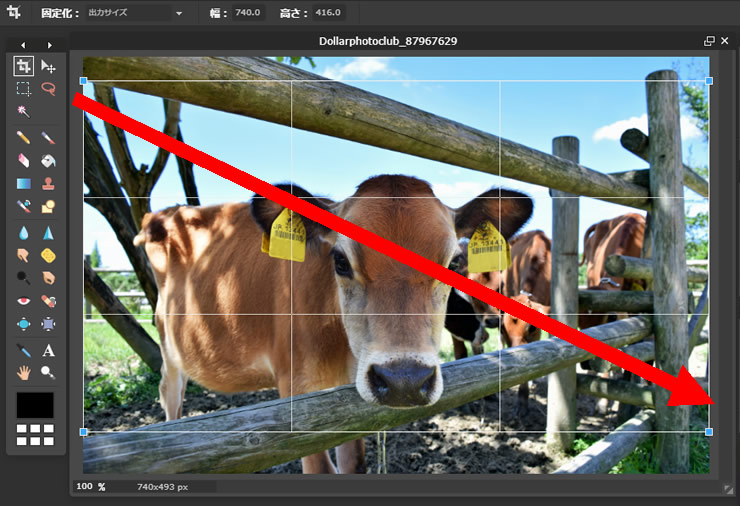
この状態で、画像の左端から右端までをドラッグドロップすることで、画像をカットする範囲が表示されます。「出力サイズ」が740×416に固定化されているので、この比率は保たれます。

範囲選択の位置は調整することが可能です。選択範囲の枠の中をドラッグドロップすることで、上下に移動させることができますので、任意の位置に調整します。位置が決まったら、キーボードのEnterを押すと、選択範囲を残して画像がカットされます。

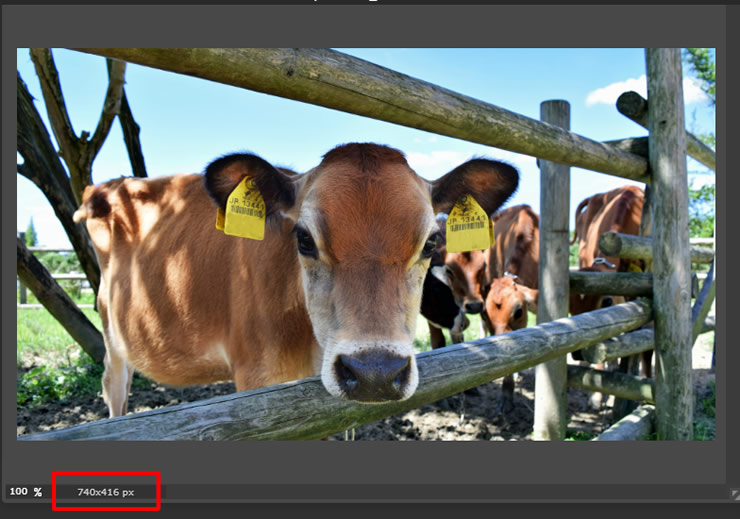
これで、画像は740×416ピクセルのサイズになります。編集作業はこれで終わりです。
画像の保存忘れにご注意ください!
注意していただきたいのが、最後にメニューの「ファイル」→「保存」で編集した画像を保存することです。保存せずに作業中にブラウザを閉じてしまうと、一連の作業が無駄となってしまいますので、必ず保存することを忘れないようにしてください。
色々操作を試してみてください
Pixlr Editorは無料のサービスですが、非常に高機能なツールです。今回ご紹介した、画像の縮小・カットする作業のほか、例えば画像の明るさの変更などもできます。色々と試してみることで、さらに思い通りのアイキャッチ画像が作れるかもしれません。
ブログのアイキャッチ画像のリサイズやトリミングにお困りの方は、是非参考にしてください。







