2017.11.27
ホームページ制作関連
モニター解像度シェアの変遷とサイトサイズの相関性

モニター解像度シェアの変遷
Web制作に携わるうえで、利用ユーザーがどのようなモニター解像度でWebサイトを見ているか把握することは非常に大切です。
画面のサイズや比率によって、見え方や見せられる情報量が変わってくるからです。
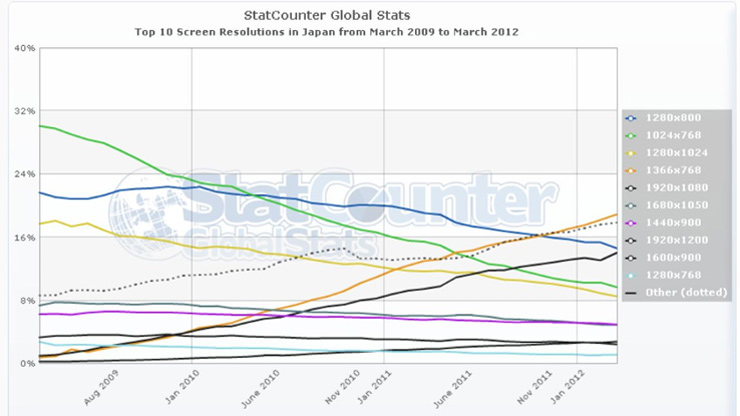
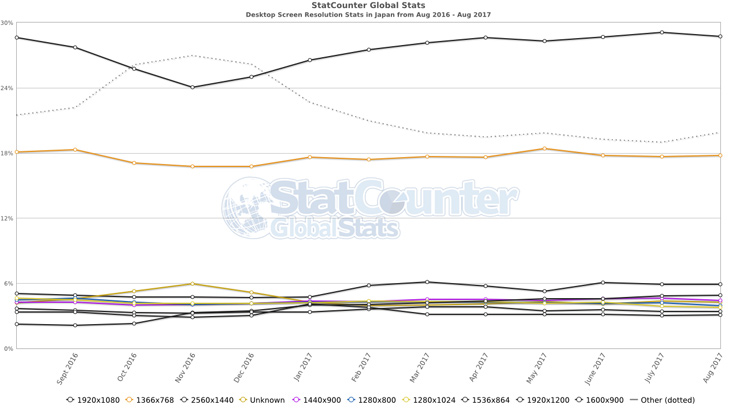
「StatCounter」で、日本におけるパソコンのモニター解像度シェア率を調べてみたところ、今から約6年前の2011年後半から2012年にかけて、それまでの主流だった1280px × 800pxから1366px × 768pxへと移行。

その後、1366px × 768pxが上位をキープしつつも、現在では1920px × 1080pxが着実にシェアを伸ばし、今後もこの傾向は続くと思われます。

「StatCounter」とは
StatCounterはアイルランドの企業が提供しているアクセス解析サービスで、ブラウザのシェアや画像解像度のシェア、OSのシェアなどを期間を区切って、国や地域別に調べることができます。
しかしStatCounterの解析サービスを導入しているサイトに関してのみのデータになるので、完璧な統計データではありません。大体の傾向を把握するために利用するのがよいとされています。
最適な横幅とは
さてシェア率がわかったので、解像度シェア率だけを基準にして、主流のサイズに合わせた幅のWebサイトを制作すればよいかというとそうではありません。
1920px × 1080pxのモニターを使っているからと言って、ブラウザのサイズを画面いっぱいに広げて見るでしょうか?
Webブラウザのサイズを縮めて、空いたスペースに他のウインドを広げて同時に作業することはありませんか?
またデータ上の最小サイズ、横幅1280pxへの対応も考慮しなければなりません。
一般的に「1000px前後がちょうどいい」と言われているのはこのような理由からなのでしょう。
「Webサイトの横幅まとめ(2015年07月)」によると、Webサイトの横幅は720pxから1600pxと非常に幅広い反面、実際のところは950pxから1020pxと、やはり1000px前後に集中していることがわかります。
目を引くのは、比較的幅の狭いWebサイトには横幅を固定したデザインのものが多いのに対し、幅の広いWebサイトは横幅が可変するレスポンシブデザインのものが多い点です。たしかに横幅が1000px以上ある固定デザインのWebサイトは、小さなモニターを使っているユーザーにとって非常に見にくく感じるでしょう。
結局のところWebサイトの横幅は、作りたいサイトが固定幅デザインのものなのか?可変するレスポンシブデザインのものなのか?それによって、さらに選択肢が絞れてくることになります。
では縦幅はどうか?
ところで横幅にばかり目を向けてきましたが、縦幅についてはどうでしょうか?
縦幅については、ユーザーがスクロールすることが前提となっているので横幅ほど気にする必要はありません。しかしながらファーストビューが見切れてしまうと、そのサイトがどのようなサイトなのかユーザーに伝えられなくなってしまいます。
なのでファーストビューで表示されるデザインの範囲には十分注意が必要です。
いかがでしたでしょうか?
現在の主流のモニターサイズを把握したうえで、デザインの効果を最大限に発揮できるサイズでWebサイトを制作したいものです。言うまでもありませんが、スマホやタブレットなど、多様化する他のデバイスへの対応もぬかりなく。







