2019.03.01
2019.03.14
Photoshop
【Photoshop】共通デザイン要素はファイルをリンクさせて一気に変更しよう!

複数ページをデザインしてる時、ディレクターや営業さんからこんなこと言われたことないですか?
「あ、そこグローバルにメニューひとつ追加になったから」
…
っざけんなよぉお!!!もう8割方ページデザイン済んでるわぁあ!!!!
…そんなときに便利なのがテンプレートパーツを別ファイルにしてリンクさせる方法です。
01 パーツを作成する

まずはパーツを作成(この場合はヘッダー部分)し、保存します。
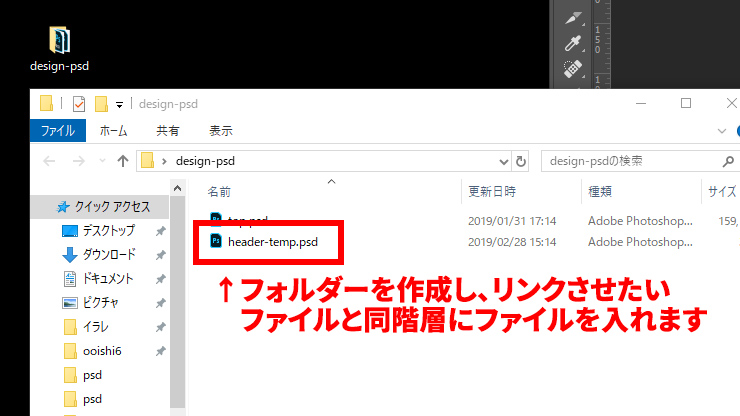
02 リンクさせたいファイルを同階層に入れる

フォルダを作成し、同階層にファイルを入れます。これは管理上必須なので必ず行いましょう。
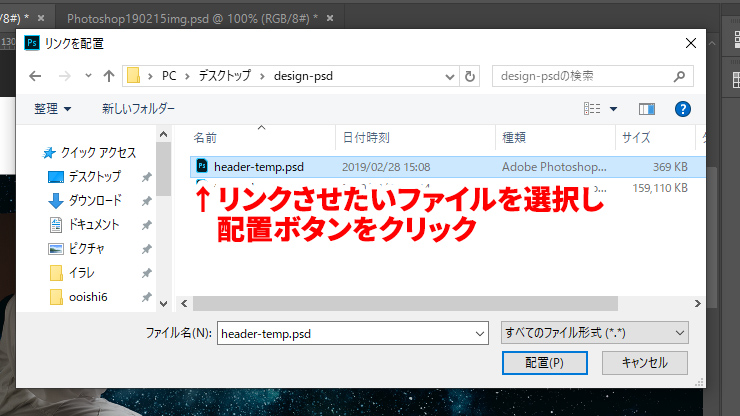
03 リンクさせたいファイルを配置する

配置させたいファイルを開いたら「ファイル」→「リンクを配置」を選択。

リンクさせたいファイルを選択し、配置ボタンをクリック。

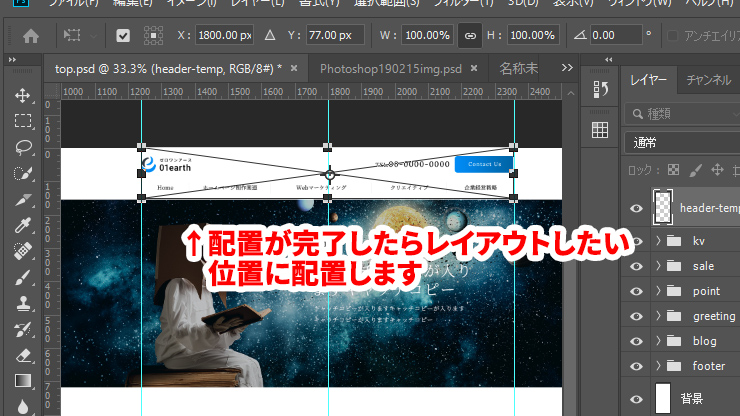
するとドキュメント上に配置されます。
04 編集したい場合

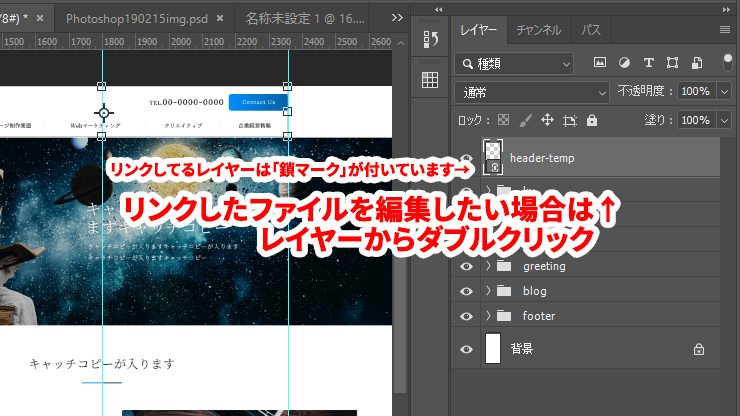
リンクしたファイルの内容を変更したい場合は、レイヤーパネルからリンクレイヤーアイコンをダブルクリックすると、別ファイルが開きます。

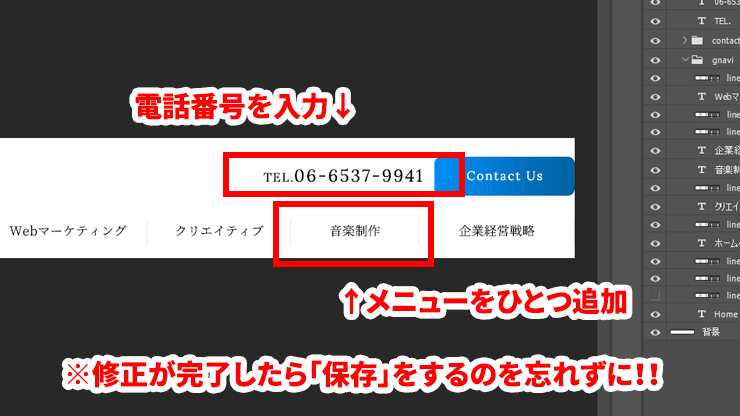
ファイルが開いたら変更し、必ず「保存」してください。

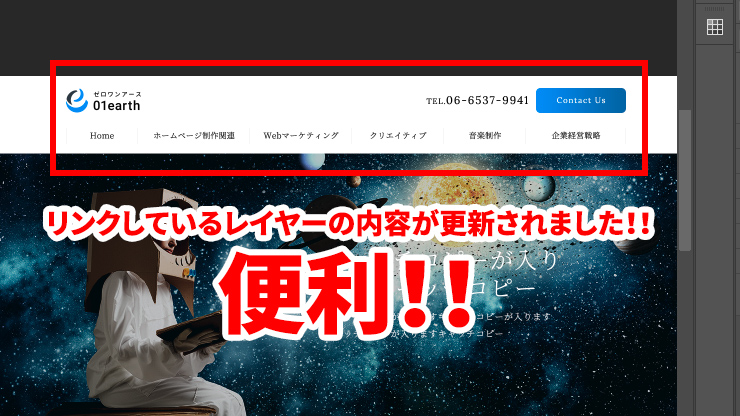
するとどうでしょう。変更した内容が更新されています。

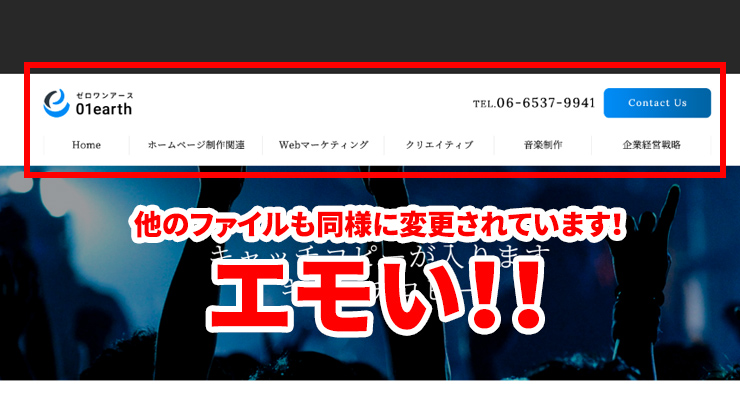
他のページでも同様にリンクしている部分が更新されています。
最後に
これをしておけば複数ページの同パーツが一気に変更されるので便利です。
全ページに共通しているヘッダーやフッターなど、このようにリンクを配置しておけば何か変更が入ったときに一気に変更できるので、ぜひご活用ください。









