2017.12.08
Photoshop
盲点だった!PhotoshopでSVGに書き出しする際の注意点

最近アイコンやキービジュアルのタイトルやロゴなど、色んな所でSVGを使用する機会が多くなりましたね。レスポンシブには特に効果的で、JPG、PNG形式のアイコンなどは最近ほぼ使用しなくなりました。
しかしながらとある部分でコーダーから指摘を受けたのです。
「ロゴに変な黒場が出来てしまうんですが…」
ん?どゆこと?ちゃんとシェイプレイヤー化してたんだが…。
スクリーンショット画像を見るとそこには…
そこでどんな現象が起きているのかスクリーンショットした画像を送ってもらうと…。

※現象を再現した記事用の画像を用意しています。
確かに変な黒場がロゴに出てます。しかも薄っすら赤い縁みたいなものも。ちなみに画像のロゴはフォントを使用しており、ちゃんとPhotoshopでシェイプレイヤー化しています。選択ツールで選択してみるとちゃんとパス化されているのも確認済みです。
ではなぜこのような現象が起こっているのでしょう。
原因はパスの重なり
今回のロゴは単語の間が筆記体で連なってる部分があります。そこでPhotoshopのデザインデータの連なっている部分を見てみると…

なんと「パスが重なっている」ではありませんか!(cv加藤みどり)
今回の黒場の原因はこのパスの重なりが原因のようです。マスクされて抜かれてるみたいですね。

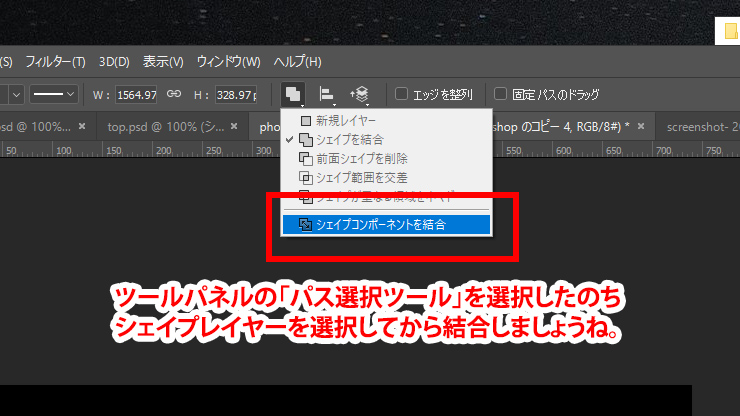
そこでシェイプレイヤーを選択し、「シェイプコンポーネントを結合」をしてみると…

パスが結合され重なっていたパスが無くなりました!これで問題なくキレイに出力されました。
が、まだ変な縁の件が残っています。
縁取りの原因は地のカラー設定だった
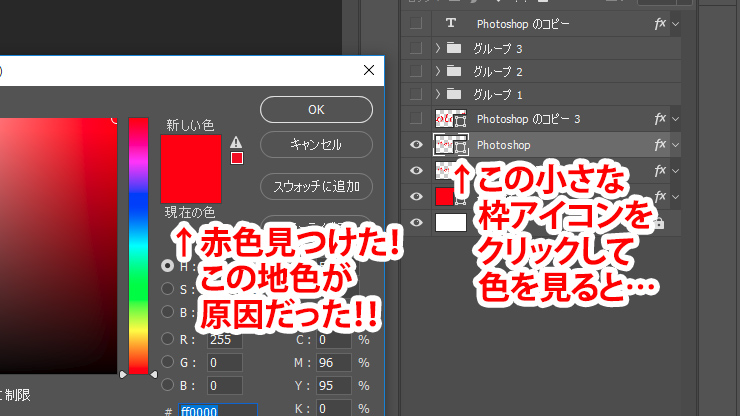
こちらも調べてみると、今回白色は「カラーオーバーレイ」で設定しています。カラーオーバーレイは元の色(地色)の上から上塗りしている状態です。

そこで地色を調べてみると…やはり赤が設定されていました。これが原因のようです。そこでシェイプレイヤーの塗りを0%にして地色を消してみると…

赤の縁取りが消えてキレイにブラウザで出力されました!
最後に
今まで筆記体(パスの重なり)を使用したロゴをSVG化させたことが無かったのでこれは盲点でした。地色の件も、たまたま今まで上手く言ってただけで、今回この問題に気づけて良かったです。
皆さまの中で同じような経験された方のご参考になれば幸いです。







