2016.11.11
2017.05.15
ホームページ制作関連
Pixlr Editorでオウンドメディアのアイキャッチを作ろう!トリミング編

ブログやオウンドメディアを運用するにあたってアイキャッチ画像の作成スキルは必須といえます。アイキャッチ画像とは簡単にいうと、記事の一覧画面などで表示されるサムネイルのことで、記事の詳細ページでは最上段に表示されることが一般的です。
一覧に表示するサムネイルということなので、アイキャッチ画像は記事の内容を創造できるもの(関連しているもの)が望ましいです。
アイキャッチを作成するためにはまず、画像を準備する必要があります。本格的な撮影を毎回行うのは難しいので、携帯などで簡易撮影するか素材写真などを使用するケースが多くなると思います。準備した画像で最低限行わないといけないのがサイズ調整。ここで画像編集ソフトが必要になってくるのですが、その用途だけでPhotoshopなど有料のソフトを購入するというのはもったいない気がします。
そこで、以下の条件を満たすソフトを探していたところPixlr Editor(ピクセラエディタ)というソフトがよさそうだったので、これを使用して今回は基本的なトリミング方法をお伝えいたします。
- 無料で使える
- 日本語に対応している
- 操作方法などの情報がネット上にある程度蓄積されている
画像の上下をカットしたい場合
1600×1200pxの画像を740×416pxの画像サイズに編集します。 編集前と編集後で縦横比が違うので単純な縮小ではなく、縮小後に上下をカットする方法で今回は行います。
画像の読み込み

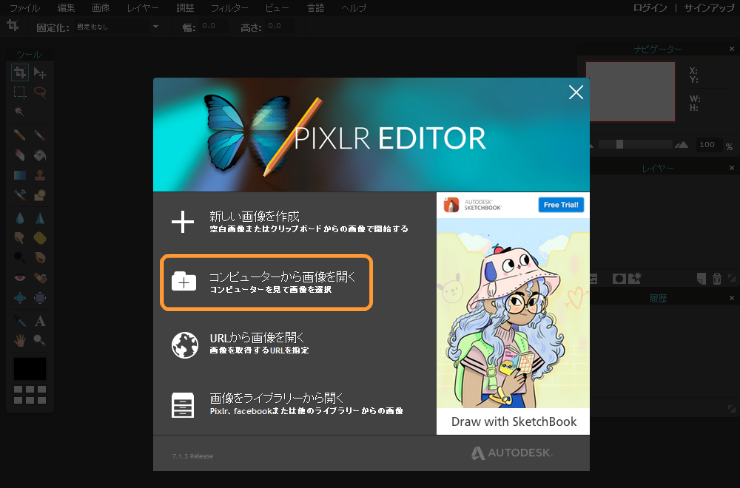
Pixlr Editorにアクセスするとこのような画面が開きます。パソコンに保存してある画像を編集する場合はコンピューターから画像を開くをクリックし、画像を選択してください。
画像サイズの確認

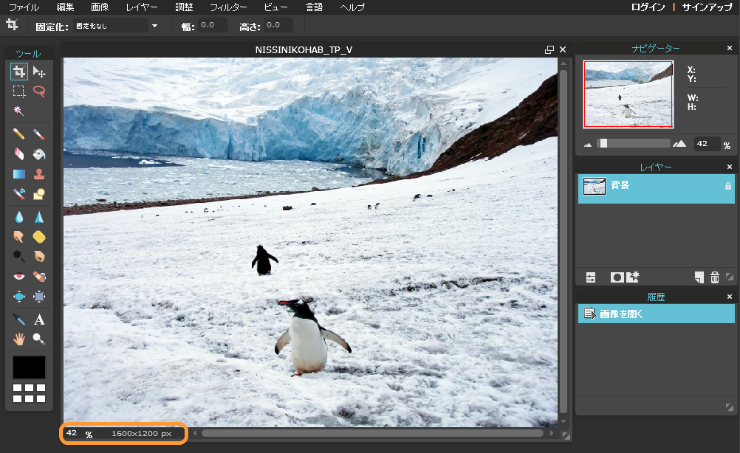
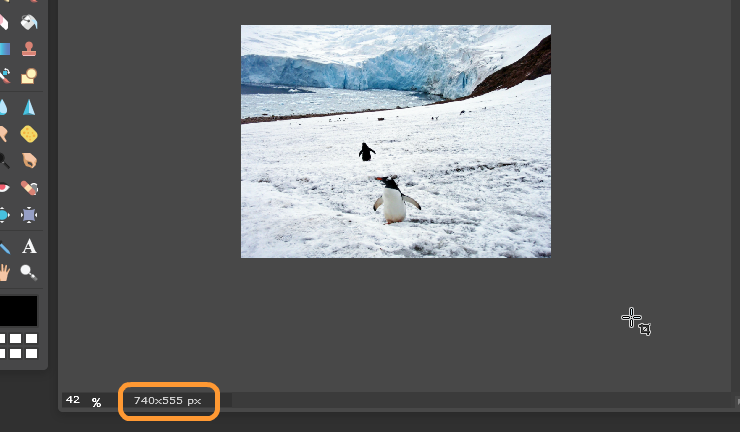
画像を読み込むとまずは左下のオレンジの枠で囲った部分を確認してください。
編集画面上での表示サイズが%で記載されているので画面に余裕がある場合はこの部分をクリックして100%表示に変更することをお勧めいたします。そしてその右側には読み込んだ画像のサイズが「横×高さ」で表示されます。
横幅を740pxに縮小

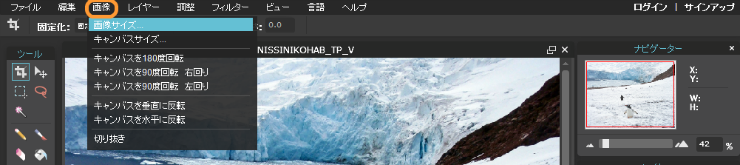
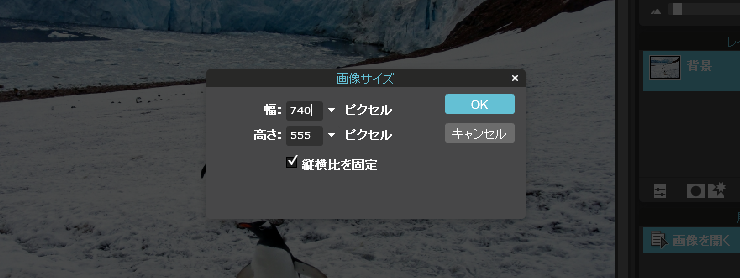
上段のメニュー項目にある「画像」をクリックして「画像サイズ」を選択します。

画像サイズを入力するダイアログが表示されるので幅の項目に740と入力します。この際必ず縦横費を固定にチェックを入れておいて下さい。高さは比率を保持した数値が自動的に挿入されます。
「OK」をクリックすると画像のサイズ変更は完了です。

正常に完了しているか念のために画面左下部分でも確認しておいてください。
上下カット位置を決める

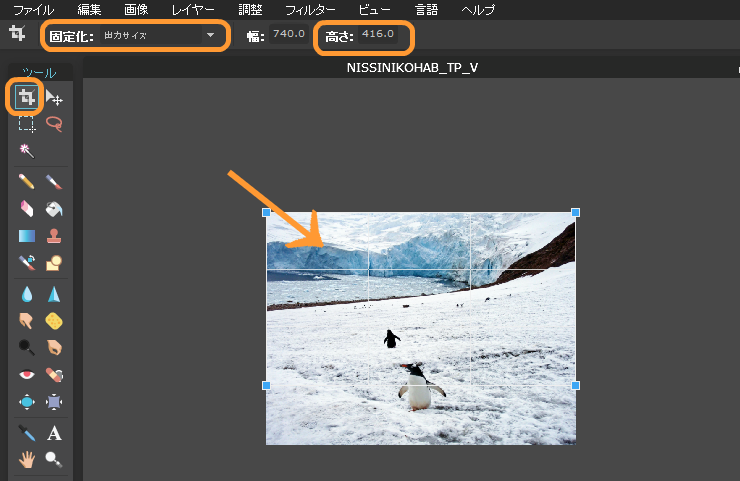
画面左にあるツールエリアの左上にある「切り抜きツール」を選択します(初期状態で選択されています)
画面上段にある「固定化」のプルダウンから「出力サイズ」を選択し「高さ」の項目に「416」と入力します。
この状態で、画面中央に表示されている画像の左上枠外あたりからマウスで画像の右下までドラックすると先ほど設定した高さまでの選択範囲が表示されます。

選択範囲の枠内にマウスカーソルをもっていき、ドラックすると選択範囲を上下に移動することができるので切り抜きたい位置に移動させて「Enter」キーを押すと画像が切り抜かれます。

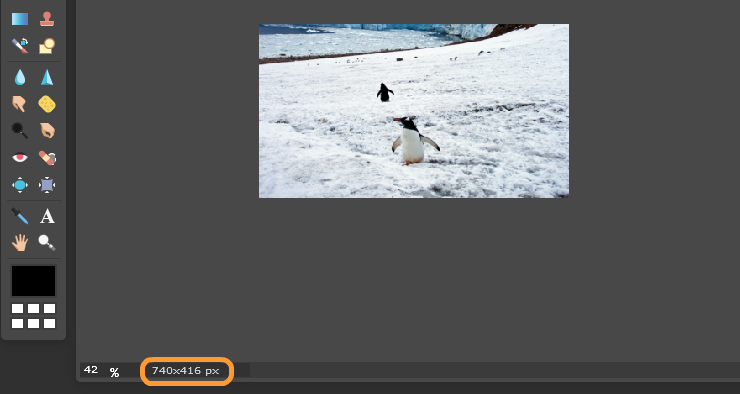
これで1600×1200pxの画像を740×416pxの画像サイズにする作業は完了です。
保存する

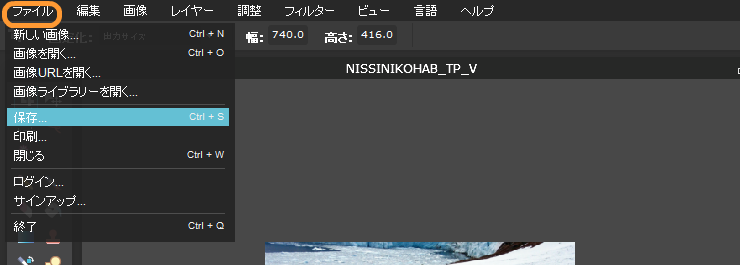
「ファイル」メニューから「保存」を選択します。

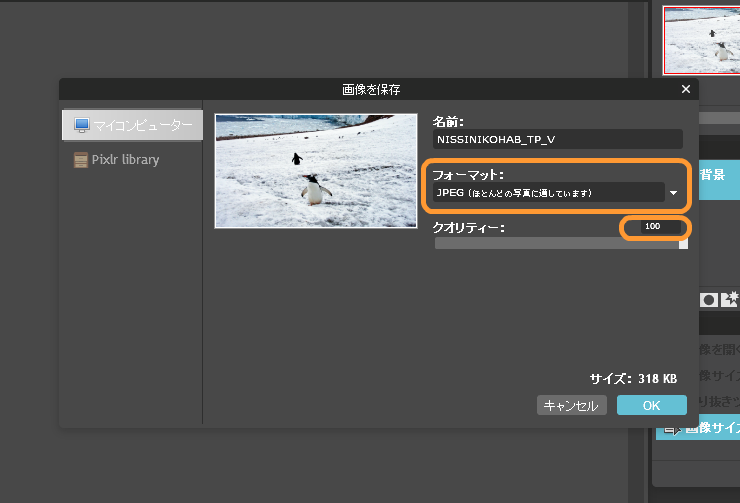
保存フォーマットを選択するダイアログが表示されます。
アイキャッチ画像であればフォーマットはJPEGもしくはPNGを選択してOKをクリックします。
ちなみにJPEGを選択すると「クオリティー」というパラメーターの設定が可能です。 デフォルトでは80になっていますが、「OK」ボタンの上に表示されている「サイズ」を見ながら90~100の間で設定することをお勧めしています。(最適なサイズは使用用途によって異なります。画像がアイキャッチ1枚のブログ記事であれば500KB以下であれば問題ないです)
フォーマットが確定したら「OK」ボタンを押します。すると「名前を付けて保存する」ためのダイアログが別途表示されますのであとは任意のファイル名で任意の場所を指定して保存してください。
特定の位置で切り抜きしたい場合

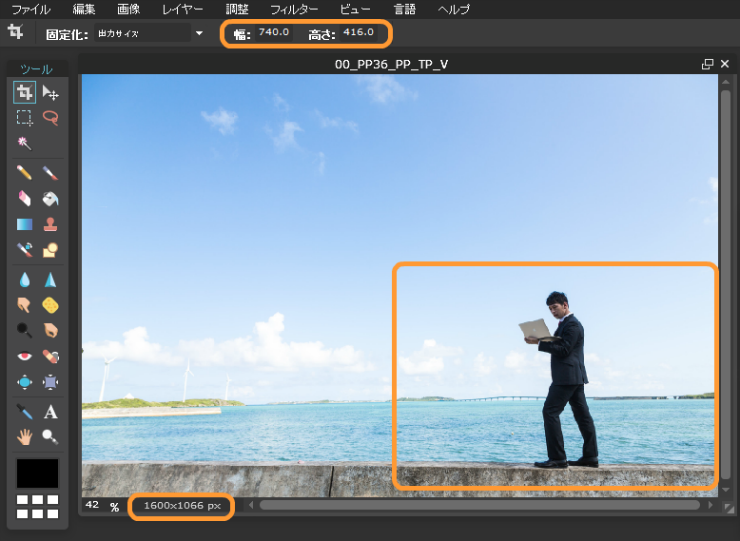
例えばこのような構図の写真の右下の人物を切り抜くことで、人物を可能な限り中央にしたいといったケースもよくあることだと思います。そのような場合の切り抜き方法も記載しておきます。
ファイルを開く動作や保存するといった部分は先ほどと共通となりますので割愛いたします。
まずは画面左下で読み込んだ画像サイズを確認します。このサイズは目的のサイズよりも小さい場合はこの作業は行うことができませんので注意が必要です。
画面上段の「固定化」のプルダウンを「出力サイズ」に変更し幅と高さを最終的に行いたいサイズを入力します。
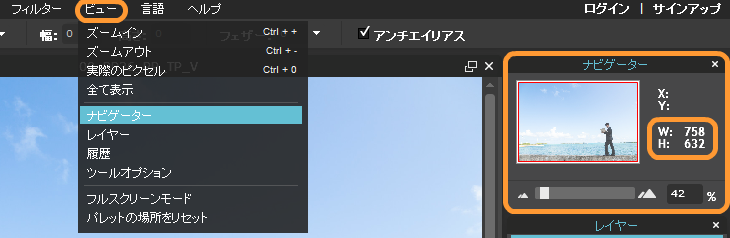
ナビゲーターを表示

画面右にナビゲーターというウインドウが表示されていない場合は「ビュー」の中にある「ナビゲーター」を選択し表示するようにしておいてください。
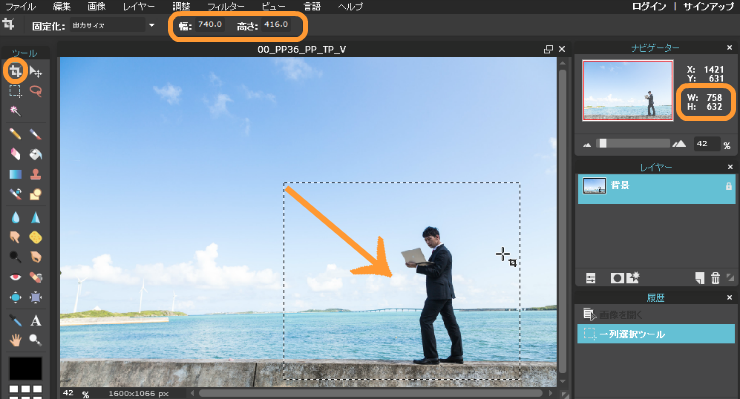
切り抜き

「切り抜きツール」を選択し適当な位置からドラックします。選択範囲は先ほど設定したサイズの縦横費に固定して広がります。このときナビゲーターのW(横)とH(高さ)の項目に選択範囲の大きさが表示されます。
選択範囲が最終の大きさ(ここでは740×416)よりも小さい状態で切り抜きを行うと小さな画像を無理やり引き延ばす結果となるため画質が非常にわるくなってしまいます。そのため出力サイズで設定した数値よりもナビゲーターの数値が1pxでも大きい状態で選択範囲を作るようにしてください。

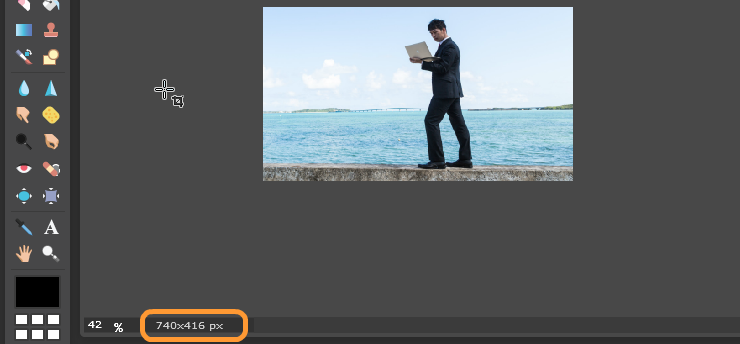
位置が確定すれば、「Enter」キーを押していただければ切り抜かれます。最終的なサイズは画面左下で確認してください。
最後に
初めて画像編集ソフトを触る方にとっては少し難しく感じるかもしれませんが、 慣れてしまえばとても簡単な作業です。今後は簡単な補正方法など基本的な使い方を不定期でアップいたします。







