2017.01.20
2017.05.15
ホームページ制作関連
レスポンシブWEBデザインを改めて理解し振り返る

2016年当社が制作したサイトの仕様で圧倒的に多いオーダーがレスポンシブ+Wordpressというものでした。 今回は標準化されつつあるレスポンシブWEBデザインについて改めて振り返りたいと思います。
レスポンシブという言葉が業界で広まりだしたのは2013年ごろだったと記憶しています。
関西圏の制作会社の中では比較的早い段階でレスポンシブWEBデザインに対応することができたことや、 当時は難易度が高いとされていたECサイトのレスポンシブ化などにも積極的にもチャレンジしていたこともあり、 数多くの案件の依頼をいただくことができました。
転送型のデメリットを打ち消すことができた
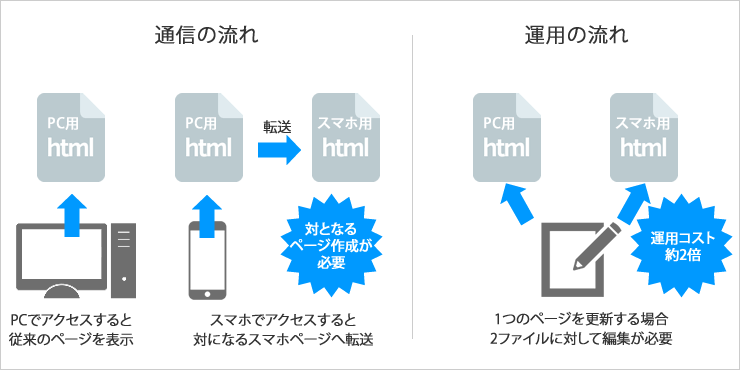
レスポンシブWEBデザインが登場するまでのスマホ対応は別途準備したスマホサイトに転送する形式が一般的でした。 この構築方法の場合、PCとスマホで個別にサイトを作成するので自由度は最も高いですが、制作や運用コストは単純に約2倍になるというデメリットを抱えていました。
転送型の図解

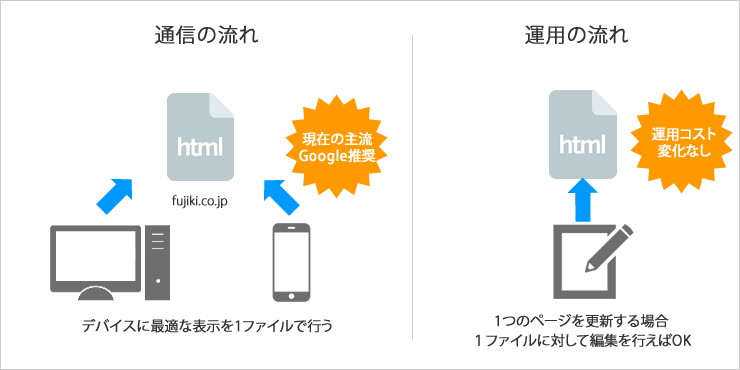
それに対してレスポンシブWEBデザインは1ソースで運用可能となるため、転送型のデメリットを見事に打ち消すことができる画期的な構築方法であったっといえます。
レスポンシブの図解

レスポンシブWEBデザインにも問題点が多かった
1ソースで構築することで転送型のデメリットを打ち消すことができたレスポンシブWEBデザインですが、 当初は制作者の経験不足やデザイナーが従来のPCサイトをデザインする感覚でレスポンシブ化を進めてしまったことで、 一般的にレスポンシブはスマホでの表示が重いといった評価をされていました。
また、PCサイトとスマホサイトでイコールではない情報を掲載していた転送型のサイトを無理やりレスポンシブ化することで、訴求力が弱くなってしまったというケースも発生しました。
レスポンシブに最適化されたデザインが浸透した恩恵は大きい
しかしこれらの問題は「制作者の技術力向上」や業界的に「レスポンシブに対する知識や経験が1周した」ことで最適化されてきていると感じています。
またデザインのトレンドがレスポンシブを前提として最適化されたものへとシフトしてきたことで、より最適化が進んでいると感じます。
サイトの重さはよりシビアな問題に
これまでの転送型の場合、PCサイトはある程度重くてもOK、スマホは見た目を犠牲にしても軽くすればOKといった短絡的な考え方で制作されていることは珍しくありませんでした。
しかしレスポンシブ全盛時代の今は「美しく軽く」という矛盾する内容をどのように両立させるかが制作者の腕にかかっています。
まとめ
制作現場からみるとレスポンシブはすでに標準化されたものという認識ですが、 まだまだブラッシュアップし進化していくものであると感じています。
Googleが推奨していることから今後も標準仕様となる見通しのため、特別な理由がない限りスマホ対応はレスポンシブWEBデザインで行うことをお勧めしています。