2015.11.16
2017.05.25
ホームページ制作関連
多様化するWebサイトのUIとレイアウト

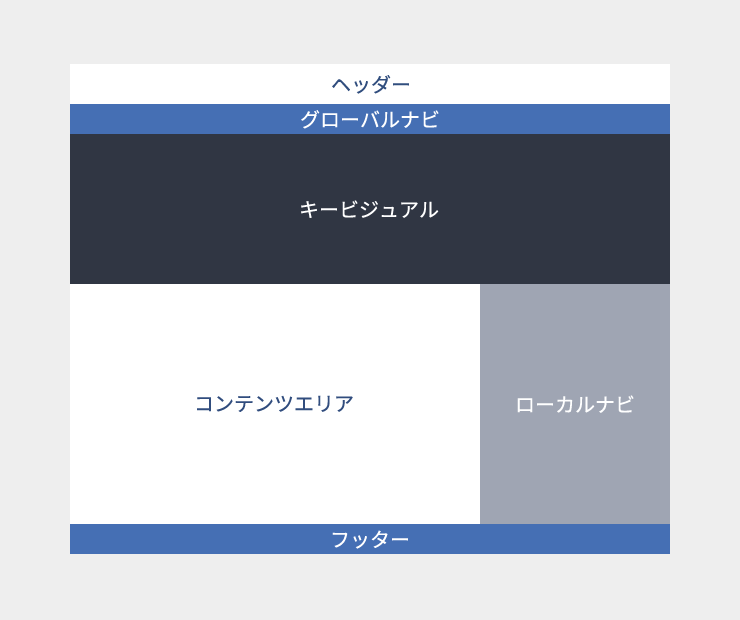
Webサイトのレイアウトはひと昔前だと下図のようなレイアウトが一般的でした。

目的に応じたデザイン
最近は本当に様々なデザインを発見します。先進的すぎて使いにくいサイトも存在しますが、大半はサイトの目的に則しよく考えられている印象です。
Webデザインで使われるレイアウト
ソリッドレイアウト
従来通りの幅が固定されたレイアウト。一般的に最も用いられていたレイアウトです。
リキッドレイアウト
画面の大きさにより幅が可変するレイアウト。
エラスティックレイアウト
文字の大きさによってレイアウトが可変します。あまり普及していない印象です。
レスポンシブデザイン
画面の大きさでレイアウトが可変します。PC・スマホ・タブレットなどの異なるデバイスへの対応が可能。
主流のデザイン
Big UI(大きなユーザーインターフェイス)、Low Density(コンテンツを詰め込まない)、Long Page(長いページ)が最近のWebデザインの主流で 固定されたヘッダーが薄型化してきているのはユーザビリティの自然な流れです。当サイトのトップページもまさにその流れを受けています。
スクロールすることが前提に組み立てられた構成ではありますが、領域が大きくとれるので、ユーサーにとってわかりやすく伝わりやすいコンテンツ作りができます。
UI・ナビゲーションの考察
実際にWebサイト内で閲覧されているPV平均を考慮すると全ページに迷うことなくアクセスできる秀逸なナビゲーションなど必要ないのかもしれません。しかし、それでも無理なく全ページにアクセスできるサイト構成を考えずにはいられません。
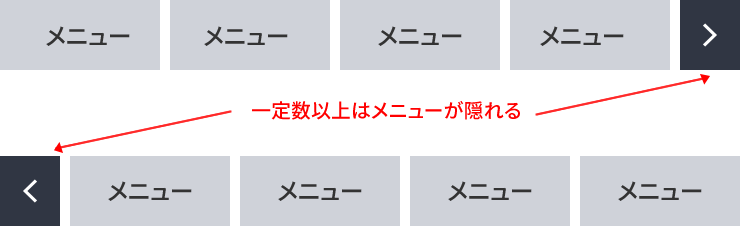
カルーセル
オウンド化するコンテンツのことなども考慮するとカルーセルを利用したナビゲーションはレイアウト上の問題を解決してくれますが、隠れているメニューのクリック率が下がることが大半です。

隠れているメニューの重要度が低いからクリックされないのか隠れているからクリックされないのか次第で採用するかが採用の可否になるかと思います。しかしサイトの情報には強弱があってしかるべきなので、それはそれでありだと私は思います。
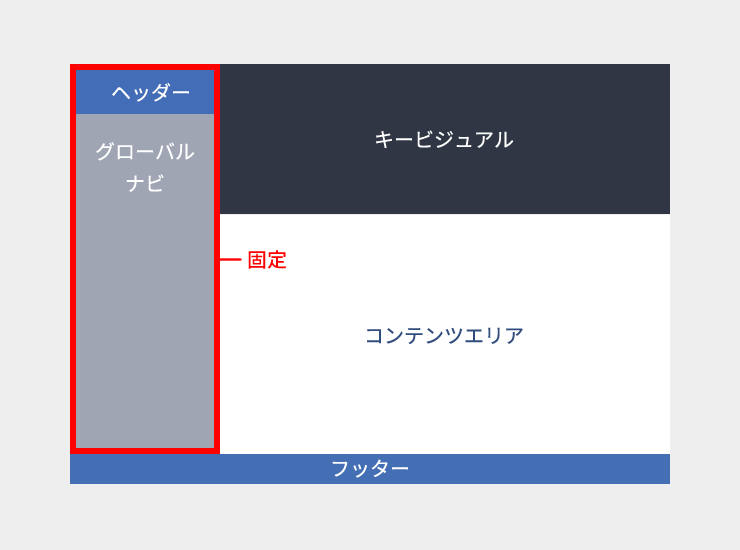
固定式左ナビ
左ナビをグーローバルと見立てて左ナビを固定します。最近のPCは横幅が広いので、もしかするとヘッダー固定よりユーザビリティが高いと言えるかもしれません。

いずれのレイアウトもデザイン次第ではモバイルの操作感を演習できるので、モバイルファーストにも則しています。







