2015.11.24
2017.05.19
ホームページ制作関連
今話題のATOMをマークダウンエディタとして使ってみた

ローカルでのマークダウンエディタとして今話題のATOMを使ってみました。ATOMはGitHubが開発しているテキストエディタで、SublimeTextよりも使い勝手が良いなどといった記事もありますので、ずっと気になっておりました。
ATOMのインストールから日本語化まで
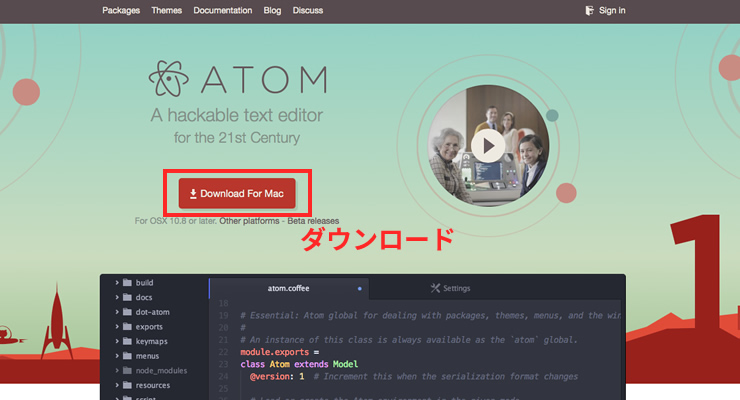
ATOMのインストールはインストールというほど大袈裟なものではありません。公式サイトからダウンロードしてきてアプリを適切なフォルダに移動して起動するだけでOKです。

そのままだとメニューが英語のままなので、メニューの日本語化を行います。

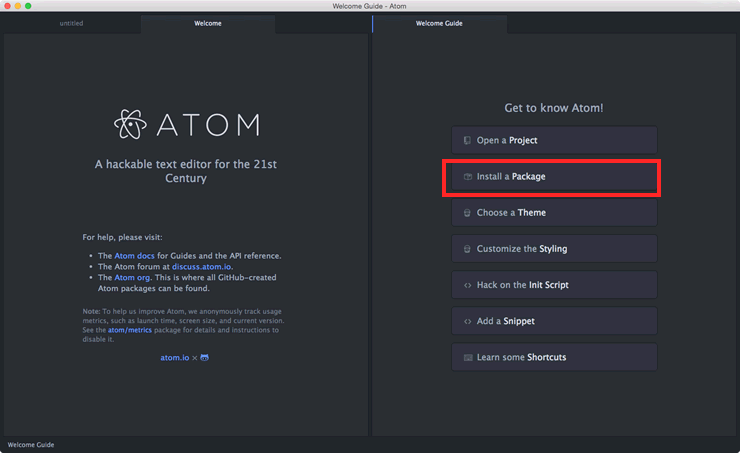
Install a Packageをクリック

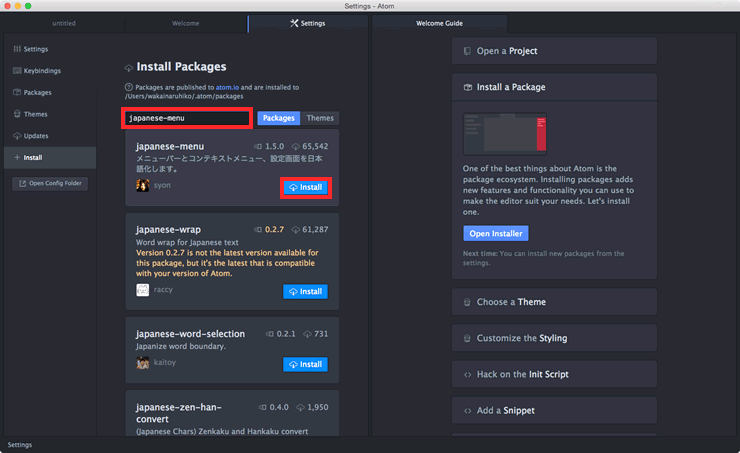
検索窓にjapanese-menuを入力するとjapanese-menuが表示されますのでInstallをクリックしてインストールします。
インストール後、特に再起動などを行わなくても日本語化されます。
ATOMでリアルタイムでプレビューしながらマークダウン
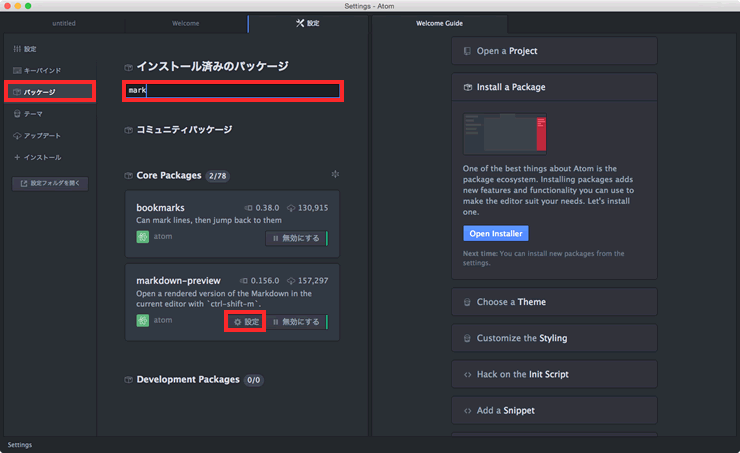
ATOMにはデフォルトでマークダウンのパッケージがインストールされています。セッティングの左メニューのパッケージからインストール済みのパッケージにmarkと入力するとマークダウンプレビューが表示されます。

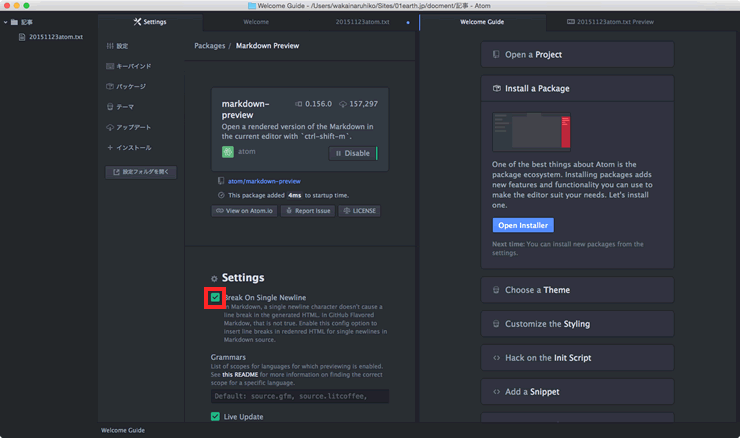
設定>Break On Single Newlineにチェックを入れるとbrがプレビューに反映されます。

これでひとまずATOMでのマークダウンの準備は完了です。
control+shift+Mでマークダウンのリアルタイムプレビューが行えます。
マークダウンとは
HTMLのような構造的な文章を簡単な記法でマークアップすることです。たとえば
<h1>見出しが入ります</h1>
htmlで<h1>を記述しようとすれば上記のような記法になりますが、マークダウンでは
#見出しがはいります
といった具合に非常にシンプルな記法でマークアップができます。ATOMを使えばそれをローカル環境でリアルタイムに確認しながら記事を作成できます。
最初にマークダウン記法を少し覚える必要がありますが、ブログ更新に使うタグに限定すればWYSIWYGの使い方を覚えるより断然手軽です。
記事作成後はプレビューウィンドウで右クリック>Copy As HTMLでHTMLソースをコピーできますので、WordPressでの記事更新にも利用できます。
バックアップを兼ねて記事をローカルで作成する
私は記事のローカルバックアップを兼ねて、ブログ記事をWordPress上では作成しません。私は制作者なのでローカル環境でコーディングしたほうが速いというのもありますが、ローカル環境でのバックアップは思わぬところで役立つこともございますので、基本的にはローカルで下書きすることを、おすすめしています。
ちょっとしたメモ、コーディング、AppleScript、.htaccess、sql、原稿作成、それぞれ使用用途に適切なテキストエディタを私は使い分けています。
記事作成はWordを使うのが適切なのかもしれませんが、使用感が少しもっさりしていますので、好んで使うことはありません。
Macには動作が快適で原稿作成後の取り回しもやりやすいTextWranglerやCotEditorなどの便利なアプリが多数存在しますが、マークダウンにはATOMがいいかもしれませんね!
マークダウンに限らず時間のあるときはATOMを使いたおしてみようと思います。