2018.06.29
Webデザイン
UIデザインツールFigmaで画像補正を行う方法

デザインをする上で重要なのは写真ですが、撮影した写真を補正したいなんてことはよくある話です。そんな時にすることは「画像補正」ですが、もちろんFigmaにもあります。
今回はFigmaでの画像補正の方法についてお伝えしようと思います。
補正したい画像を選択する

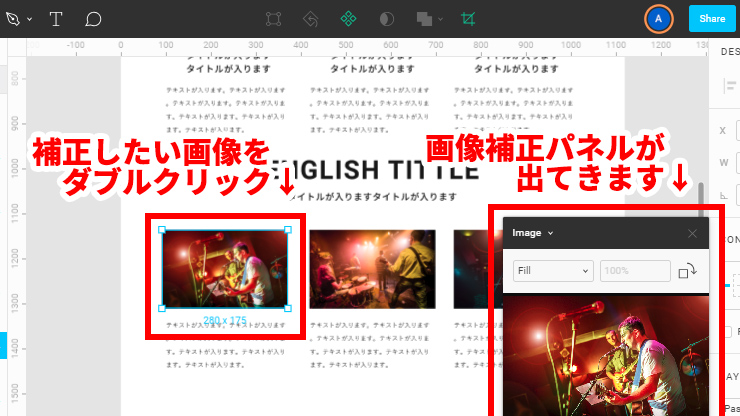
まず補正したい画像を選択します。
レイヤーパネルから指定するのも良いですが、直感的に行いたいなら画像を直接クリックするのが手っ取り早いです。
ちなみにダブルクリックすると直接画像補正ウィンドウがでてくるので便利ですね。

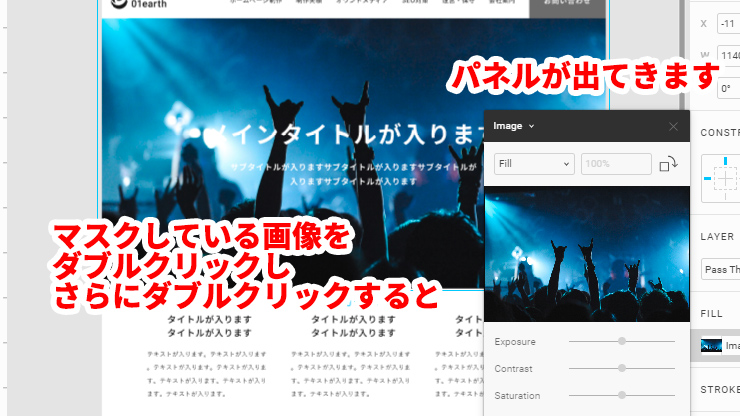
マスクをかけている場合はマスクをダブルクリックすると画像が選択できますので、画像を選択した後に画像をダブルクリックすると画像補正ウィンドウが出てきます。
画像補正パネルで補正する
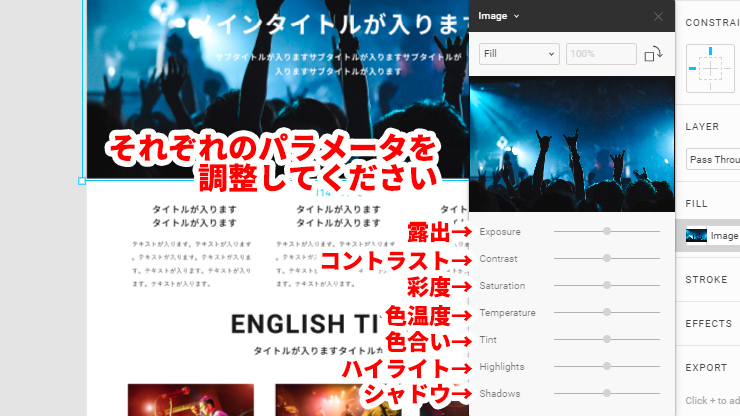
あとは出てきた画像補正パネルから補正をしていけばOKですが、Figmaは日本語対応していませんので全て英語表記です。
ちなみにFigmaの補正機能はこんな感じです。

- exposure – 露出
- contrast – コントラスト
- saturation – 彩度
- temperature – 色温度
- tint – 色合い
- highlights – ハイライト
- shadows – シャドウ
あとはそれぞれパラメーターを操作し、理想の補正をかけていってください。
最後に
正直画像補正と考えるとFigmaでできることは限定されています。もっと細かい補正をかけたい場合はやはりPhotoshopに一日の長がありますね。










