2018.12.14
Webデザイン
文字の行間・字間の調整で読みやすさは変わる

なんて当たり前じゃん!とお思いになるかもしれませんが、意外と軽んじられているのがこの「行間・字間」です。
「あれ?このブログ読みづらいなあ」や「この企業サイト情報が頭になんか入ってこない…」というときの大きな原因はこの行間や字間だったりします。
ではどのようにすれば読みやすく、情報が入ってきやすくなるのでしょうか。
行間の場合
行間の理想は一般的には「0.7文字分」と言われています。もちろんこれが必ずしも正解ではないです。一行あたりの文字数やPC、スマホなどの閲覧環境によっても読みやすさは変わってきます。
行間のポイントは「目で追いやすくする」ことが重要です。

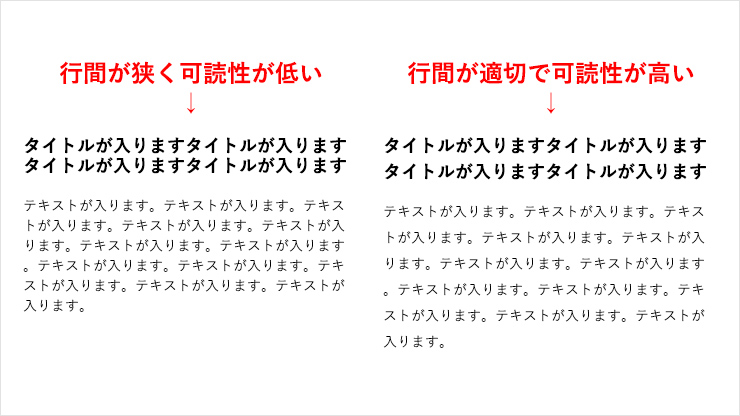
上図をご覧になっていかがでしょう。どちらが読みやすいでしょうか。左は行間が詰まりすぎて読みづらく感じます。右は行間が左に比べると広くとられており、読みやすくなっているかと思います。
このように行間を調節することにより可読性は大きく変わっていきます。
字間の場合
字間も可読性を上げるのに重要な要素です。文字との間を調節することにより、読みやすさもそうですが、ガラッと雰囲気が変わります。
調整前

調整後

いかがでしょう。上が調整前のベタ打ち、下が調整後です。比べてみるとかなり雰囲気が違うと思います。文字のスタイル(太いのか細いのか、明朝体なのかゴシック体なのか)などでも字間の調整は大きく変わってきます。
とくにタイトルは文章を読ませるための重要な顔なので、特に字間にはこだわりたいところです。
最後に
もちろん人により理想的な行間、字間は変わります。しかし意識するしないでは大きく違ってくるでしょう。どのようにして情報を読みやすくユーザーに伝えることができるのか、日々模索していたいところです。








