2017.09.08
Webデザイン
デザイナーのためのグーグルカレンダー配置方法

クライアントからデザイン制作時にグーグルカレンダーを「簡易的にでもいいから」コンテンツに置いて欲しいという要望があります。理由としては、グレーなどのダミースペースでは「雰囲気がつかめない」からという理由が多いです。
そこで「Google カレンダー埋め込み支援ツール」を使用して簡易的に配置する方法をお伝えします。
グーグルカレンダーにアクセス

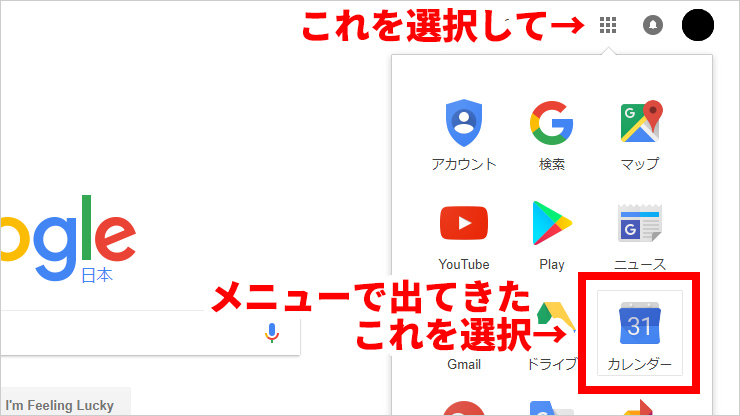
PCのブラウザからグーグルにアクセス(グーグルアカウントにログインして下さいね)し「カレンダー」を選択。
マイカレンダーから設定したいカレンダーを選択

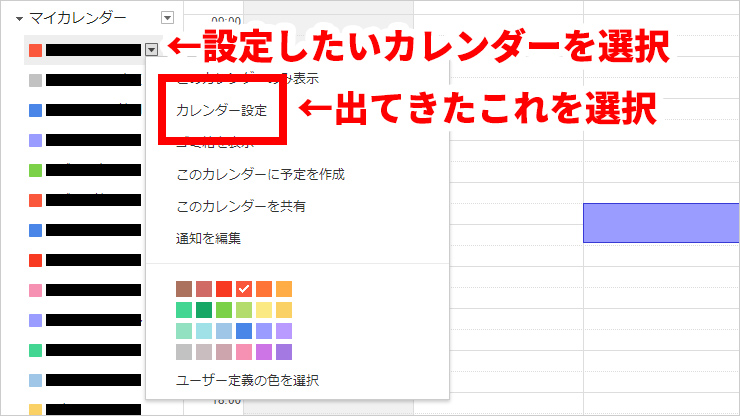
左側にある「マイカレンダー」から表示させたい項目にマウスオーバーさせるとプルダウンメニューが出てくるので「カレンダー設定」を選択。
詳細から「色やサイズなどをカスタマイズします」を選択

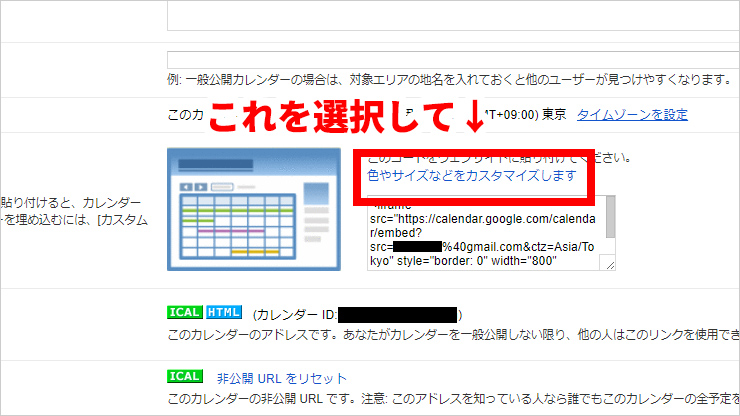
次に選択したカレンダー(任意の名前)の詳細画面から「色やサイズなどをカスタマイズします」を選択。
大きさや表示させたい項目をカスタマイズ

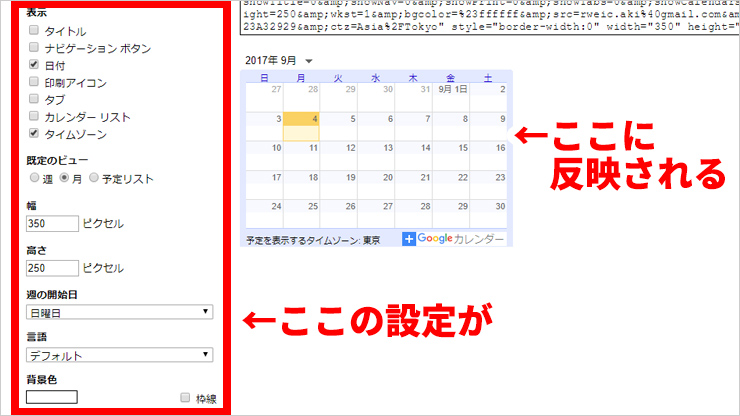
Google カレンダー埋め込み支援ツールが表示されるので、左側に表示されている「表示」「既定のビュー」「幅、高さなどの大きさ」など、設定したい項目を入力。
設定したカレンダーをキャプチャーし配置

後は設定したカレンダーを「キャプチャー」してドキュメントに貼り付けレイアウトしてください。
フレームの色まで変えられないのが残念
背景色や枠線を付けることは出来るのですが、「Google カレンダー埋め込み支援ツール」ではフレーム色(デフォルトは青色)まで変えるというのは出来ないようです。
出来ることなら「グーグルカレンダーの設定のみ」でフレーム色のカスタマイズができたらいいですね。







