2018.05.25
2018.06.01
ホームページ制作関連
UIデザインツールFigmaのグラデーションマスクの作成方法

昨今UIデザインのためのアプリが増えてきておますが、中々使い勝手が良いのが「Figma」です。
「Figma」と言ってもマッ◯スファ◯トリーのアレではないことはさんざん申し上げたのでもう大丈夫ですよね 笑
今回はFigmaでグラデーションを使用したマスク作成方法をご紹介したいと思います。
グラデーションマスクってなに?
という方もいるかもしれませんのでご説明を。
グラデーションを設定した矩形を利用し、だんだんと透明になる画像を作成できるものです。背景になじませたり、他の画像となじませコラージュ的なものを作成したりと非常に便利な機能です。
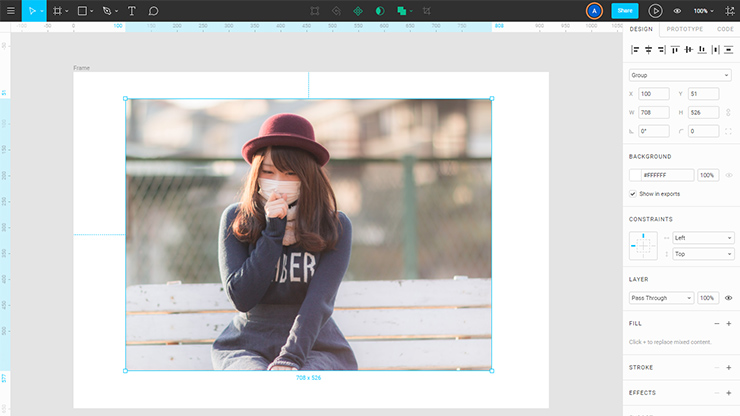
1.画像を配置する

任意の場所からドラッグ&ドロップで配置し大きさを整えます。
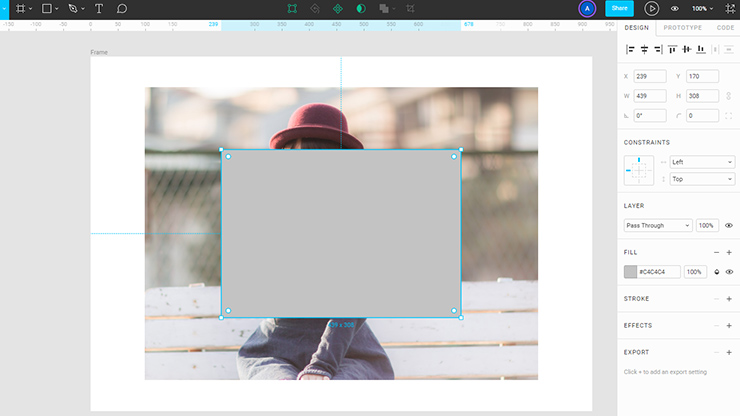
2.グラデーションの矩形を作成する

グラデーションを作成するための矩形を作成します。

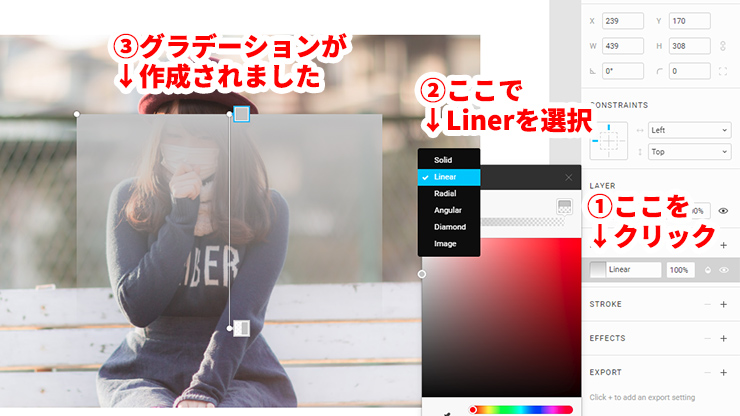
その後右側の「FILL」メニューから配色アイコンをクリックし、ポップアップメニューの左上の「Solid」と書かれているメニューをクリックし「Liner」を選択。グラデーションが作成されました。

グラデーションは後から調整が可能です。
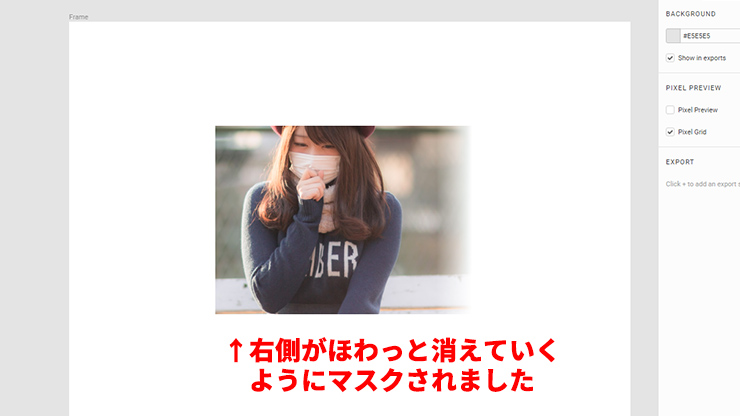
3.マスクをかける

グラデーション設定した矩形を画像の背景に配置(Ctrl + Shift + {)し、画像と矩形両方を選択。

右側が消えていくマスクが作成されました。
最後に
グラデーションマスクは色んな形のマスクでも作成することが可能です。またグラデーションの設定次第でも色んなマスクを作成することが可能です。色々触って試してみてください。









