2018.06.01
ホームページ制作関連
UIデザインツールFigmaの属性コピーの方法

UIデザインツールのFigmaですが、SketchやInVisionに比べると知名度が低いですね。
しかしブラウザがあれば使用できるのは非常に便利で、SketchやInVisionにも劣らない機能と小規模での使用なら無料となかなか使い勝手が良いです。
今回ご紹介するのはFigmaの便利機能「属性コピー」の方法です。
属性コピーてなに?
という方もいらっしゃるかと思いますのでご説明を。
Photoshopをお使いの方ならお分かりになるかと思いますが、文字、線、図形などで設定している色、太さ、大きさ、ドロップシャドウなどの『属性(スタイル)設定だけ』をコピーし、他の文字、図形などに『全く同じ属性(スタイル)内容をコピーする』という機能です。
言葉で説明してもなかなか分かりにくいですよね。しかしやり方はごく簡単ですぐ覚えられる上に非常に便利なので覚えておいて損はないです。
01.スタイルを設定する
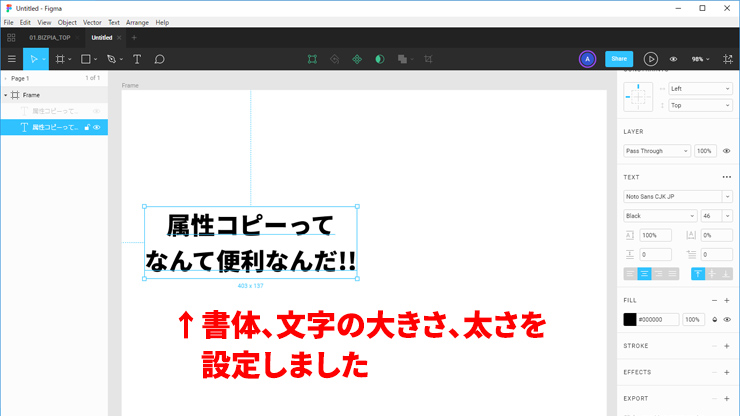
まずは素体になるスタイルを設定します。文字、図形、線に対し属性(スタイル)を設定しましょう。
今回は一番よく使用するであろう文字で設定したいと思います。

上記のように文字で色、大きさ、太さを設定してみました。
02.属性をコピーする

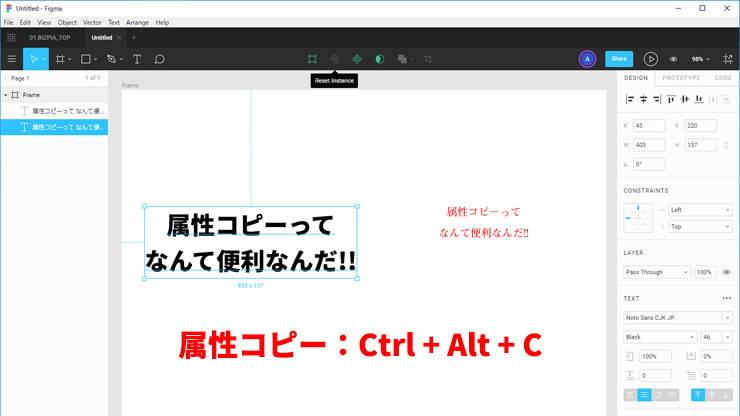
属性の設定が完了したら次はその設定をコピーします。ショートカットキーでやるほうが便利なのでショートカットを覚えておくと良いでしょう。
属性コピーの方法:Ctrl + Alt + C
03.属性をペーストする

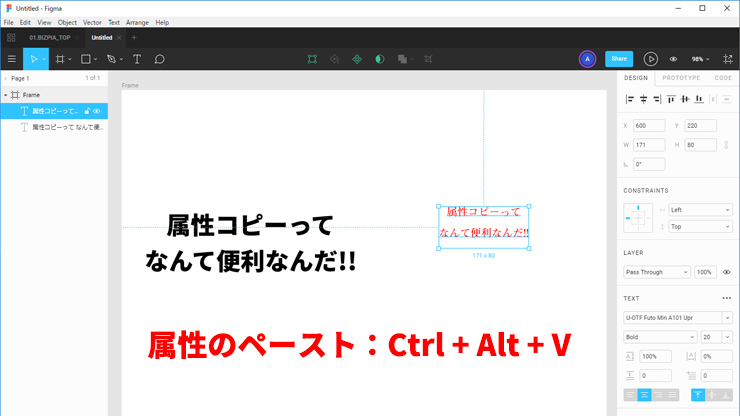
コピーが完了したら次は属性を「適用したいオブジェクトを選択」し、文字、線、図形などに対してペーストを行います。
ペーストもショートカットキーがありますので覚えておきましょう。
属性ペーストの方法:Ctrl + Alt + V

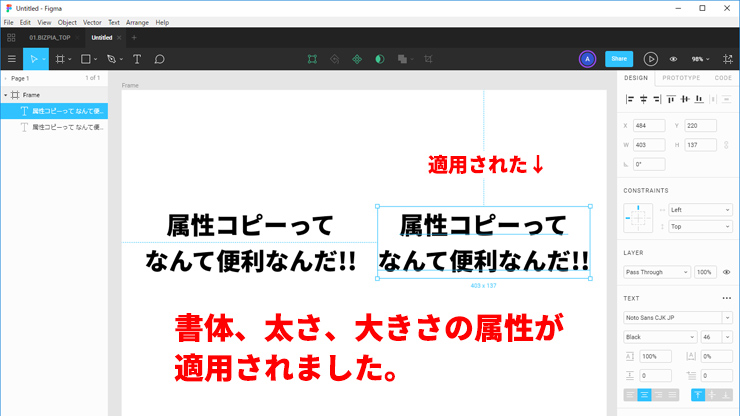
これで属性のコピーが完了しました。いかがでしょう。左で設定していた属性が、右の文字にも適用されました。
ちなみにPhotoshopでは文字の書体、大きさ、太さ自体の属性コピーはできませんが、Fgimaはコピー元の属性すべてがコピーされるので、これが便利なのか不便なのかは使用者の作業環境によるでしょうね。ちなみに私はPhotoshopでなれているので少し不便に感じます。
最後に
いかがでしたでしょうか。この属性コピーは複数ページのデザインや、要素の多いデザインなどで威力を発揮します。非常に便利な機能なのでぜひ有効活用しましょう。












