2018.04.20
2018.06.01
Webデザイン
UIデザインツールFigmaの新規ドキュメント&フレーム作成方法

今回は「Figma」でデザインするためのベースとなる、新規ドキュメント作成方法について書いていきたいと思います。
Figmaとはなんぞや?という方は以前書いた記事をお読み下さい。
1.まずはサインインする

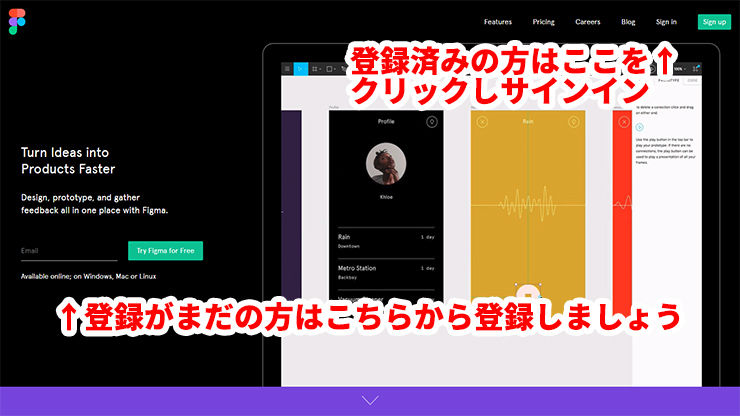
Figmaはインターネットブラウザを使用するデザインアプリです。まずはサインイン(アカウント登録がまだの時はまずアカウント登録しましょう!)をしましょう。
2.New Fileを作成する

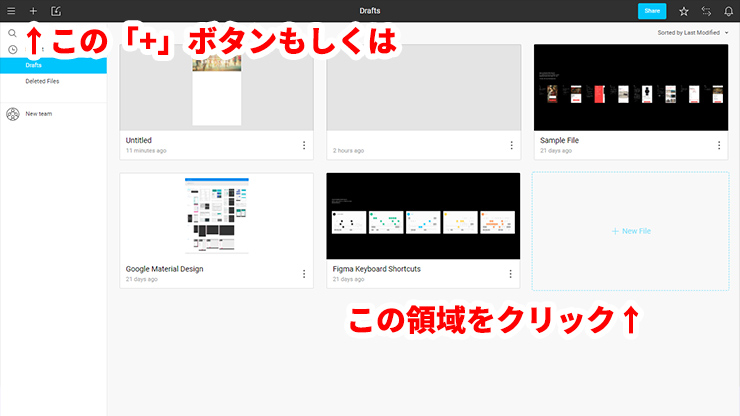
Figmaにログインすると上記の画面(Draftsって言います)になります。左上にある「+」ボタン、もしくはサムネール上にある「+ New Flie」の領域をクリックしましょう。
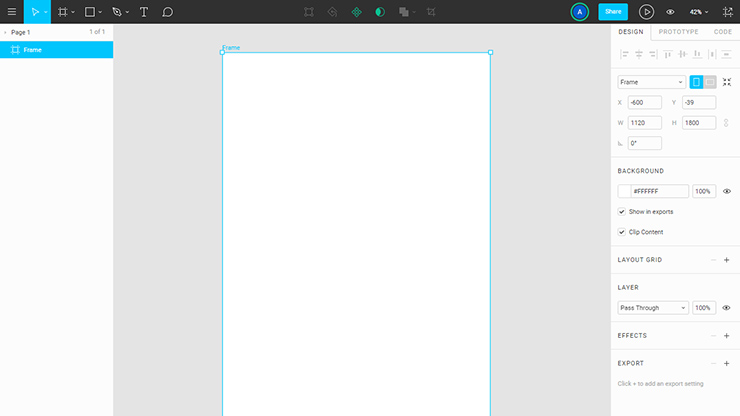
3.フレームを作成する

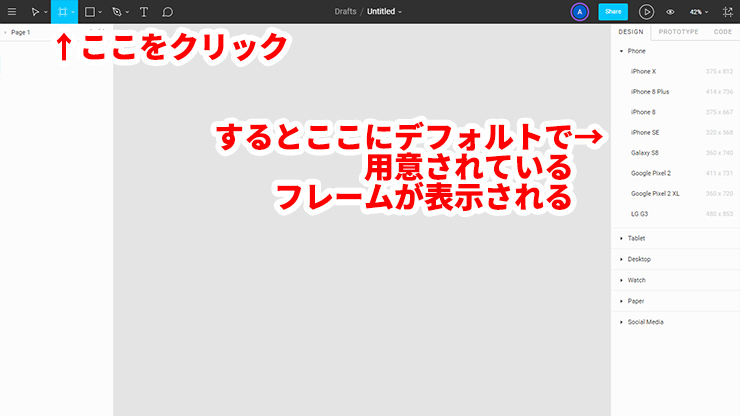
New Fileを作成すると上記の画面になります。次は左上にある「井(Frame Tool)」のフレームメニューをクリックしデザイン制作をするPhotoshopでいう「キャンバス」を作成します。
「井(Frame Tool)」をクリックすると右側のメニューが切り替わり、デフォルトでiPhoneやSurface Proなど様々なフレームメニューが出てきます。もちろん任意でフレームを作成することも可能です。

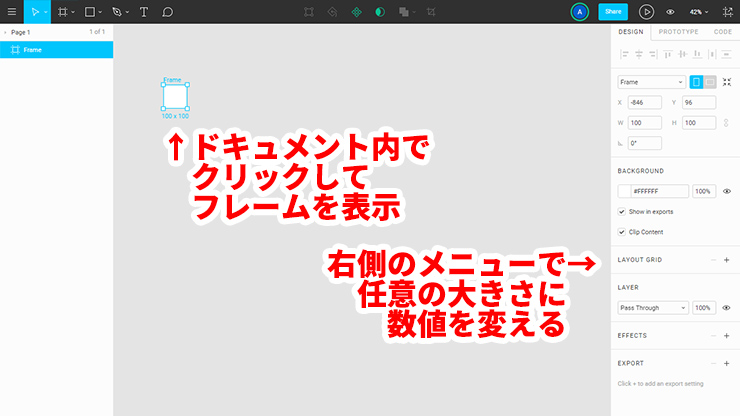
その時は、「井(Frame Tool)」メニューをクリックしたのち、ドキュメント内どこでも良いのでクリックすれば100px×100pxの矩形が作成されますので、 右側にあるメニューからフレームのWidth(横幅)とHight(高さ)の数値を入力し、フレームの大きさを決めましょう。

これでデザインのベースとなるドキュメントが完成しました。後はこのフレーム内で作業を行っていきます。
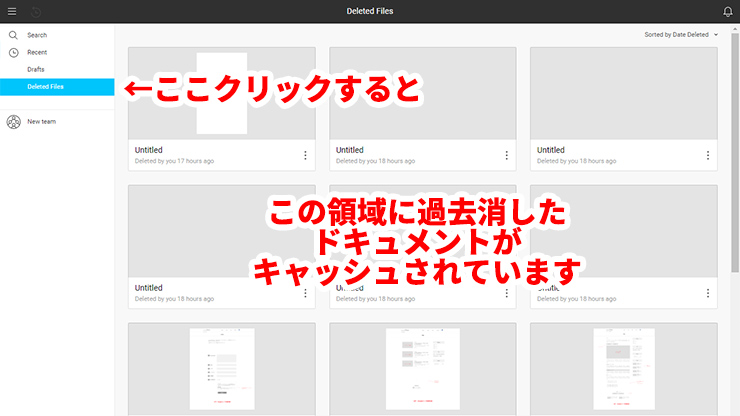
ドキュメントを消しても大丈夫

Figmaはドキュメントを削除しても「Deleted Files」にキャッシュされています。復帰させたい場合はドキュメントサムネールの右下メニューから「Restore」を選択すれば「Draft」内にドキュメントが復帰表示されます。安心ですね。
最後に
Photoshopと比較すると、新規ドキュメント作成はひとつ手間がありますがすぐに慣れると思います。
Figmaはオートセーブ機能が標準搭載されているので、万が一ブラウザが強制終了してしまっても大丈夫なのが嬉しいです。







