2018.04.13
2018.06.01
Webデザイン
UIデザインツールの新旗手?Figmaに注目!

昨今UIデザインのためのアプリが増えてきており、Photoshopの牙城を崩しつつあります。
代表格としてはSketchやAdobe XD、InVision Studioあたりですが、ひょっとするとこのアプリたちを脅かす存在になるかもしれないのが今回ご紹介する「Figma」です。
Figmaってなに?

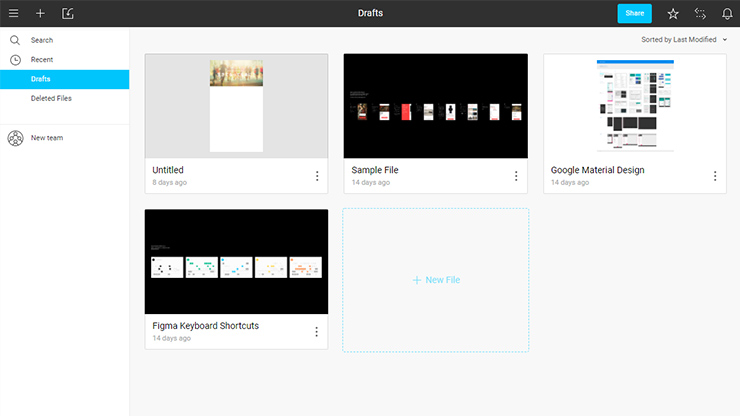
SketchやAdobe XD、InVision Studioと同じUIデザインツールです。Webをベースとしており、インターネットを介して利用するためデスクトップアプリを必要とせず、ブラウザさえあれば使うことが出来ます。またパソコンの環境に依存しないので、WindowsやMacどちらでも同じ環境を利用できます。
Figmaは無料でも使えますが、有料のプランもあります。
Starter Team(無料プラン)
- デザインを編集できるメンバーを一人追加できる
- 閲覧できるメンバーは無制限に招待できる
- プロジェクトは3つまで作れる
Professional Team(有料プラン)
- デザインを編集できるメンバーを二人以上追加できる
- プロジェクトを無制限で作れる
- バージョン管理が無制限
Figmaでできること
共有機能
Figmaの最大の特長の一つが、作ったデザインを他の人と共有できることです。公開された共有デザインであれば、Figmaのアカウントがなくても見ることができるので、チームのメンバーやクライアントとデザインを共有することができます。またFigmaはもともとインターフェースデザインのために作られたデザインツールなので、その機能は充実。チームのメンバーとデザインを共有し話し合いながらデザインに変更を加えるとき、その真価を目の当たりにすることでしょう。
フィードバック機能
Figmaでは、デザインに対してリアルタイムでコメントを容易に残すことができます。例えばクライアントへURLを伝えることで、クライアントはデザインを閲覧。そこでもしコメントや修正依頼があった場合などには、デザインの該当箇所に直接コメントを残すことができるのでとても便利です。
プロトタイプ機能
Webデザインにおいて、動作を確認するためのプロトタイプ作成は今や欠かせないものとなっていますが、一般的なプロトタイピングツールのように、画面やパーツをクリックした時の遷移先を指定して動作のプレビューができるなど、そのプロセスをサポートしてくれる機能があります。
CSS/iOS/Androidのコード出力
プルダウンから選択するだけで必要最低限のCSSコードを出力してくれますが、現時点では使用に耐えうるかというと難しいところでしょう。
Figmaの問題点
Figmaの問題点を上げるとすれば…
- 言語が英語
- サービスが突然終了してしまう可能性がある
- 無料の場合は使用制限がある
- まだ日本での使用率が低いのでネット上での情報が少ない
- ネットワークを介するため情報漏えいの危険性がある
- figmaと検索するとマック●ファク●リーばかり出てくる
と言ったところでしょうか。最後のマッ●スファ●トリーは日本では冗談ではなく、普及の妨げになっていて非常に厄介です。
最後に
似たようなサービスは他にも多数あり、使用感は人それぞれなので試してみようにもその選択に迷うところですが、FigmaがSketchやAdobe XD、InVision Studioあたりのように化ける可能性は大いに秘めていると思います。またFigmaはデザインではなく、ワイヤー制作としても非常に優秀です。ExcelやPowerPointと違い、そのままデザイン制作に利用することも可能です。まずはお試しで無料プランから入門してみてはいかがでしょうか。







