2018.05.10
2018.06.01
ホームページ制作関連
UIデザインツールFigmaのマスク作成方法 基本編

昨今UIデザインのためのアプリが増えてきておますが、中々使い勝手が良いのが「Figma」です。
「Figma」と言ってもマッ◯スファ◯トリーのアレではないのであしからず 笑
今回はFigmaでの基本的なマスク作成方法をご紹介したいと思います。
1.画像を貼り付ける

マスクをかけたい画像をフレーム内に貼り付けます。画像がある任意の場所からドラッグ&ドロップでFigmaに貼り付けるのが一番簡単な方法です。
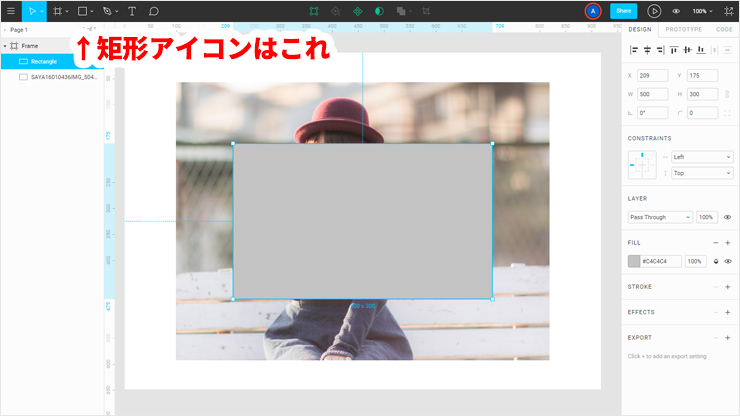
2.マスク用の矩形を作成

次にマスク用の矩形を作成します。
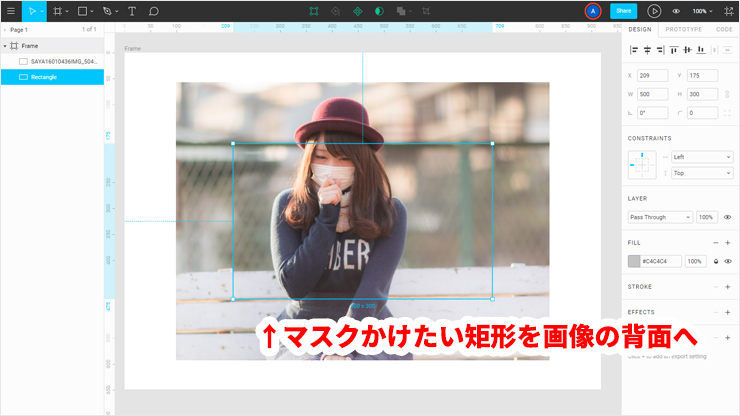
3.矩形はマスクしたい画像の下に

矩形はマスクしたい画像の下に配置します。左側のレイヤーメニューからでも良いですが、せっかくなのでショートカットで画像の裏側に配置しましょう。
全面に:Ctrl + Shift + [
背面に:Ctrl + Shift + ]
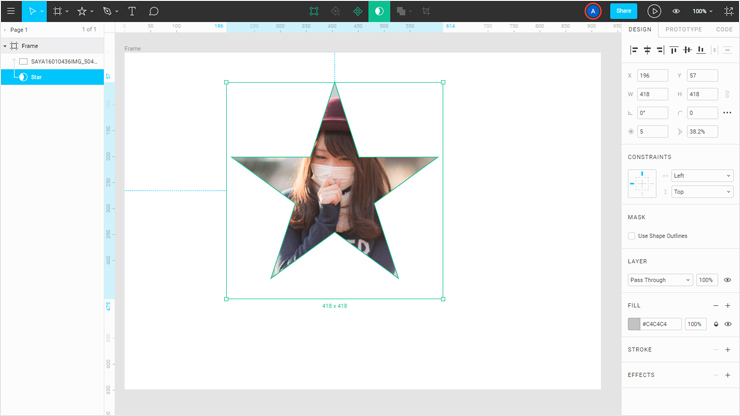
4.マスクをかける

後はマスクをかけたい画像とマスク用の矩形を選択しマスクをかけるのですが、これもせっかくなのでショートカットで実行しましょう。
マスク:Ctrl + Alt + M
これでマスクをかけることができました。

マスクは色んな形でマスクをかけることができます。色々試してみて下さい。










