2018.12.18
ホームページ制作関連
Google Fontsだけじゃない!Adobe FontsもWebフォントとして無料で使用できます

Adobe FontsはWebフォントとして、WebサイトやHTMLメールなどに無料で使えます。これまではGoogle Fontsを使われていた方も多かったと思いますが、Adobe Fontsも非常に使いやすく、Adobe Fonts独自の使いやすさもあります。
今回はAdobe FontsをWebフォントとして使用する方法をご紹介します。
Webフォントとして使用する方法
Adobe Fontsを利用するためにはAdobeアカウントが必要です。
まずはログインしてAdobe Fontsを開きます。
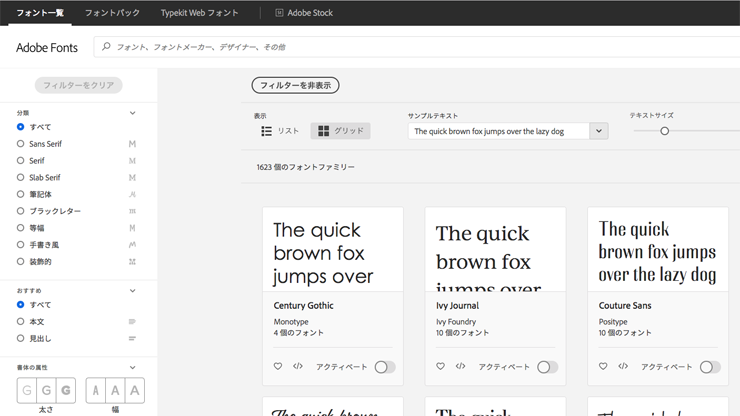
使用するフォントを選ぶ

まずは当然ですがAdobe Fontsで使用するフォントを選びます。
使用するフォントが決まったら、一覧画面の「</>」をクリックします。
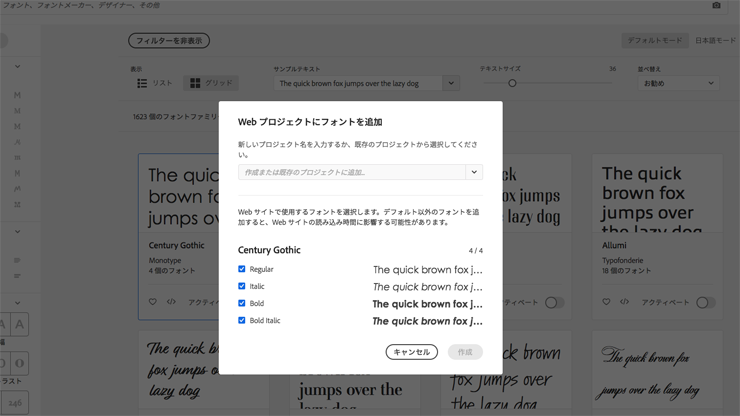
Webプロジェクトを作成する

「</>」をクリックするとWeb プロジェクトにフォントを追加というポップアップが表示されます。
Webプロジェクトとはそのサイトに使用するWebフォントを集めたフォントリストのようなものです。初めてWebフォントを使用する場合はおそらくWebプロジェクトを新しく作ることになるので、プルダウンメニューから新規プロジェクトを作成します。最後に保存ボタンを押します。
WebサイトでWebフォントを呼び出す
画面が切り替わってhead内で呼び出すlinkタグやscriptタグが表示されているかと思いますのでそれをWebサイトに使用します。
あとは案内されている通り、CSSにスタイルを記述すればWebフォントとして使用できます。
Adobe Fontsの便利なところは一度呼び出しのコードをheadタグに記述をしたら、あとは今回作ったWebプロジェクトにフォントを追加するだけであとはCSSで呼び出すだけでWebフォントが使用できます。
長い間Webサイトを運用していると、あとからあとからWebフォントを追加して、使用するフォントが煩雑になりがちです。Adobe FontsはこれをWebプロジェクトとして管理できるので、長期的にWebサイトを運用するには便利です。
参考にしてみてください。









