2017.09.14
Webデザイン
Webデザインにおけるタイポグラフィーの重要性

レスポンシブデザインが定着してからというものすっかりWebフォントとデバイスフォントでデザインを組み立てるようになりました。
SEO的な事を考えればいい方向に進んでいるのですが、Webフォントの使い所はパフォーマンス依存な感がありますので、一意に「ここはWebフォントだ!」って決めれないのが、悩ましい限りです。
文字の大きさのトレンド
レスポンシブデザイン、モバイルファーストが注目されるようになってからWebデザインは低密度で大きな領域を取ることがトレンドになりました。以下のような感じです。

文字の扱いもそれに準じる形で、ダイナミックに大きく扱うことが増えました。50xpぐらいの大きさなら普通に使っています。一昔前なら躊躇してしまうようなサイズです。
文字のジャンプ率はさらに大きく
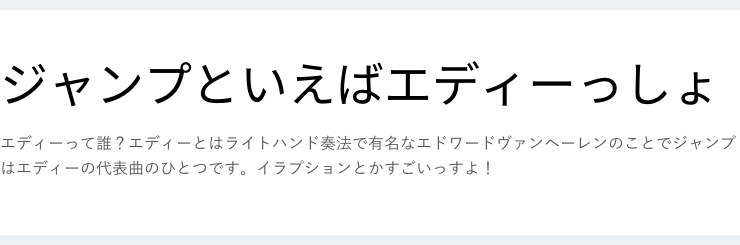
大きく文字を扱うことが、今も主流ではありますが、ジャンプ率(大きな文字と小さな文字の差)が大きくなって、本文の文字サイズはそんなに大きくなっていない印象です。以下の例は本文16pxに対して見出し48pxの1:3のジャンプ率です。

私がデザイン参考で見かけるサイトでは14px〜16pxの間で、Appleのサイトのように振り切った文字サイズは稀なのかなぁ〜といった印象です。iPhoneXのページもかなり振り切った文字サイズでした。
必要な情報が発見しやすい
ジャンプ率が大きいとページ上で必要な情報が発見しやすく、本文の文字サイズに依存せずにコンテンツを読み込んでもらえることが期待できます。見栄えだけでなく、興味のある情報や必要な情報が、ぱっと見で掲載されていることをユーザーに認知させる役割もになっています。
そんなに多くの情報は認識できない
マジカルナンバー7±2だとか4±1だとかよく言われる人が瞬間的に覚えれる記憶量です。効率的に情報を伝えるには優先度を定めて、それらを目立つように、あしらいます。
そういったここぞ!って箇所にキーワードが含まれていればWebフォントを使います。キーワードを含んでいない場合は画像文字にする選択もあります。
デザインがシンプルになりタイポグラフィーの重要性がクローズアップ
Webデザインは過剰な装飾を排除する方向に進んでいます。多様なデバイスに対応するための賢い選択と言いましょうか、デザインの流行りと言いましょうか、この流れは続くと思われます。
Webデザインはデザイナーの意図通り文字を再現することが難しい媒体ではありますが、今後、さらにタイポグラフィーの重要性がクローズアップされる気がしてなりません。










