2018.07.27
ホームページ制作関連
UIデザインツールFigmaのプロトタイプ機能を使ってみる

現在UIデザインツールは過度期にあり、Adobe XDや、Skecth、InVisionなどさまざまなUIデザインツールが登場しております。
そんな中よく登場するようになった言葉が「プロトタイプ」です。 30代~40代の方はガンダムで初めて聞いた言葉かもしれませんね(笑)
ちなみにプロトタイプの意味は「原型」や「模範」という意味です。
今回のFigmaのプロトタイプ機能も同じような意味合いを持つ機能で、本番前のリンクの動線確認やUXのシミュレートを兼ねたWebの「試作品」的な意味合いを持ち、ワイヤーフレームより実践的なものを指す感じです。
というわけで今回はFigmaのプロトタイプの使い方をご紹介します。
プロトタイプを選択
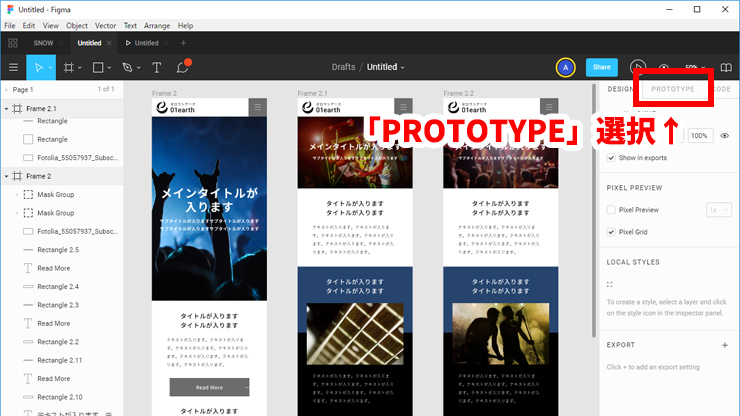
制作ドキュメントを開き、右側ツールにある3つあるタブの「PROTOTYPE」を選択します。

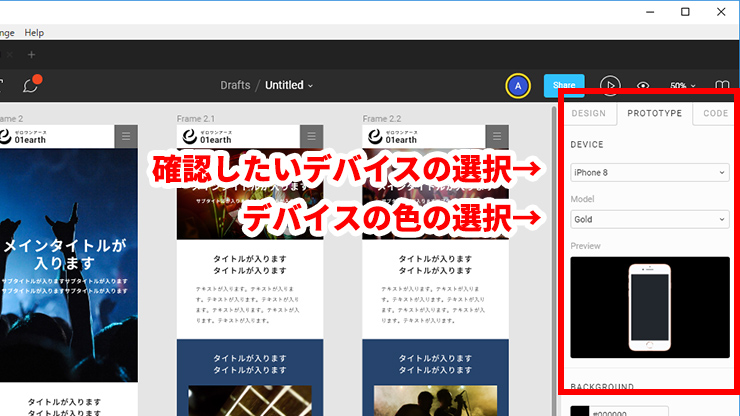
プロトタイプを選択したら下図のような画面に切り替わりますので「DEVICE」から確認(プレビュー)したいデバイスを選択します。ちなみに「Model」の部分は色の選択のようです。これいる?(笑)

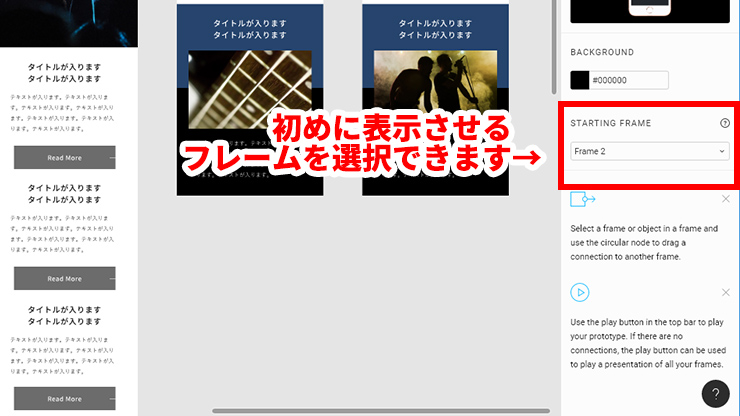
STARTING FRAMEはその名の通り、初めに表示させるフレーム(ほとんどがトップから始めるかと思います。)の選択です。

リンク遷移の設定
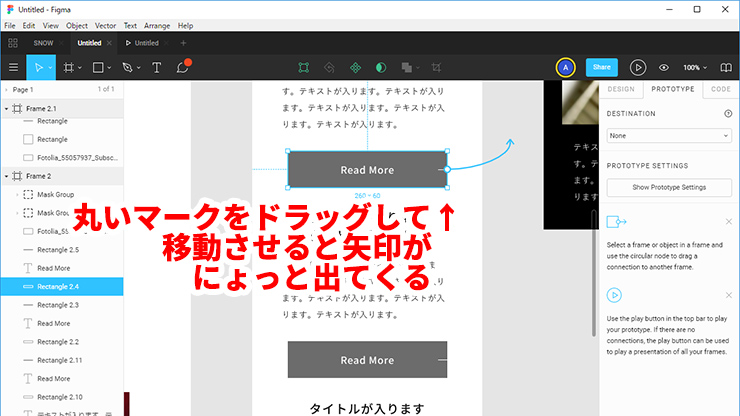
次はリンクさせたい部分(ボタンや文字など)を選択すると右側に「丸い」マークが登場します。これをドラッグし移動させると矢印が出てくるので、リンクさせたいページまで持っていきリンクさせます。


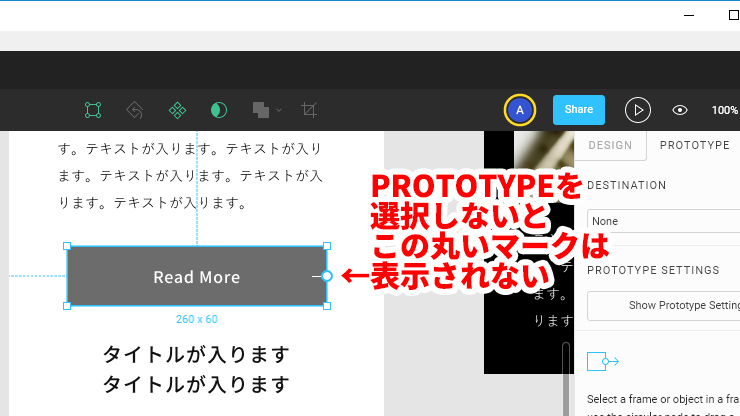
ちなみにこの丸いマークは「PROTOTYPE」を選択していないと出てこないので注意してください。

プレビューし確認する
リンクの設定などを完了したら、次にプレビューで動作などを確認します。
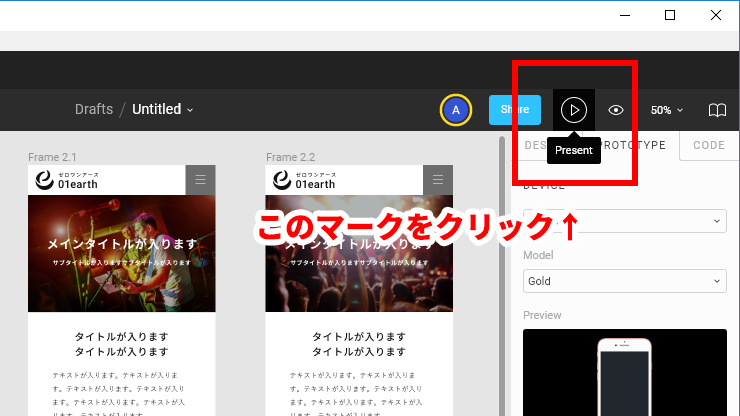
右上にあるPRESENTボタン(丸い再生マークのようなボタン)をクリックすると、別タブにプレビュー画面が出てきますので、リンク動作などの確認ができます。


スマホでも確認できる
もちろんスマートフォンからも確認できます。
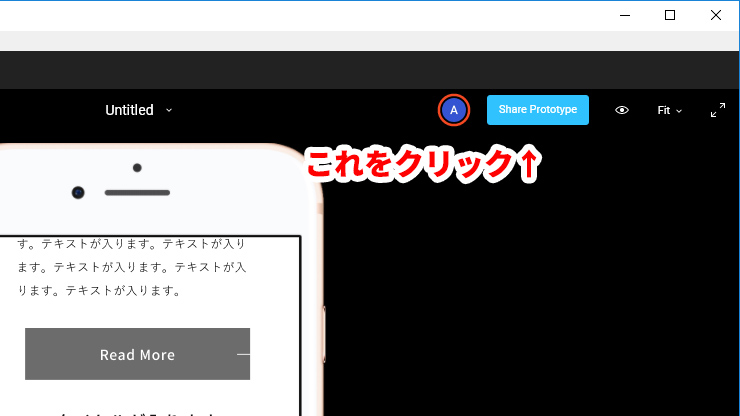
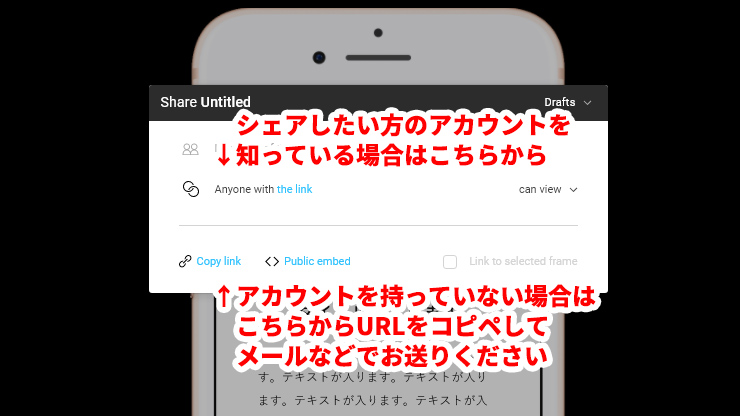
プレビュー画面の右上にある「Share Prototype」ボタンをクリックするとポップアップ画面が出てきますので、シェアしたい相手にURLを送りましょう。


最後に
大きなプロジェクトには特にこのプロトタイプは有効です。クライアントに見て、操作して確認してもらえるので、意識的な齟齬がなくなるのではないでしょうか。本格的なデザインやコーディングに移行する前に色んなものが確認できますので、ぜひご活用ください。









