2018.05.18
2018.06.06
ホームページ制作関連
UIデザインツールFigmaの矩形作成方法

今回はマ◯クスファク◯リーのアレではない、UIデザインブラウザアプリ「Figma」の矩形の作成方法をご紹介したいと思います。
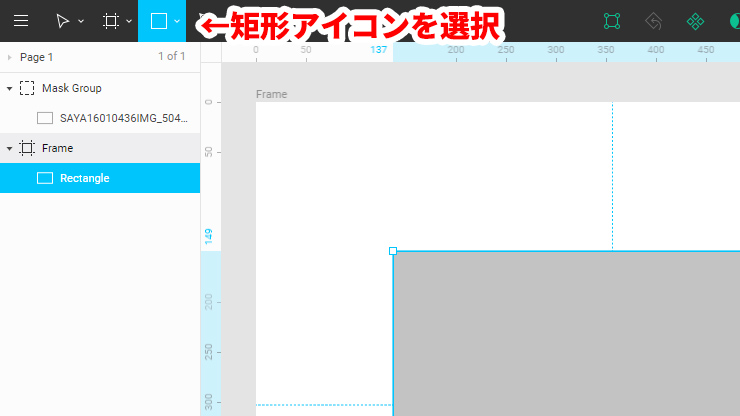
1.矩形アイコンを選択

まずは左上にある「矩形」アイコンを選択します。

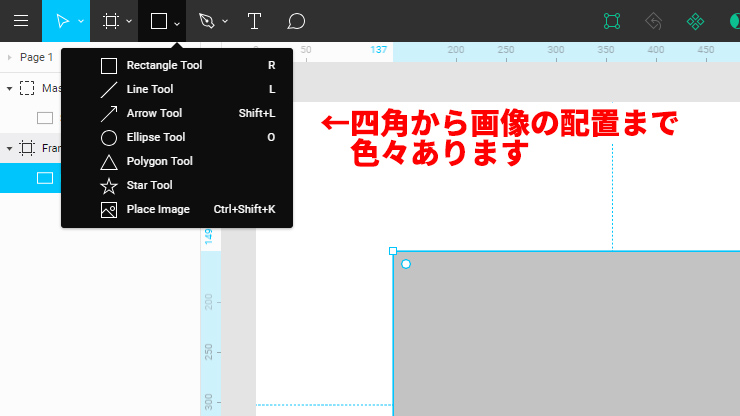
ちなみにこのアイコンの右側にある小さな下矢印をクリックすると、四角、ライン、矢印付きライン、円、三角、星などのあらかじめ用意されている矩形が出てきます。
プルダウンメニュー最後の「Place Image」は画像を読み込むためのものです。
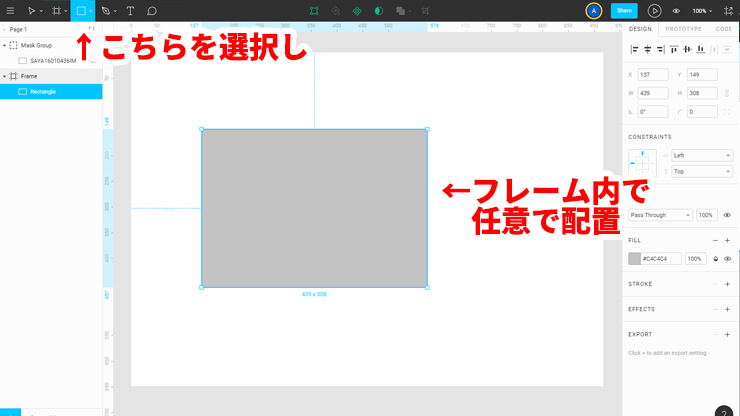
2.矩形を作成する

次にフレーム内に任意で矩形を配置します。クリックすると100×100pxの矩形が作成されますが、フレーム内でマウスドラッグで任意のサイズで作成することもできます。
ちなみにPhotoshopのようにクリック時に数値入力できるような機能は無いようです。一旦矩形を配置してから後で数値を設定しなければいけないようです。
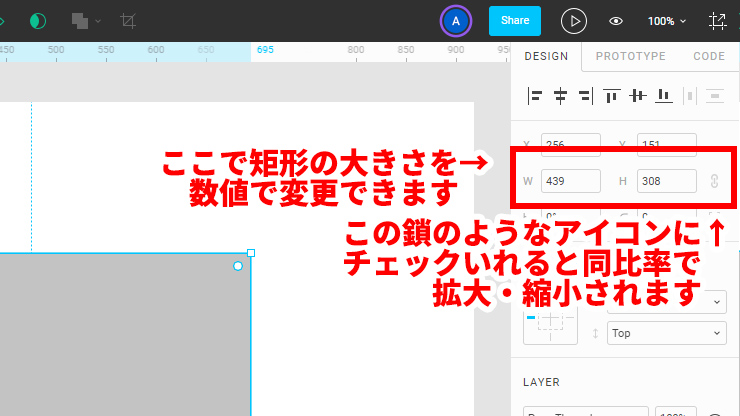
3.数値を入力し大きさを変える

矩形は任意で大きさを変えることができます。矩形を選択後、右側のメニューからW(横)、H(高さ)を数値で指定してください。
W、Hの右側に付いてる鎖のようなマークを選択すると、比率の固定、解除ができます。









