2018.11.02
Webデザイン
簡単! Adobe Fontsのフォント追加方法

Creative Cloudのアカウントを持っている全ユーザーがすべてのサービスを利用できるようになった元TypekitことAdobe Fonts。
利用できるフォント数が15,000(有償の場合)へとボリュームアップし、これから利用してみるユーザーも多いかと思います。今回はAdobe Fontsのフォントの追加方法をお伝えしたいと思います。
Adobe Fontsのサイトへアクセス
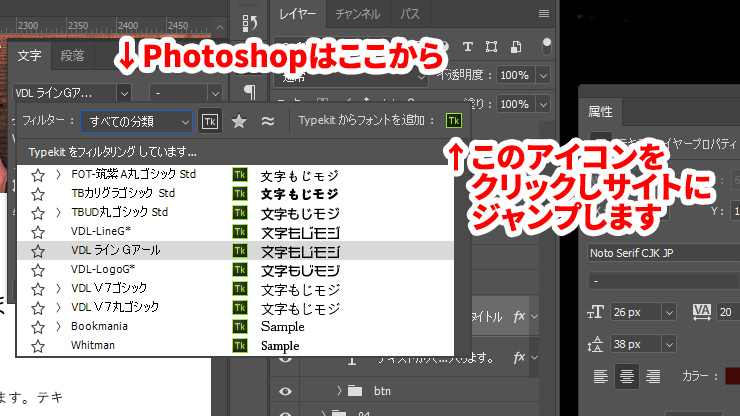
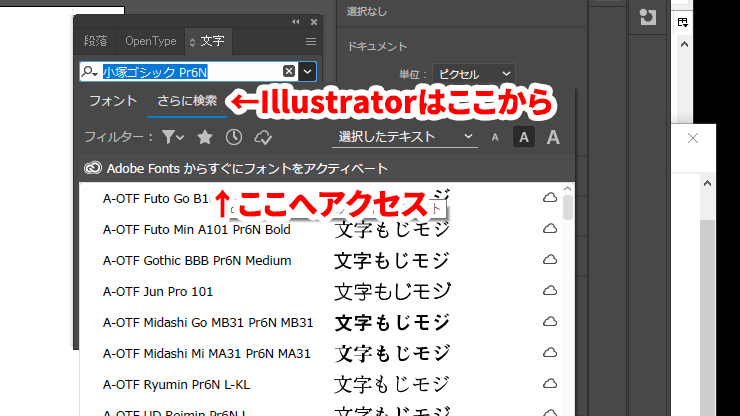
まずはアプリのフォントウィンドウから緑色の「Tk」アイコンをクリックするか、直接Adobe Fontsのサイトへアクセスします。
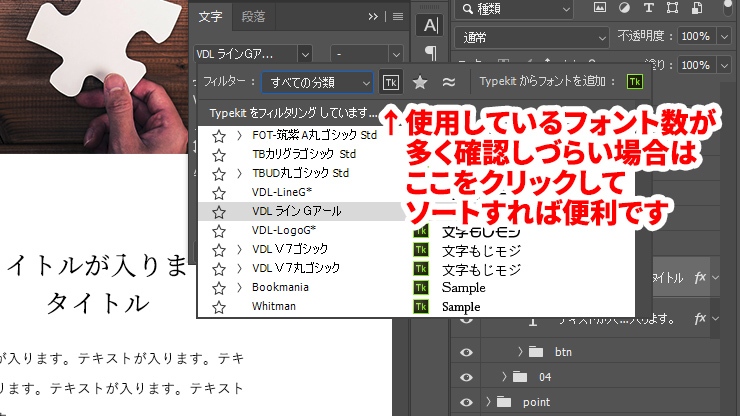
Photoshopの場合

Illustratorの場合

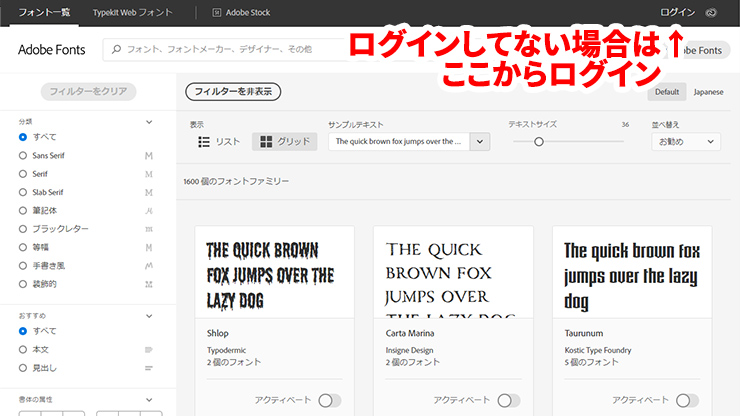
ログインが必要になりますので、サイト右上のログインからログインしてください。

フォントを選ぶ
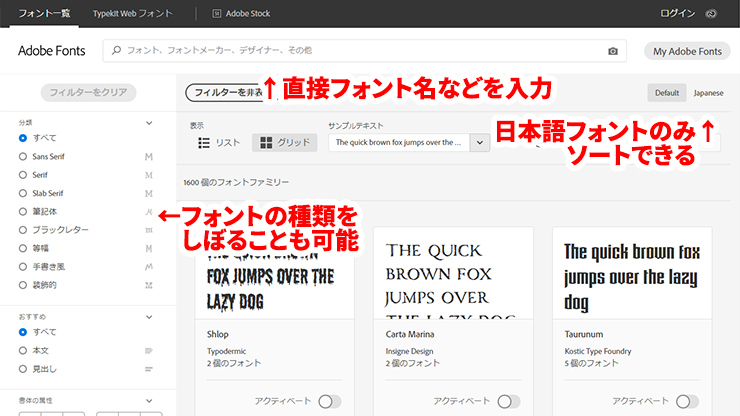
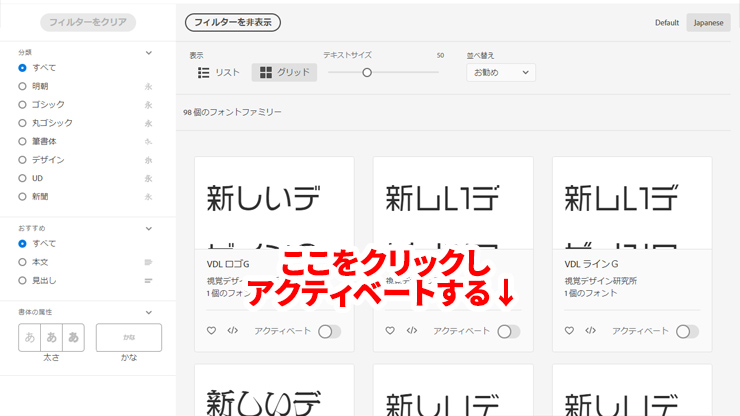
次にリストアップされているフォントからアクティベートしたいフォントを選びます。

アクティベートしたいフォントが決まっている場合はサイト上部の検索バーから直接フォント名を検索しても良いですし、サイト左側には「セリフ」や「サンセリフ」などリストをソートできるようになっていますし、日本語フォントに限定して探したい場合はサイト右上にある「Default」「Japanese」と記載がありますので「Japanese」を選択すれば日本語フォントがソートされますので、非常に使い勝手が良いですね!
アクティベート(追加)する

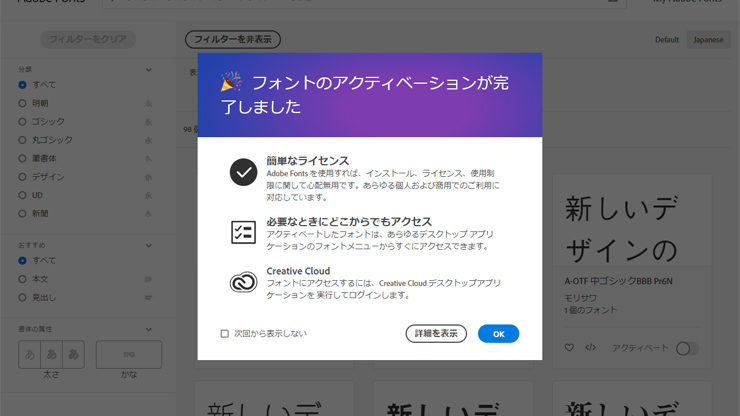
使用したいフォントが見つかりましたら右下の「アクティベート」ボタンをクリックすると、完了ポップアップウィンドウが出てきますのでOKをクリックしてください。

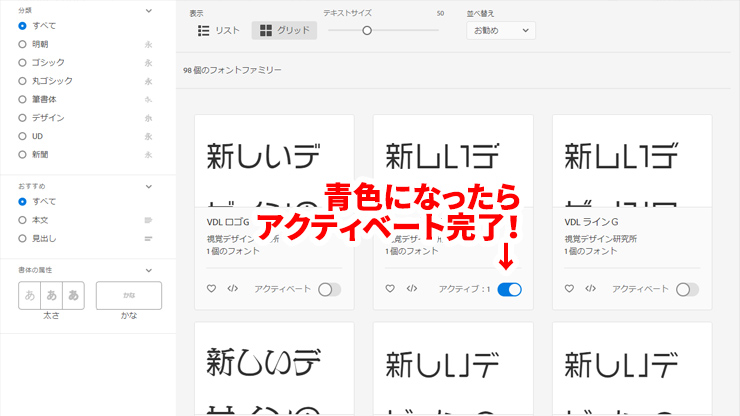
すると選んだフォントのアクティブボタンが水色に変わっているかと思います。

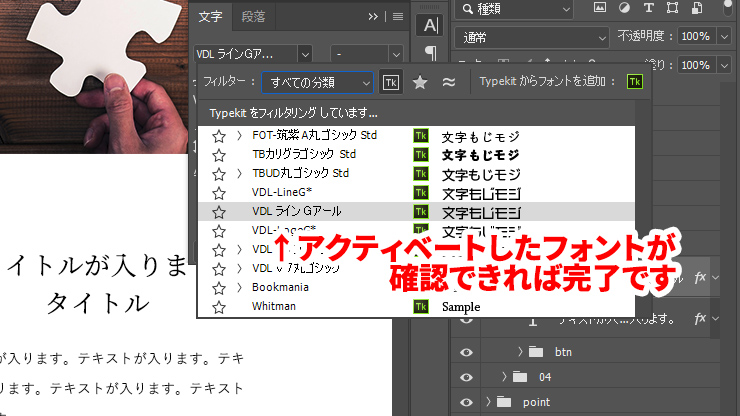
使用したいアプリで確認する
アクティベートが完了したらフォントを使用したいアプリに移動し、フォントがアクティベートされているか確認します。アクティベートに時間がかかる場合もあります。表示が確認できない場合は、もう一度アクティベートしなおしたり、アプリを再起動したりしてみましょう。
これで追加が完了です。

最後に

数多くのフォント入れている場合、非常に探しづらいので「Tk」アイコンをクリックしソートして確認すると便利ですよ!







