2016.06.27
2020.01.06
Webマーケティング
コンバージョン率を見るだけではない!入力フォームをチェックして入力完了率を高める

Webサイトにおいて、コンバージョン率は成果を測る上で重要な指標となります。これを向上させるためには、コンテンツの内容はもちろん入力フォームの最適化も非常に重要な施策となります。
入力フォームで重要な「入力完了率」
入力フォームでは、「入力完了率」がサイト自体のコンバージョン率を左右する重要な指標です。入力フォームの改善を行う際にはまず、この「入力完了率」に着目します。業種やコンバージョンの目的(問い合わせ・資料請求)によって入力完了率は大きく変わりますが、改善策を施すことでコンバージョン率の向上に結び付きやすいです。
入力完了率の算出方法
コンバージョン数 ÷ 入力フォームページの訪問数
フォームに入力しようとするモチベーションを持ったユーザーが、入力フォームに到達したにもかかわらず、離脱してしまっている状況が高いと思われる場合は、入力フォームの改善を検討する必要があります。
ユーザー目線で入力フォームをチェック
入力フォームをチェックする際、まず大前提として重要なのが「ユーザー目線」です。自らがユーザーになったつもりで、実際に項目に入力してみることが重要です。
チェックするポイントは大きく3点です。
1.入力項目の数は適切か
フォームの入力項目が多いとそれだけで手間が多く、「もういいや」となってしまいます。
弊社の問い合わせフォームの場合、項目は「メールアドレス」「電話番号」「ご担当者名」「問い合わせ内容」の4つに絞っています。よくある「住所」などは、お問い合わせをいただく時点ではまだ必要無い情報のため項目に含めていません。

その項目は、本当にユーザーに入力させてまで必要となる情報なのか、業務の流れと照らし合わせて見直すと良いです。
2.入力しやすいか、エラー表示は判りやすいか
フォームの入力はどうしてもストレスを感じてしまうものです。そのストレスを感じ過ぎて離脱原因となってしまうのが、「入力エラー」です。入力したにもかかわらず、エラーばかり出すフォームの入力完了率は非常に低いです。
- わかりやすい入力例(半角・全角・英数字なども含む)を明記
- ストレスを感じにくいエラーの知らせ方
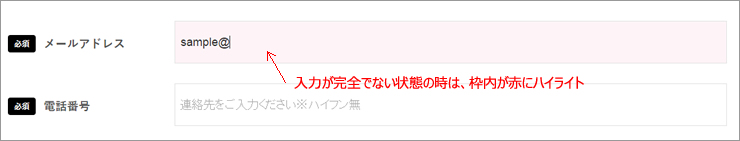
特に、「入力確認」後にエラーを出されて差し戻されることは非常にストレスとなります。判りやすく入力例を明記し極力エラーを起こさせないことや、なぜエラーが起きているのかを説明すること、入力中にリアルタイムで「今、入力が間違っている」ことが視覚的に判るなどの工夫が有効です。

3.入力の補助はできているか
フォーム入力を実際に行うユーザーの、操作スキルは人によって様々です。そのため、入力のサポートができているかどうかは重要なポイントです。
- 項目によっては選択式メニューやラジオボタンを使って簡略化
- 現在入力している項目の位置を知らせる
入力補助機能は入力操作の簡略化にもつながるので、ユーザーに複雑な操作を強いていないかはチェックすべきです。
フォームからの離脱はもったいない!
ユーザーがフォームに入力しようとしている時、意思としては「問い合わせよう!」「申し込もう!」と決まっている状態です。 しかし、肝心の入力フォームが使いにくいために、せっかくのユーザーを逃している状態は非常にもったいない状況です。せっかくコンテンツや提供情報に興味を示し、アクションを起こそうとしてくれているのですから、その窓口は「おもてなし」の気持ちでご用意しておくべきです。
入力フォームが適切かどうか、改めて見直してみてはいかがでしょうか。