2018.07.20
2018.07.26
ホームページ制作関連
UIデザインツールFigmaのコメント機能を使ってみる

UIデザインツールFigmaにはさまざまな便利機能がありますが、そのひとつに「コメント機能」があります。
コメント機能はInVisionやSketch(プラグインやZEPLINなどのアプリを使用)にもありますが、Figmaも同様の機能を備えています。
今回はコメント機能についてご紹介します。
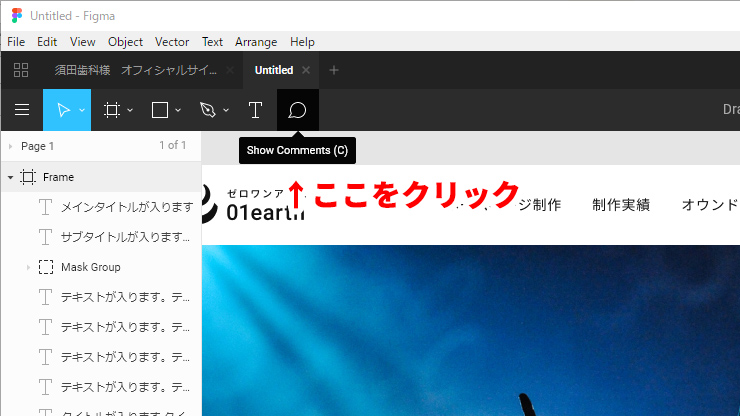
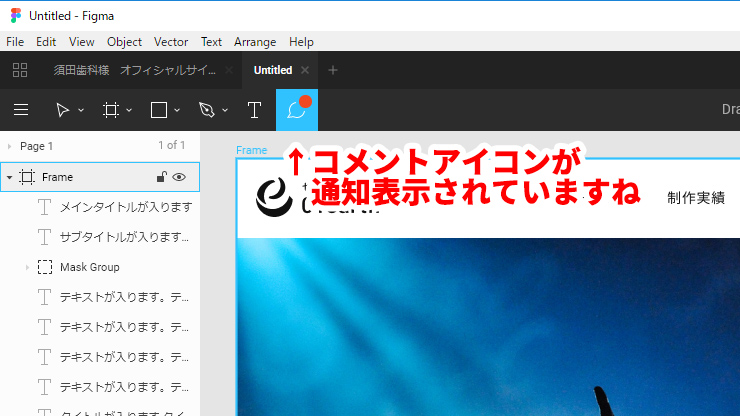
ツールメニューからコメントアイコンをクリック

まずは左上にある吹き出しマーク(コメントマーク)をクリックし、コメントを作成できるようにします。
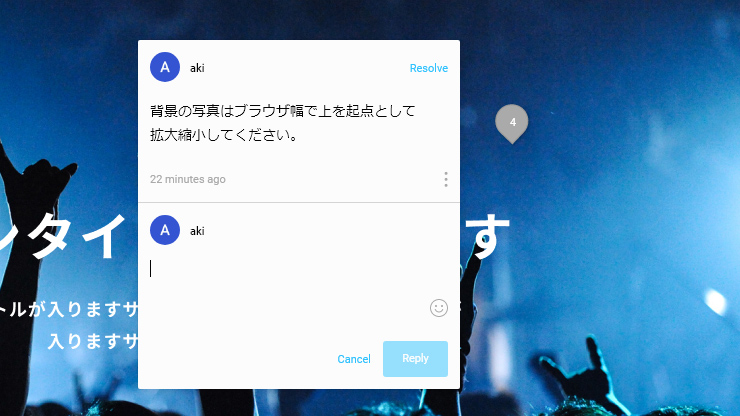
コメントを残したい場所でクリックする

コメントアイコンを選択したら、後はコメントを残したい任意の場所でクリックすると入力できるポップアップが出てきますのでコメントを入力します。
コメントは後で変更・削除が可能です。下にも追記できるようになっているので必要な項目を入力しましょう。

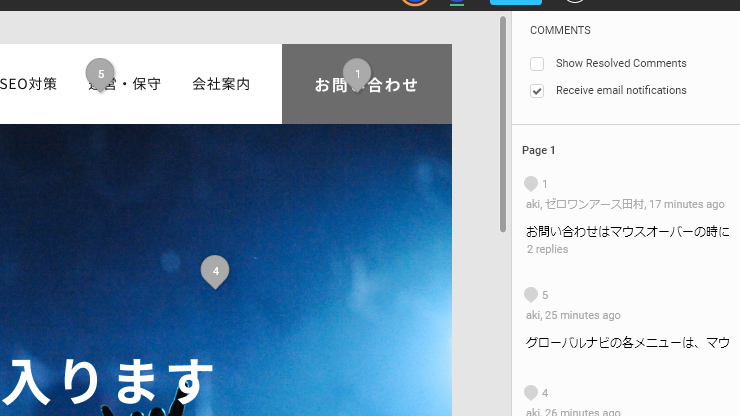
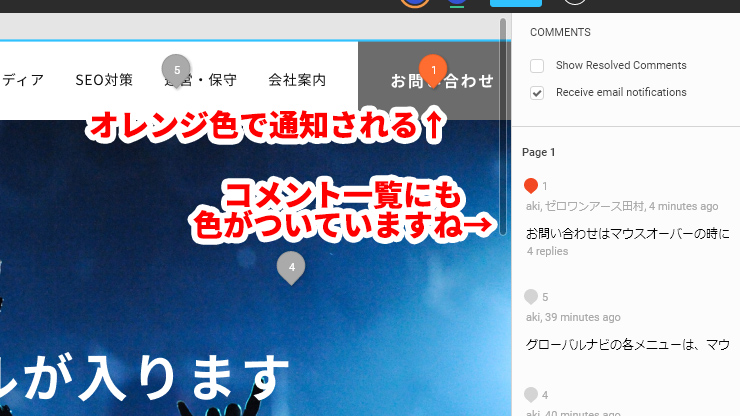
コメントは右側のウィンドウにも一覧表示されているので便利ですね。
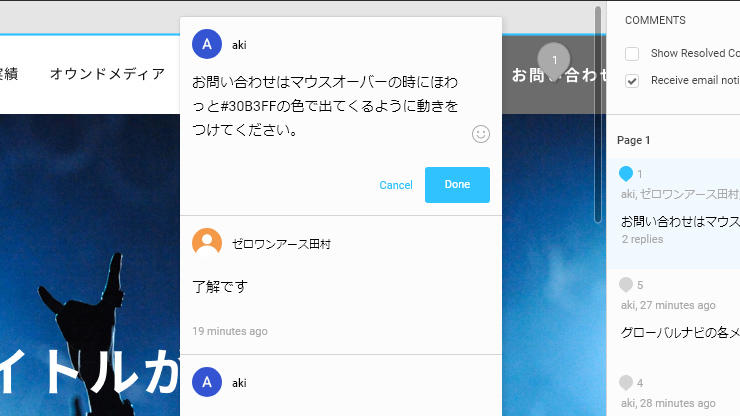
コメントに返信を残すこともできる

ドキュメントの共有をすれば、このように共有している相手がコメントを残すことも可能です。


ちなみに共有する相手がコメントに対してレスポンスをした場合、Figma上のコメントアイコンおよび返信されたコメントがオレンジ色になります。

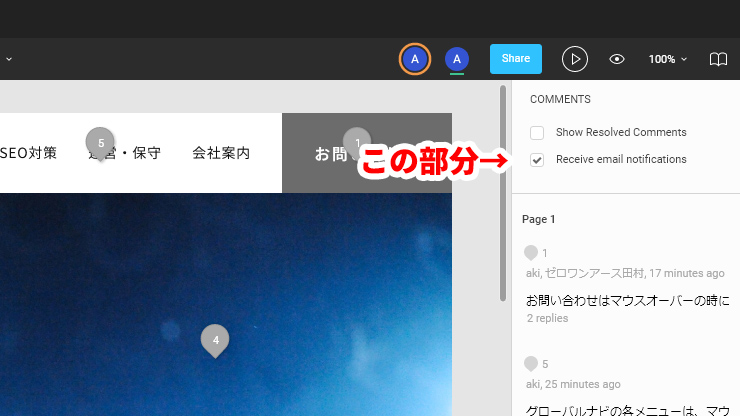
ちなみにコメント一覧が表示されている上部には「Receive email notifications」に初めからチェックが入っていると思いますが、これは他者がコメントを加えた時、メールに通知する機能です。
必要な場合はチェックを入れてきましょう。あったほうが履歴を確認しやすいので便利ですが、数が多いとメールの受信欄がFigmaからの通知でいっぱいになりますので気をつけましょう(笑)
最後に
入力したコメントを確認する際にも、コメントマークをクリックしないとコメントが表示さませんのでご注意を。
非常に便利なコメント機能、ぜひご活用ください。









