2018.07.13
ホームページ制作関連
UIデザインツールFigmaで使用しているフォントの認識が外れたときの対処方法(追記あり)

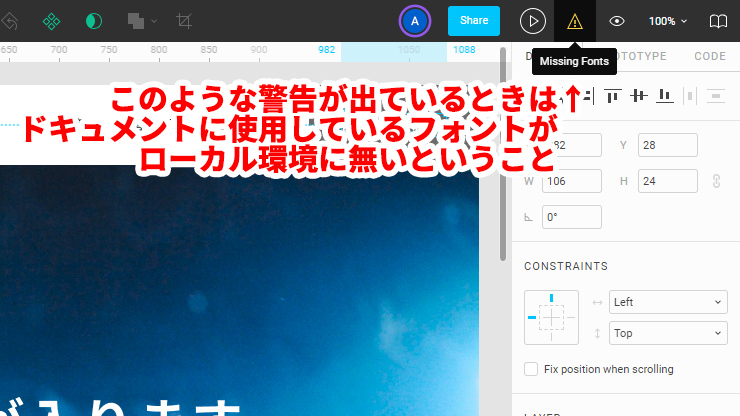
Figmaで制作途中のドキュメントを開き、制作を再び開始しようとするとフォント警告が…。

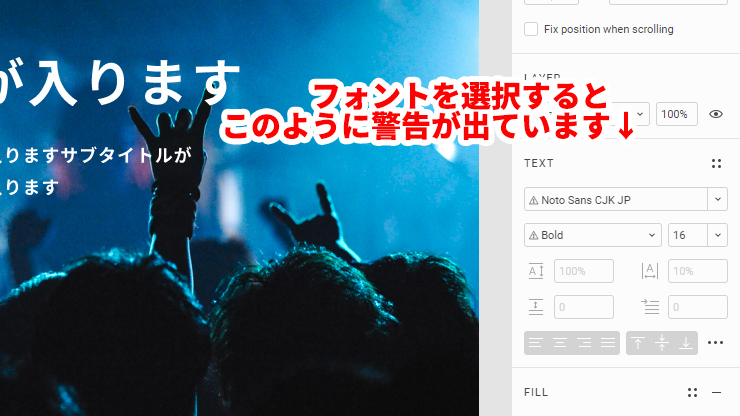
本来は「ローカル環境に無いフォント」が使用されている時に出てくる警告なのですが、なぜかローカル環境にインストールしているフォントに対し警告がでています。

そんなときの対処方法を今回はご紹介します。
サインアウトする

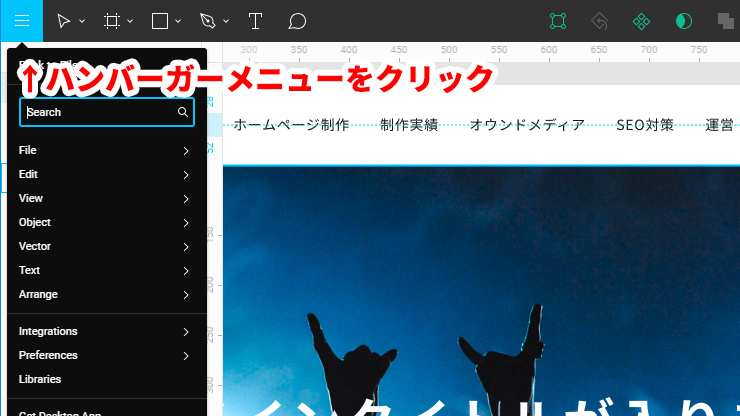
ツール左上にあるハンバーガーメニューをクリック。

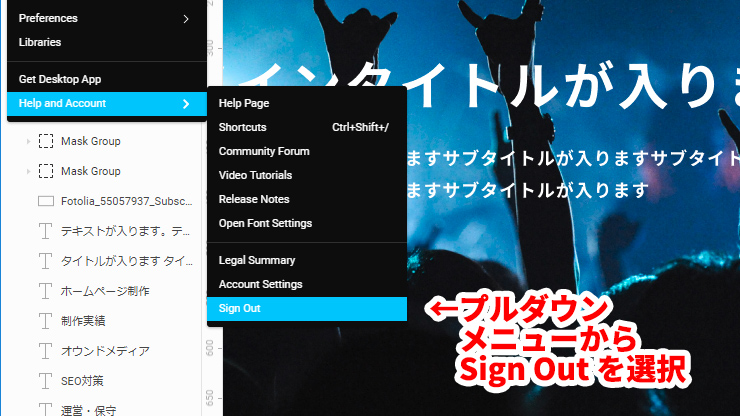
プルダウンメニュー最下部の「Help and Account」からさらにプルダウンを表示し、これまた最下部の「Sign Out」を選択し、サインアウトします。
再びサインインする

Figmaのトップ画面が出てきたら、画面右上の「Sign In」をクリックし、再びサインインしてください。


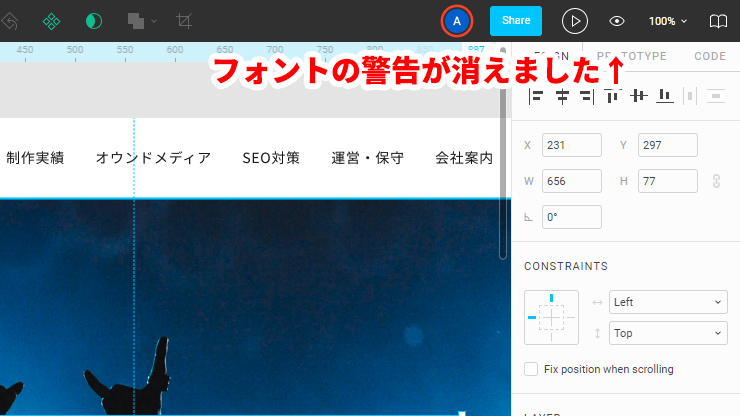
サインインしたらドキュメントを開き、フォントの確認をしてください。警告が消えていれば完了です。
最後に
フォントの認識が外れてしまう原因は、正直不明です。読み込みがうまくいかなかったのか、ブラウザのタブを多く開きすぎているのか…。もしフォントの認識が外れている場合は、この方法をお試しください。
追記
2018年7月13日現在。今日Figmaを立ち上げると同現象がまた起こりました。今度はサインアウト、サインインし直しても解決しません。使用ブラウザはWindows10でChromeなんですが、Firefox、Edgeでも同現象が起きており、サインインし直しても解決しませんでした。アプリ版のFigmaではフォントが認識されています…。
PCの再起動をしたり再びサインインし直したり色々試しましたが改善されず。
途方に暮れてしばらくそのまま放置していると…気づいたら認識しているじゃありませんか…。どういうこと??
フォントの読み込み時に問題があるのかもしれません。
原因として考えられるのはシステムにインストールしているフォントの数。数が多いと読み込みに時間がかかるのかもしれません。
もしくはバグか…。
ちなみにアプリ版のFigmaは問題なく認識していましたので、安定して使用するならアプリ版をダウンロードして使用したほうが良いかもしれませんね。
この件、引き続き調査したいと思います。












